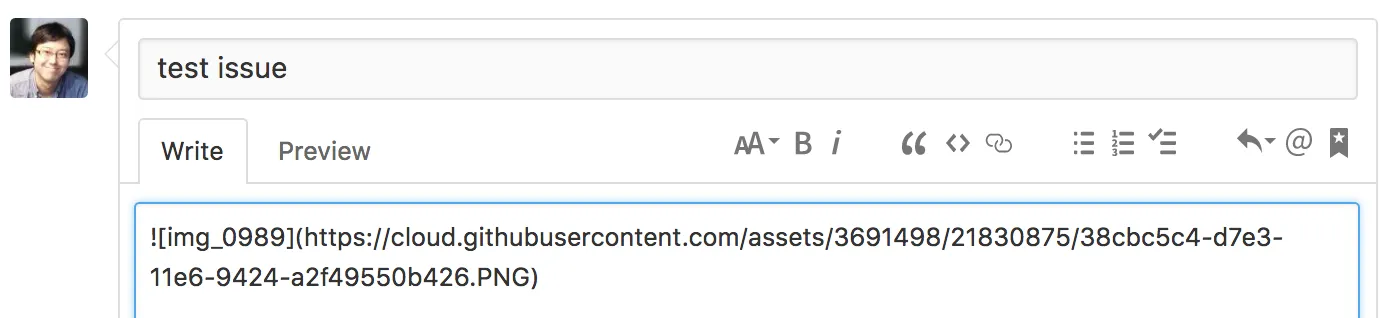
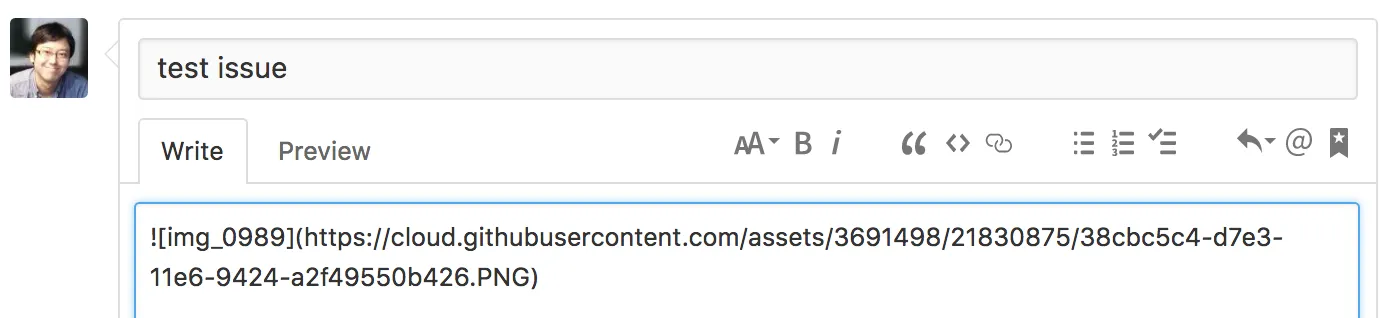
我目前正在使用Github API制作iOS Github客户端应用程序。 我想实现创建带有图像的问题的功能。 我的问题是如何通过API上传问题评论的图像。 我们能够通过在github.com中拖放上传图像,如下所示的图像: 。
。
我想使用这个
 。
。我想使用这个
https://cloud.githubusercontent.com/assets/~~~.PNG。 有没有办法通过API或其他方式上传到https://cloud.githubusercontent.com?
https://github.com/user/repo/blob/refs/images/image-ref这样的 URL 在 GitHub 上似乎无法工作,但使用git rev-parse HEAD中的哈希值确实可以像你建议的那样工作。 - Eric