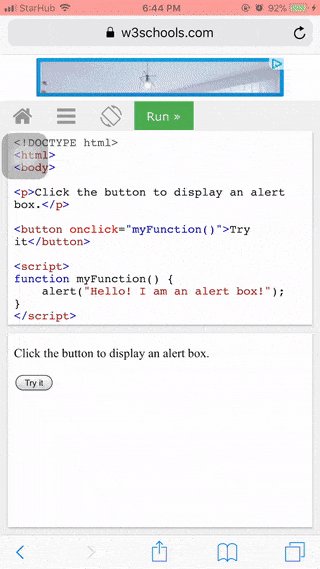
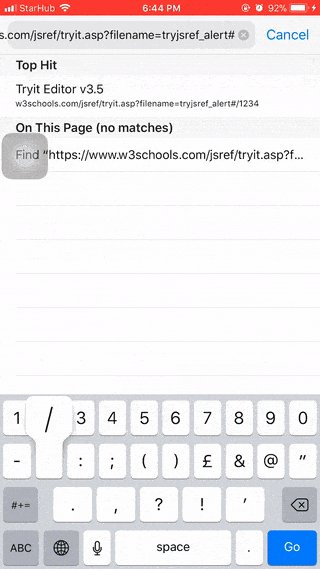
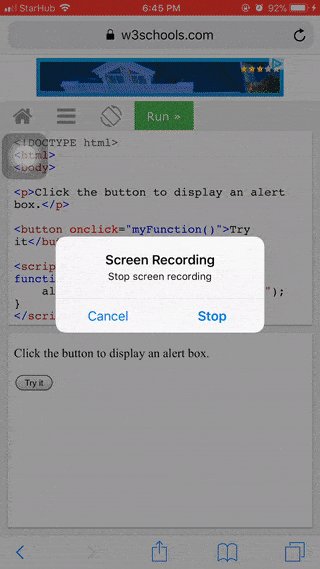
我在iPhone Safari上运行一个网页。该页面有一个按钮。点击它会显示一个警告消息框。这是可以的。然后,我通过在地址栏中输入来更改或添加 # 哈希URL,然后警告消息框停止工作。我单击按钮,什么也不发生。没有JavaScript错误,但也没有警告消息框。
这是iOS Safari已知问题吗?
请分享您的想法和解决方案。非常感谢!
$(".button").click(function () {
alert('Hello');
});<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.2.3/jquery.min.js"></script>
<input class="button" type="button" value="alert" />注意:
- 这并不完全是因为我的代码。我也已经在这里进行了测试。
- 我已经测试过最新的iOS版本。
- Javascript本身是可以工作的。
- 这不是jQuery的问题,纯JS代码也无法工作。
- 在iPhone Chrome或其他浏览器中警告框可以工作。

#有效,#hash有效,但有斜杠的#/hash无效。 - Lee Kowalkowskialert方法本身。我发现它是在记录时间轴时通过 onclick 调用的,但它并没有显示任何内容。作为一个可能的临时解决方案 - 在 URL 哈希更改时重新加载页面 - 警报将在下一次哈希更改之前起作用。 - extempl