我正在寻找将contenteditable元素管理为React组件的方法。
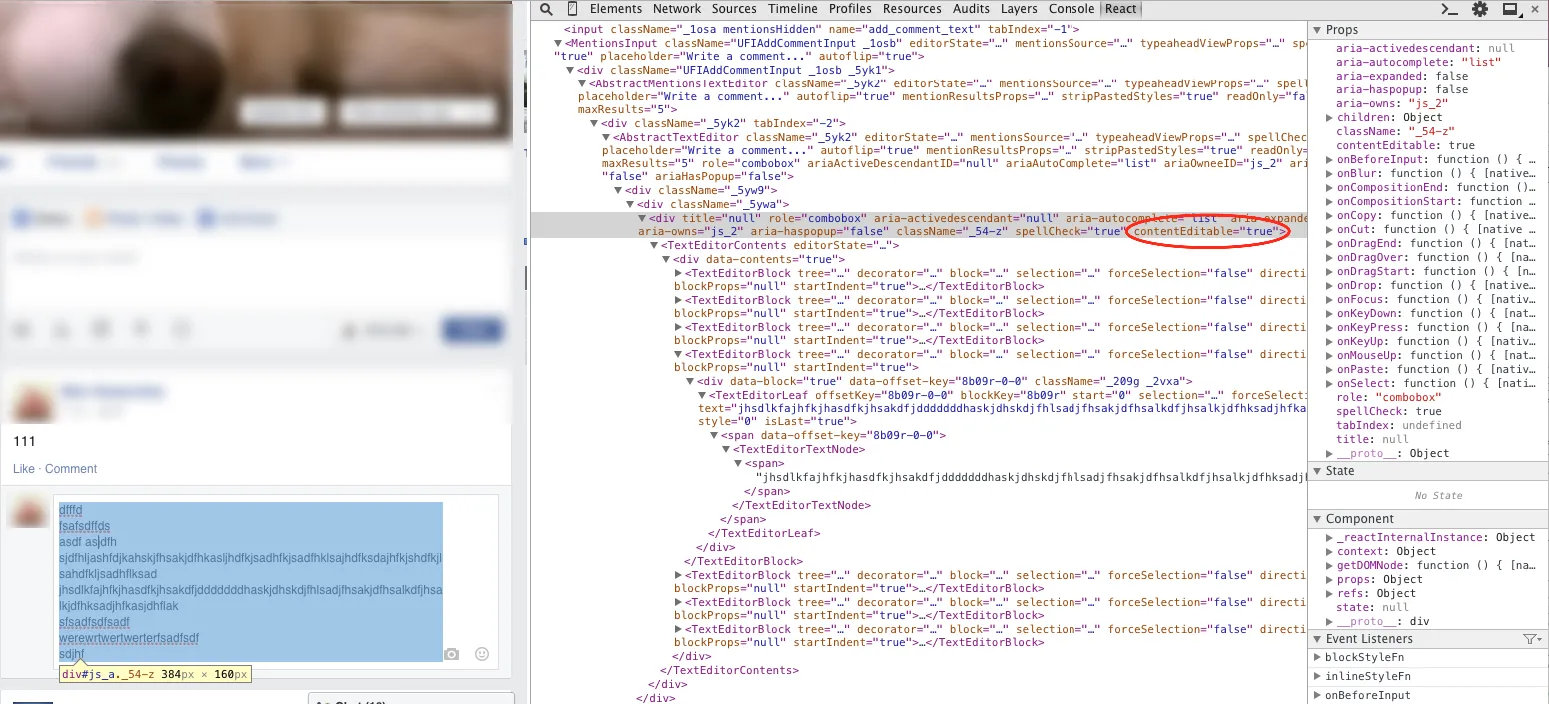
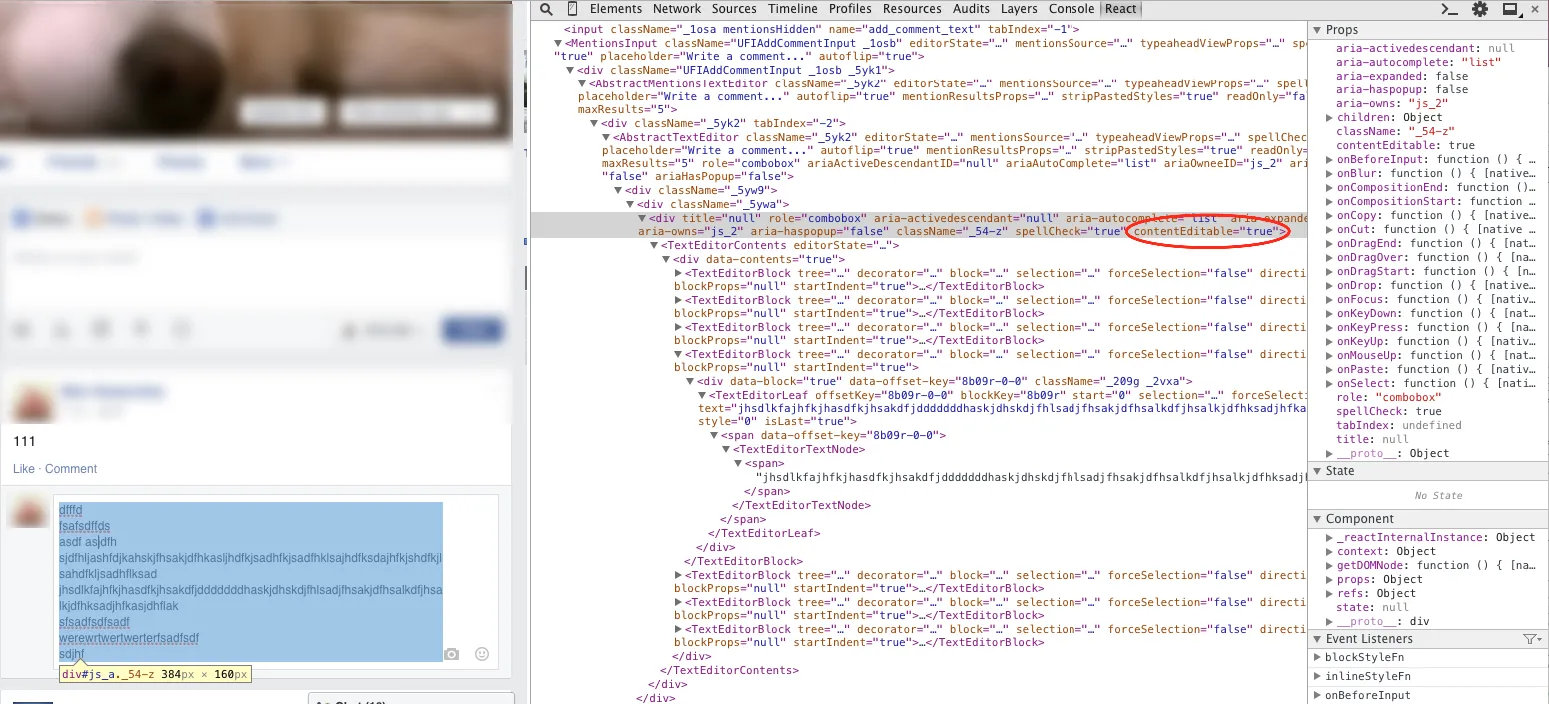
通过使用React DevTools扩展程序探索Facebook的源代码,可以发现他们编写了一个contenteditable注释编辑器,似乎完全由React管理。

您可以在组件树中看到更新conteneditable触发更新其子组件树的节点。
我正在寻找将contenteditable元素管理为React组件的方法。
通过使用React DevTools扩展程序探索Facebook的源代码,可以发现他们编写了一个contenteditable注释编辑器,似乎完全由React管理。

您可以在组件树中看到更新conteneditable触发更新其子组件树的节点。
更新:
Facebook发布了draft-js,旨在使用react构建文本编辑器。 https://github.com/facebook/draft-js
原始答案现已过时:
可以直接进行操作,没有什么特别之处。
以下是一些示例: