我希望制作一个类似于文章阅读视图控制器的东西,其中包含嵌套在滚动视图中的UIImage和Label。
如果文章内容不太多,则禁用滚动功能,但如果内容很多,则希望它可以滚动,并且可以滚动到与标签内容高度相同的高度。
(如果文章内容不是太多,那么我就不需要滚动)
如果文章内容不太多,则禁用滚动功能,但如果内容很多,则希望它可以滚动,并且可以滚动到与标签内容高度相同的高度。
(如果文章内容不是太多,那么我就不需要滚动)
但如果内容很多,我希望可以滚动。目前,只有当内容很大时,我才能滚动。
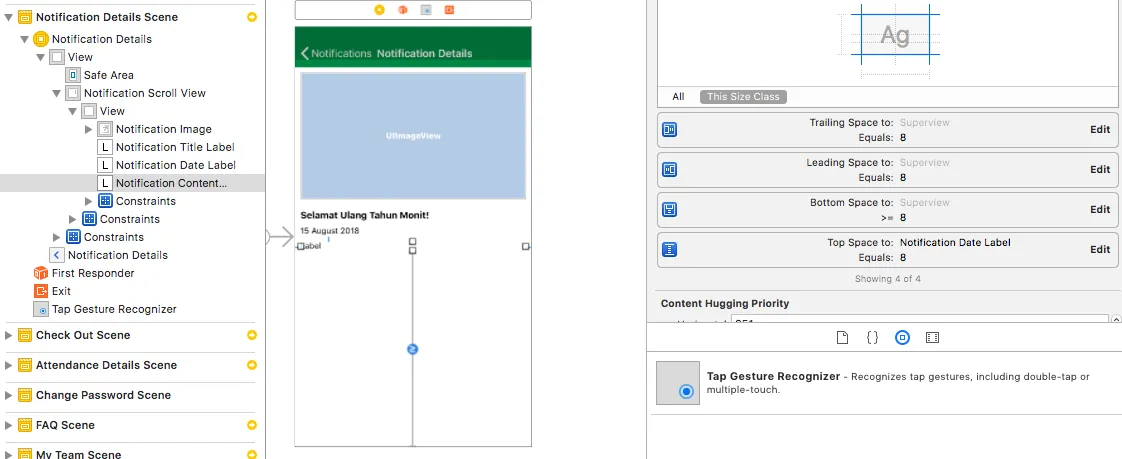
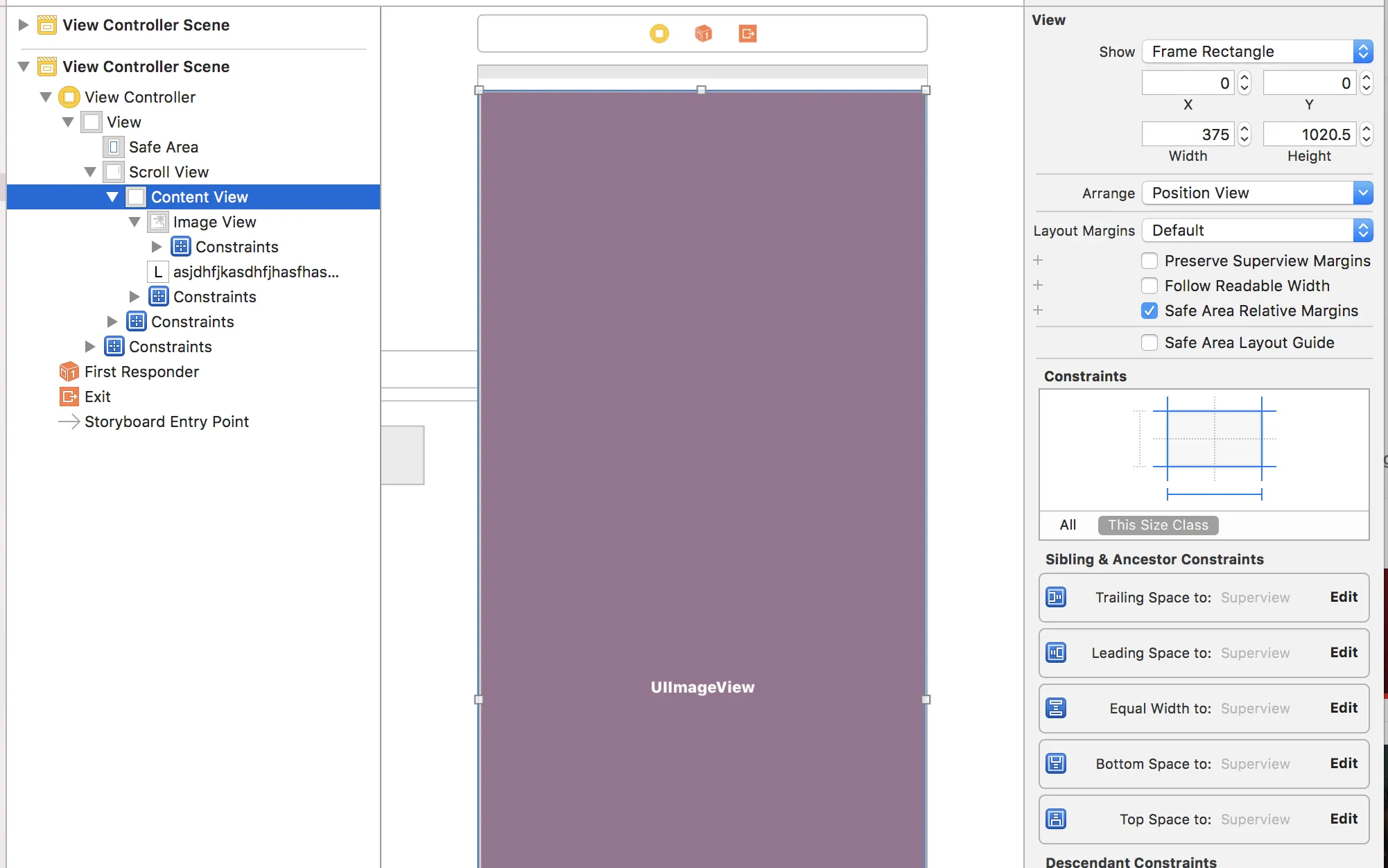
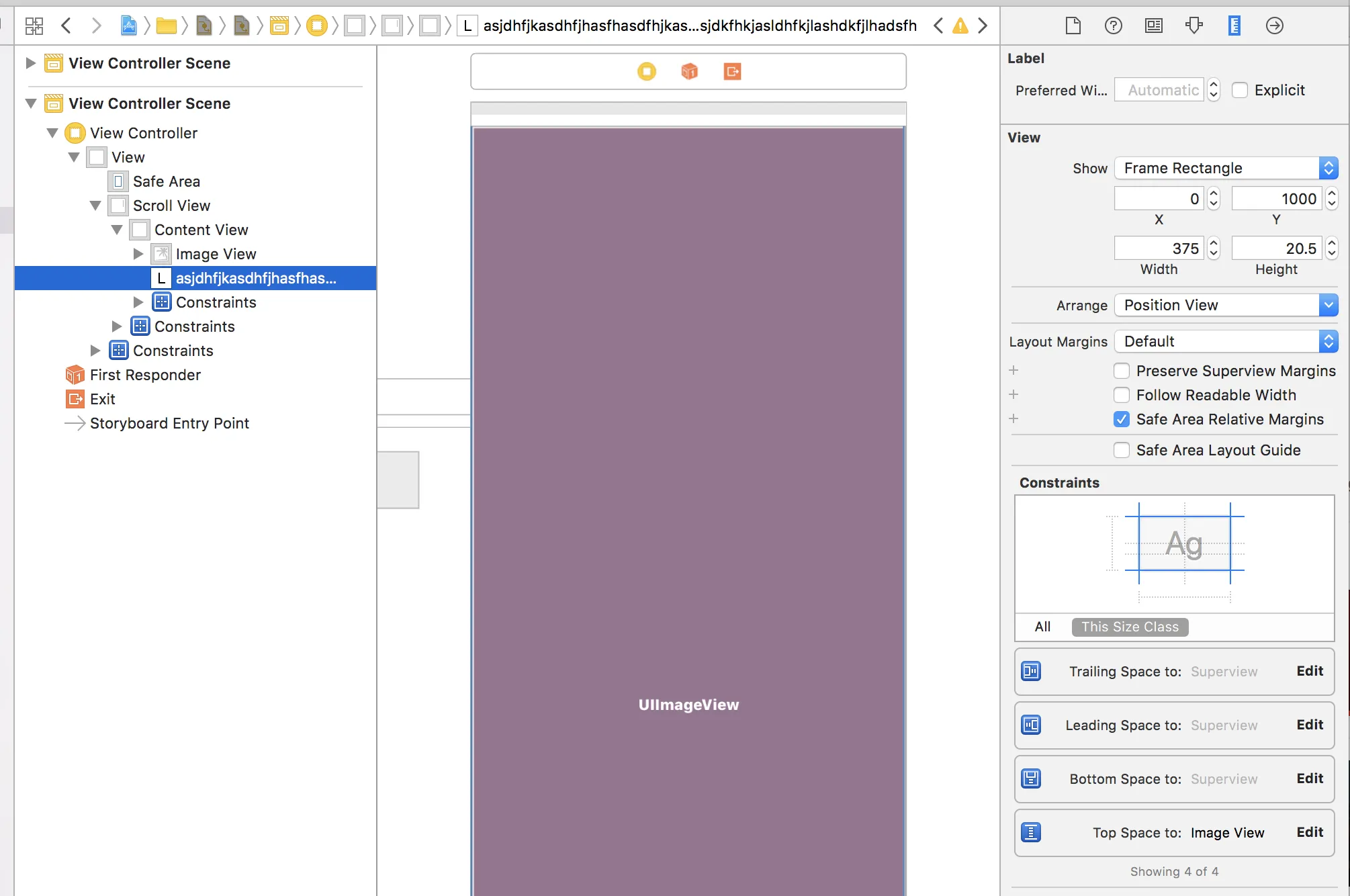
我已经尝试设置底部锚点,就像下面的代码一样,但它不起作用。这是我为底部标签约束使用的自动布局和视图层次结构。
类 NotificationDetailVC: UIViewController {
@IBOutlet weak var notificationTitleLabel: UILabel!
@IBOutlet weak var notificationImage: UIImageView!
@IBOutlet weak var notificationDateLabel: UILabel!
@IBOutlet weak var notificationScrollView: UIScrollView!
@IBOutlet weak var notificationContentLabel: UILabel!
var dataNotification : [String:Any]?
override func viewDidLoad() {
super.viewDidLoad()
notificationScrollView.contentLayoutGuide.bottomAnchor.constraint(equalTo: notificationContentLabel.bottomAnchor).isActive = true
}
}