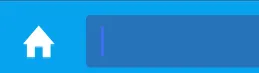
我在iPhone设备的Safari浏览器上遇到了一个小的CSS问题。我的搜索输入框是蓝色的,在用户聚焦时,光标几乎看不见:
在所有桌面浏览器中,它的颜色都是正确的(白色),即使在桌面版的Safari中也是如此。有什么办法可以解决这个问题并且在iOS设备上改变光标的颜色吗?
输入框的样式:
input {
background-color: $stateBlue;
height: $navbarItemHeight;
padding: 0 10px;
vertical-align: bottom;
color: $white;
border-radius: $borderRadius;
font-size: 1.1666666667em; // 16px
-moz-appearance:none;
-webkit-appearance:none;
&::-webkit-input-placeholder {
text-shadow: none;
-webkit-text-fill-color: initial;
}
}

div并将其定位重叠在标准插入符号上,应用样式,使用超时和键盘输入监听器添加了闪烁行为,以便在用户在文本字段中输入内容时更新其位置。 - Genti Saliu