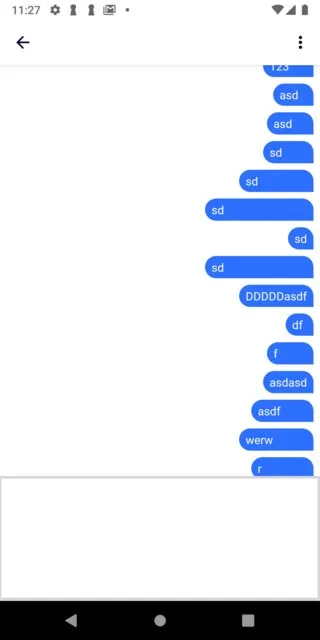
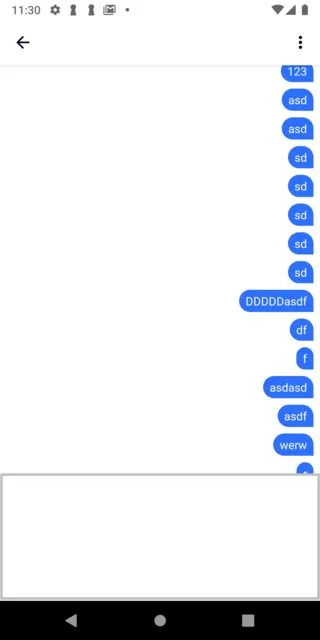
我正在尝试创建一个 TextView,使其在达到最大宽度之前自动换行。下面的代码完美地实现了这一点,但当它在 RecyclerView 中使用时却不起作用。似乎 TextView 在 onBindViewHolder() 中更改文本后不会重新测量其宽度。
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/message"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintWidth_max="wrap"
app:layout_constraintWidth_default="percent"
app:layout_constraintWidth_percent="0.72" />
</androidx.constraintlayout.widget.ConstraintLayout>
然而请注意,如果在下面的onBindViewHolder()中在TextView上调用requestLayout(),它可以正常工作:
更新: 在onBindViewHolder()中使用以下代码也可以正常工作。
ConstraintSet().apply {
clone(holder.parent)
applyTo(holder.parent)
}
父布局为ConstraintLayout。
有人能理解这里发生了什么吗?这是ConstraintLayout的一个bug吗?在onBindViewHolder()中调用requestLayout()是一种不好的做法,我不想这样做。


app:layout_constraintWidth_max="wrap",它将采用指定的宽度,即app:layout_constraintWidth_percent="0.72"。 - Zulqarnain