这是我的HTML文件。
<body>
<header>
<h3 id = "TestID"> Test </h3>
</header>
</body>
<script src = "MessagingPage.js"></script>
这是我的JS文件
document.getElementById("TestID").addEventListener("load", function(){
this.innerHTML("Hi");
})
document.write("Hello World");
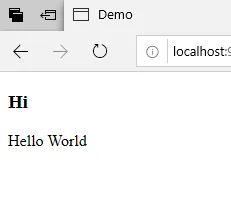
现在,当我加载HTML时,在浏览器中会显示"Test"。然而,应该显示的是"Hi"。我不明白为什么会这样。请帮助我理解一下,因为我刚刚开始学习,请用简单易懂的语言解释一下。谢谢您阅读我的问题 :)

addEventListener时不在开头添加变量,因为浏览器中的每个全局对象都被解释为在window对象上使用。因此,addEventListener与window.addEventListener相同。而且,在body之外放置script标签不是有效的 html。虽然它在大多数浏览器中可以工作,但 html 规范禁止这样做。 - Mark E