我开发了一个VueJS项目。在运行命令后,
npm run build
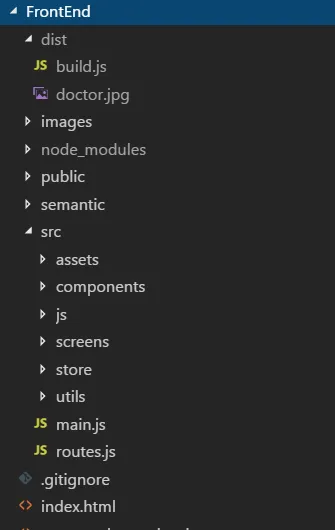
生成一个包含build.js文件和图片的dist文件夹。
但是/dist目录中没有index.html文件。
我的项目结构如下。
我的webpack.config.js文件看起来像这样
let path = require('path');
let webpack = require('webpack');
let UglifyJsPlugin = require('uglifyjs-webpack-plugin');
let axios = require('axios');
let url = axios.defaults.baseURL;
module.exports = {
entry: './src/main.js',
output: {
path: path.resolve(__dirname, './dist'),
publicPath: '/dist/',
filename: 'build.js'
},
plugins: [
new HtmlWebpackPlugin(), // Generates default index.html
new HtmlWebpackPlugin({ // Also generate a test.html
filename: 'openseadragon.html',
template: './openseadragon.html'
})
],
module: {
rules: [{
test: /\.vue$/,
loader: 'vue-loader',
options: {
loaders: {}
// other vue-loader options go here
}
},
{
test: /\.js$/,
loader: 'babel-loader',
exclude: /node_modules/
},
{
test: /\.(png|jpg|gif|svg)$/,
loader: 'file-loader',
options: {
name: '[name].[ext]?[hash]'
}
}
]
},
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js',
},
extensions: ['*', '.js', '.vue', '.json']
},
devServer: {
proxy: {
'/api': {
target: `${url}`
}
},
historyApiFallback: true,
noInfo: true
},
performance: {
hints: false
},
devtool: '#eval-source-map'
}
if (process.env.NODE_ENV === 'production') {
module.exports.devtool = '#source-map'
// http://vue-loader.vuejs.org/en/workflow/production.html
module.exports.plugins = (module.exports.plugins || []).concat([
new webpack.DefinePlugin({
'process.env': {
NODE_ENV: '"production"'
}
}),
new UglifyJsPlugin({
"uglifyOptions": {
compress: {
warnings: false
},
sourceMap: true
}
}),
new webpack.LoaderOptionsPlugin({
minimize: true
})
])
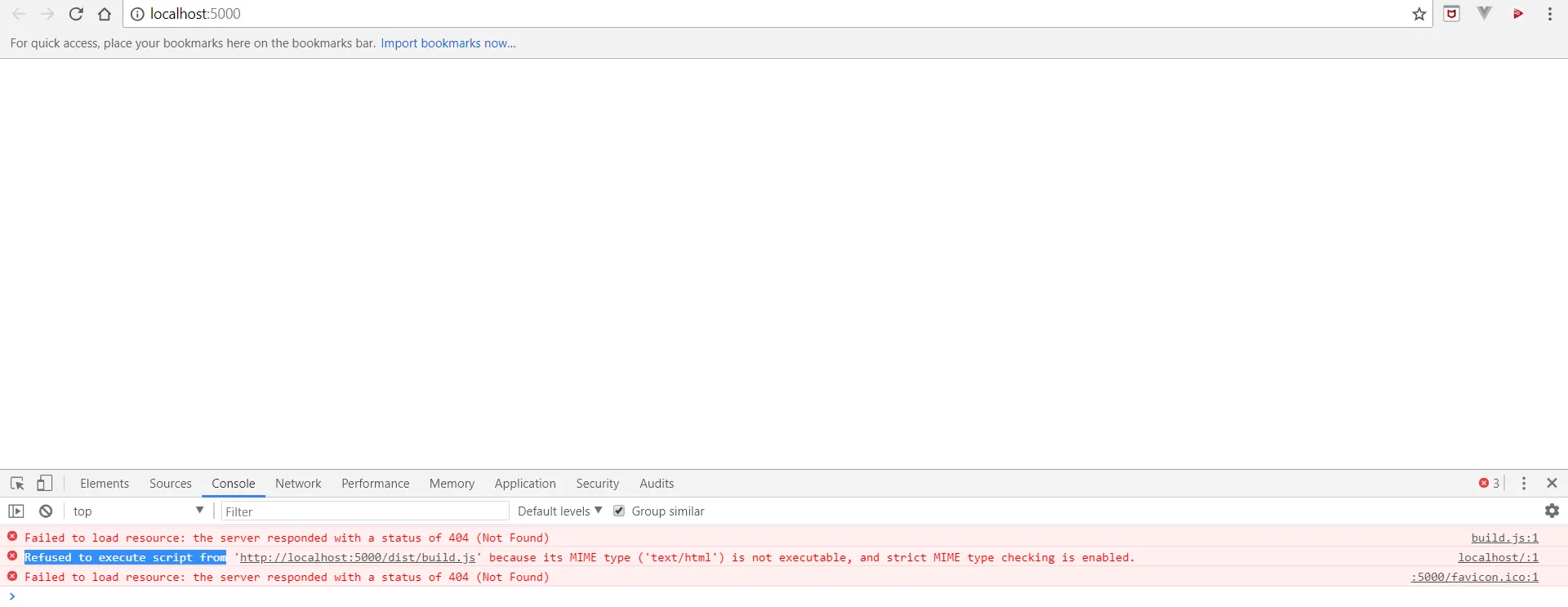
}构建完成后,我尝试在Heroku上运行该应用程序以确保其加载。我得到了这样的错误。
 build.js有什么问题?
build.js有什么问题?以下是原始index.html。
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.2.10/semantic.min.css" />
<link rel="stylesheet" href="https://cdn.datatables.net/1.10.15/css/dataTables.semanticui.min.css" />
<link href='https://fonts.googleapis.com/css?family=Lato:100,300,900' rel='stylesheet' type='text/css'>
<link href='https://cdnjs.cloudflare.com/ajax/libs/nprogress/0.2.0/nprogress.min.css' rel='stylesheet' type='text/css'>
<link href='https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.4.0/animate.min.css' rel='stylesheet' type='text/css'>
<link href='https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.4.0/css/font-awesome.min.css' rel='stylesheet' type='text/css'>
<link href='src/assets/default.css' rel='stylesheet' type='text/css'>
<link href="./node_modules/vis/dist/vis.css" rel="stylesheet" type="text/css">
<script src="./node_modules/vis/dist/vis.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/typeahead.js/0.9.3/typeahead.min.js"></script>
<style type="text/css">
body {
background: #f5f5f5;
}
.bs-example {
font-family: sans-serif;
position: relative;
margin: 50px;
}
.typeahead,
.tt-query .tt-hint {
border: 2px solid #cccccc;
border-radius: 8px;
font-size: 24px;
height: 30px;
line-height: 30px;
outline: medium none;
padding: 8px 12px;
width: 396px;
}
.typeahead {
background-color: #ffffff;
}
.typeahead:focus {
border: 2px solid #0097CF;
}
.tt-query {
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.075) inset;
}
.tt-hint {
color: #999999;
}
.tt-dropdown-menu {
background-color: #ffffff;
border: 1px solid rgba(0, 0, 0, 0.2);
border-radius: 0px;
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2);
margin-top: 1px;
padding: 8px 0;
width: 396px;
}
.tt-suggestion {
font-size: 20px;
padding: 3px 20px;
}
.tt-suggestion.tt-is-under-cursor {
background-color: teal;
color: #ffffff;
}
.tt-suggestion p {
margin: 0;
}
</style>
</head>
<body>
<div id="app">
<div class="main-wrapper">
<div class="ui menu navbar fixed" id="main-menu">
<div style="padding-left:15px;padding-right:10px;">
<a href="#/patients"><img src="http://ww1.prweb.com/hello%20logo.jpg" style="width:120px;margin-top:10px;margin-left:10px;" alt=""></a>
</div>
<a href="" id="full-screen" class=" item borderless fitted"><i class="maximize icon"></i></a>
<div class="right menu borderless horizontally fitted">
<div class="item ui colhidden borderless">
<div class="ui icon input">
<input type="text" name="typeahead" id="search_input" class="typeahead tt-query" autocomplete="off" spellcheck="false" placeholder="Search patients">
<i class="search icon"></i>
</div>
</div>
<a class="ui dropdown item"><img class="ui avatar image" src="http://www.sarasotaheadshot.com/images/Male-Doctor-White-Coat-Headshot-3.jpg"> Will Kirby
<i class="dropdown icon"></i>
<div class="menu">
<!-- <div class="item">
<i class="comment icon"></i> Announcement
</div>
<div class="divider"></div> -->
<div class="item" onclick="App.logout();">
<i class="sign out icon"></i>Logout
</div>
</div>
</a>
</div>
</div>
<div id="stage" class="stage stage-padded" style="margin-top: 20px;">
<router-view></router-view>
</div>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.2.10/semantic.min.js"></script>
<script src="https://cdn.datatables.net/1.10.15/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.datatables.net/1.10.15/js/dataTables.semanticui.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/path.js/0.8.4/path.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/mustache.js/0.7.2/mustache.min.js" type="text/javascript"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/nprogress/0.2.0/nprogress.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-fullscreen-plugin/1.1.4/jquery.fullscreen-min.js"></script>
<script src="dist/build.js"></script>
<script src="src/js/App.js"></script>
<script>
var that = this;
$(document).ready(function() {
var url = that.axios.defaults.baseURL;
App.init();
});
</script>
</body>这里是生成的index.html文件, /dist/index.html
<head>
<meta charset="UTF-8">
<title>Webpack App</title>
</head>
<body>
<script type="text/javascript" src="/dist/build.js"></script>
</body>
<script type="text/javascript" src="./build.js"></script>- ittus