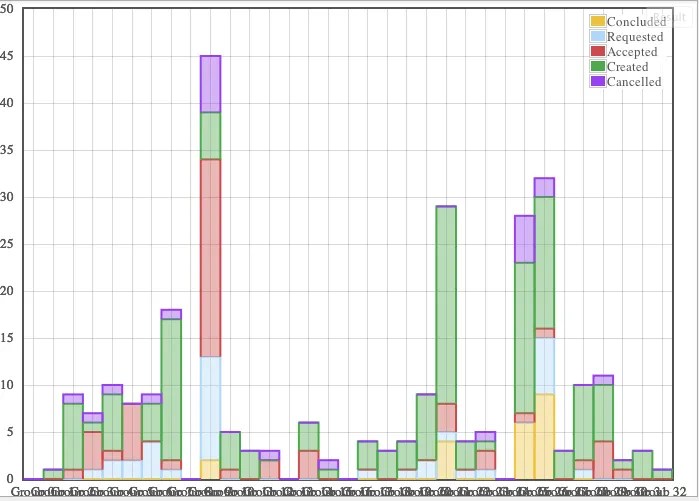
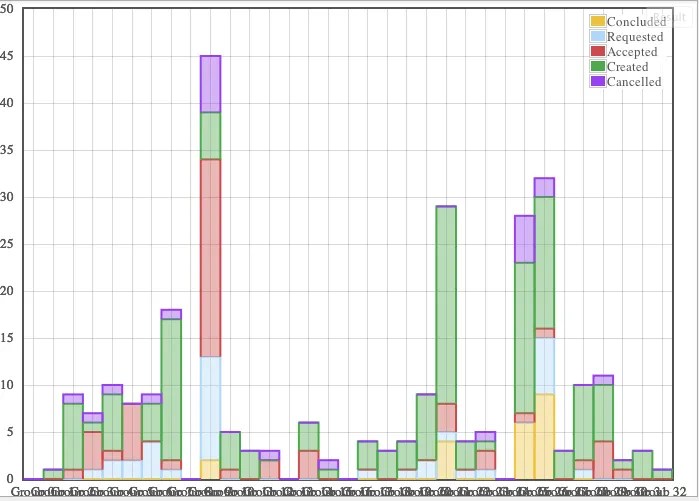
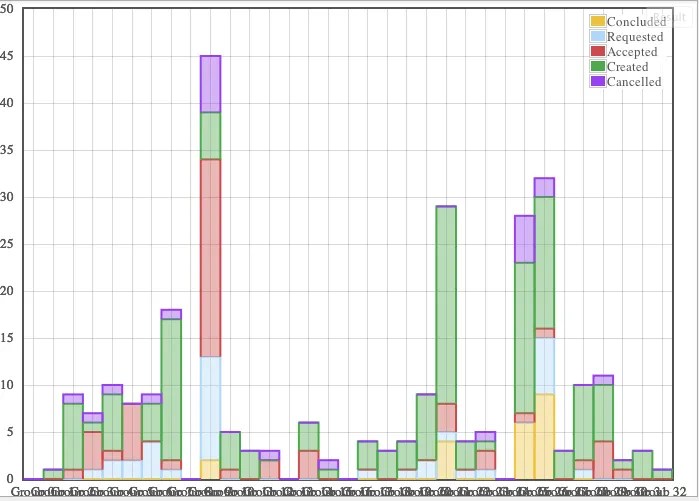
垂直堆叠可正常工作:http://jsfiddle.net/Q28Aj/1/
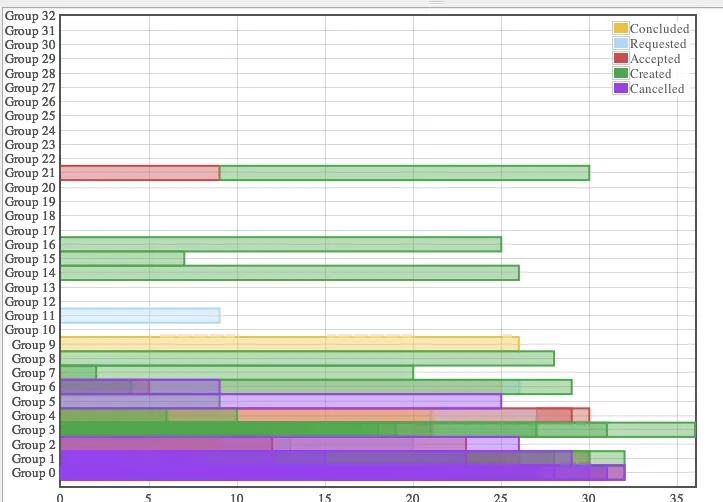
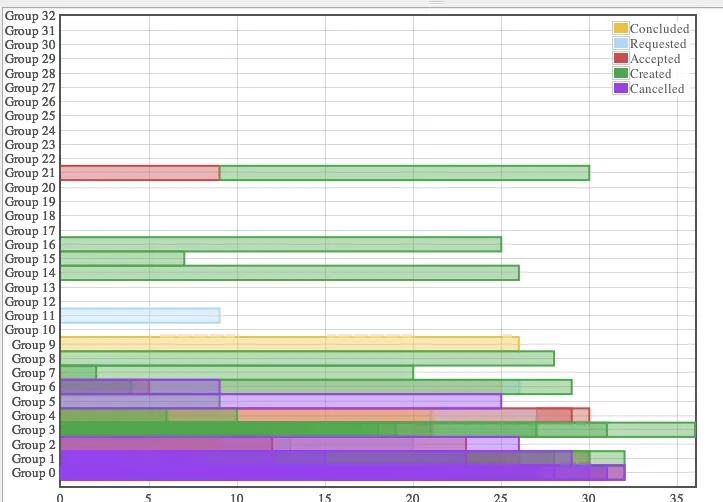
 但是如果我将条形图改为水平(并将标签更改为另一个轴),则格式不正确:http://jsfiddle.net/e4Rkd/1/
但是如果我将条形图改为水平(并将标签更改为另一个轴),则格式不正确:http://jsfiddle.net/e4Rkd/1/
 但是如果我将条形图改为水平(并将标签更改为另一个轴),则格式不正确:http://jsfiddle.net/e4Rkd/1/
但是如果我将条形图改为水平(并将标签更改为另一个轴),则格式不正确:http://jsfiddle.net/e4Rkd/1/

 但是如果我将条形图改为水平(并将标签更改为另一个轴),则格式不正确:http://jsfiddle.net/e4Rkd/1/
但是如果我将条形图改为水平(并将标签更改为另一个轴),则格式不正确:http://jsfiddle.net/e4Rkd/1/

//reverse data
for (series in data){
var s = data[series];
for (i=0;i<s.data.length;i++){
var tmp = s.data[i][0];
s.data[i][0] = s.data[i][1];
s.data[i][1] = tmp;
}
}
除了将刻度线移动到y轴上(您在截图中已经完成),其他所有内容都与您的垂直堆叠条形图相同。
var options = {
series: {
stack: true,
lines: {
show: false,
steps: false
},
bars: {
show: true,
horizontal: true
},
},
yaxis: {
ticks: tick_labels
}
};
$.plot($("#placeholder"), data, options);
点击此处查看运行效果:http://jsfiddle.net/ryleyb/Q28Aj/2/