虽然不是答案,但这里有一个根据公式每像素进行颜色混合的快速实现:
alpha * foregroundColor + (1 - alpha) * backgroundColor
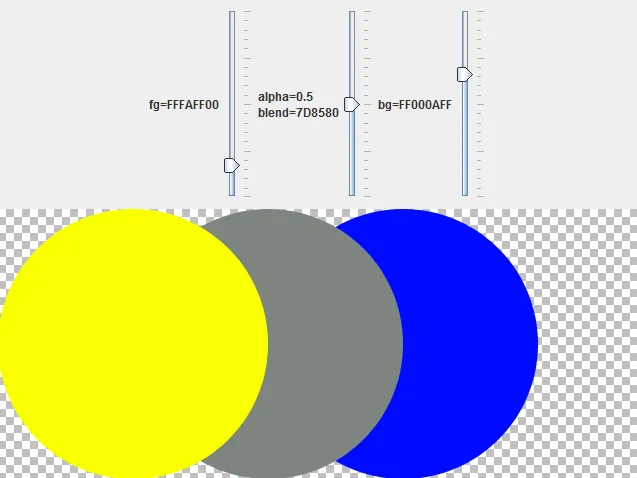
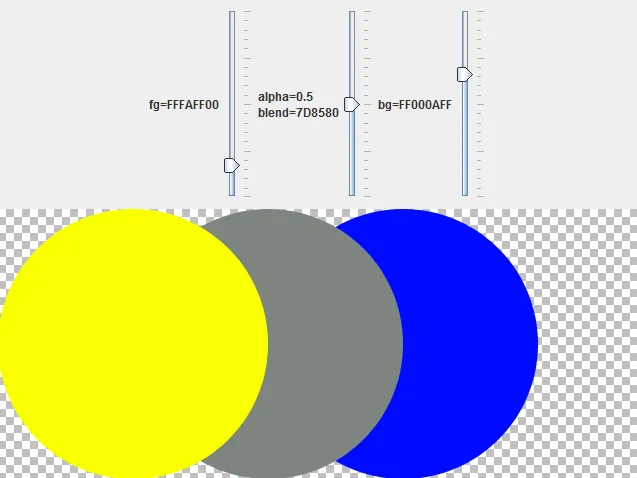
这个公式似乎是错误的——看一下截图——请随意使用该代码进行测试。
截图:

代码:
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JSlider;
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.FlowLayout;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.RenderingHints;
import java.util.Locale;
import java.util.Random;
public class Program {
static JFrame mainFrame;
static JPanel view;
static JLabel fgLabel;
static JSlider fgTrack;
static JLabel alphaLabel;
static JSlider alphaTrack;
static JLabel bgLabel;
static JSlider bgTrack;
static int fg;
static float alpha;
static int blend;
static int bg;
public static void main(String[] args) {
mainFrame = new JFrame() {{
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setContentPane(new JPanel() {{
setLayout(new BorderLayout());
setSize(640, 480);
setPreferredSize(getSize());
add(new JPanel() {{
setLayout(new FlowLayout());
add(fgLabel = new JLabel());
add(fgTrack = new JSlider(0, 100) {{
setOrientation(JSlider.VERTICAL);
setMajorTickSpacing(25);
setMinorTickSpacing(5);
setPaintTrack(true);
setPaintTicks(true);
addChangeListener(e -> {
fg = Color.getHSBColor(getValue() / 100f, 1f, 1f).getRGB();
fgLabel.setText("fg=" + rgbToString(fg));
view.repaint();
});
}});
add(alphaLabel = new JLabel());
add(alphaTrack = new JSlider(0, 100) {{
setOrientation(JSlider.VERTICAL);
setMajorTickSpacing(25);
setMinorTickSpacing(5);
setPaintTrack(true);
setPaintTicks(true);
addChangeListener(e -> {
alpha = getValue() / 100f;
blend = blendPixels(fg, alpha, bg);
alphaLabel.setText("<html>alpha=" + alpha+"<br>blend=" + rgbToString(blend));
view.repaint();
});
}});
add(bgLabel = new JLabel());
add(bgTrack = new JSlider(0, 100) {{
setOrientation(JSlider.VERTICAL);
setMajorTickSpacing(25);
setMinorTickSpacing(5);
setPaintTrack(true);
setPaintTicks(true);
addChangeListener(e -> {
bg = Color.getHSBColor(getValue() / 100f, 1f, 1f).getRGB();
bgLabel.setText("bg=" + rgbToString(bg));
view.repaint();
});
}});
}}, BorderLayout.NORTH);
add(view = new JPanel() {
@Override
public void paintComponent(Graphics g) {
super.paintComponent(g);
Graphics2D g2 = (Graphics2D) g;
g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON);
final int m = 8;
for (int r = 0, x = 0; x < getWidth(); r++, x += m) {
for (int c = 0, y = 0; y < getHeight(); c++, y += m) {
g2.setColor((r + c) % 2 == 0 ? Color.WHITE : Color.LIGHT_GRAY);
g2.fillRect(x, y, m, m);
}
}
final int d = Math.min(getWidth() / 2, getHeight());
g2.setColor(new Color(bg));
g2.fillOval(d, 0, d, d);
g2.setColor(new Color(blend));
g2.fillOval(d / 2, 0, d, d);
g2.setColor(new Color(fg));
g2.fillOval(0, 0, d, d);
}
}, BorderLayout.CENTER);
}});
}};
Random rng = new Random();
fgTrack.setValue(rng.nextInt(100));
alphaTrack.setValue(rng.nextInt(100));
bgTrack.setValue(rng.nextInt(100));
mainFrame.pack();
mainFrame.setLocationRelativeTo(null);
mainFrame.setVisible(true);
}
public static String rgbToString(int rgb) {
return Integer.toHexString(rgb).toUpperCase(Locale.ROOT);
}
public static int rgbToHex(int r, int g, int b) {
return (1 << 16) * r
+ (1 << 8) * g
+ (1 << 0) * b;
}
public static int blendPixels(int fgPixel, float alpha, int bgPixel) {
return rgbToHex(
blendPixelComponent(getRed(fgPixel), alpha, getRed(bgPixel)),
blendPixelComponent(getGreen(fgPixel), alpha, getGreen(bgPixel)),
blendPixelComponent(getBlue(fgPixel), alpha, getBlue(bgPixel))
);
}
public static int blendPixelComponent(int fgComp, float alpha, int bgComp) {
final float beta = 1 - alpha;
return Math.round(alpha * fgComp + beta * bgComp);
}
public static int getRed(int color) {
return (color >> 16) & 0xFF;
}
public static int getGreen(int color) {
return (color >> 8) & 0xFF;
}
public static int getBlue(int color) {
return (color >> 0) & 0xFF;
}
}

sqrt(ColA^2 + ColB^2)/2。 - Guillaume F.sqrt((ColA^2 + ColB^2)/2),正如视频中所示。 - Guillaume F.sqrt(((AlphaA*ColA)^2 + (AlphaB*ColB)^2)/(AlphaA + AlphaB))- Guillaume F.int g = (rgb >> 8) & 0xFF。 - Marco13