在移动组件上使用TextArea和TextInput时,我遇到了两个问题,不知道如何解决。第一个问题是TextArea文本位置不正确,第二个问题是它会重叠其他组件。
当TextArea在Scroller中时(或软键盘激活并移动TextArea位置时),这些问题就会出现。
如果您将以下代码添加到移动应用程序中,您就可以看到这一点:
<s:Scroller width="100%" height="100%" top="100" bottom="100">
<s:VGroup width="50%">
<s:Button label="" height="600" width="440"/>
<s:TextArea id="testing" />
<s:TextArea id="testing2" />
<s:Button label="" height="800" width="440"/>
</s:VGroup>
</s:Scroller>
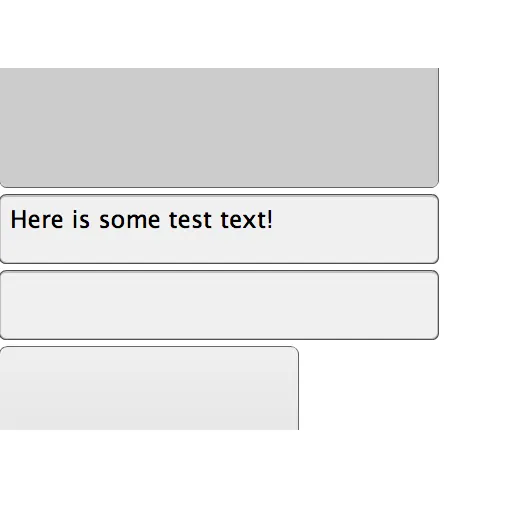
第一张图片是带有一些文本的应用程序。

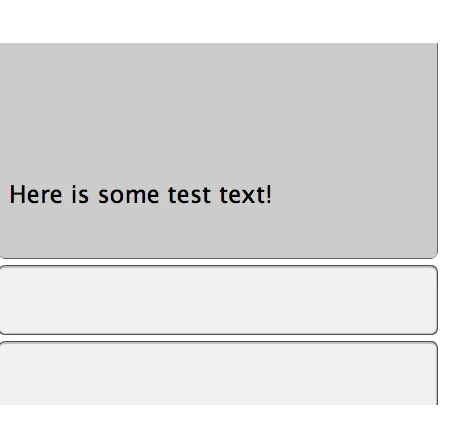
在第二张图片中,我向下滚动了一些。当我向下滚动时,请注意文本仍然在同一位置(它在其上方的按钮上)!

注意:
如果我扔掉视图,那么文本会立即定位在正确的位置(在AIR模拟器上),并且在内容落到最终位置时再次正确地定位(在移动设备上,文本似乎会消失,直到它的最终位置)。这是好消息,因为在抛出时发生了某些事情,而在手动按下、拖动和释放(不是抛出)或软键盘激活时没有发生。
不幸的是,文本仍可能出现在所有其他内容的顶部,忽略了滚动条的遮罩,但如果解决了其他第一个问题,我可以接受这一点。
更新
如果将宽度设置为宽度+1,则可以使文本重新定位到正确的位置。这不会起作用,因为我显然不想调整大小。我尝试过无效,但没有效果。以下是我在softKeyboardActivating事件中尝试的代码。取消注释宽度=宽度+1以查看其“工作”:
<s:TextArea id="testing" softKeyboardActivate="testing_softKeyboardActivateHandler(event)"/>
<fx:Script>
<![CDATA[
import mx.core.IInvalidating;
protected function testing_softKeyboardActivateHandler(event:SoftKeyboardEvent):void {
trace("Activating");
/*testing.invalidateProperties();
testing.invalidateDisplayList();
testing.invalidateSize();
testing.validateNow();
parentGroup.validateNow();
scroller.validateNow();*/
// testing.invalidateParentSizeAndDisplayList();
//IInvalidating(testing.parent).invalidateSize();
//IInvalidating(testing.parent).invalidateDisplayList();
//testing.width = NaN;
//testing.width = testing.width+1;
}
]]>
</fx:Script>
该代码可以运行,但它是一个hack,而且比滚动条在视图被抛出时使用的代码慢得多:
protected function testing_softKeyboardActivateHandler(event:SoftKeyboardEvent):void {
StageTextAreaSkin2(testing.skin).styleChanged("styleName");
}
更新3
我在下面的答案部分添加了一个解决方法,但这是一个hack。此外,当它处于正确的位置时,它也被正确地遮盖。所以这也是好的。然而,我仍然在寻找正确的方法来做到这一点。
这已经在Flex 4.6、AIR 3.5上进行了测试,在AIR模拟器、iPhone 5和Android Nexus 7上运行良好。