Angular 和 Angular Universal 与 NGRX 试图理解如何在 Angular Universal 中使用 @ngrx/store-devtools 库。 我已经设置了这个项目,它是使用 Angular Universal 的 ng seed 项目。
它有一个语言切换器,但我似乎无法理解 store 如何工作。 Github 项目: https://github.com/ng-seed/universal
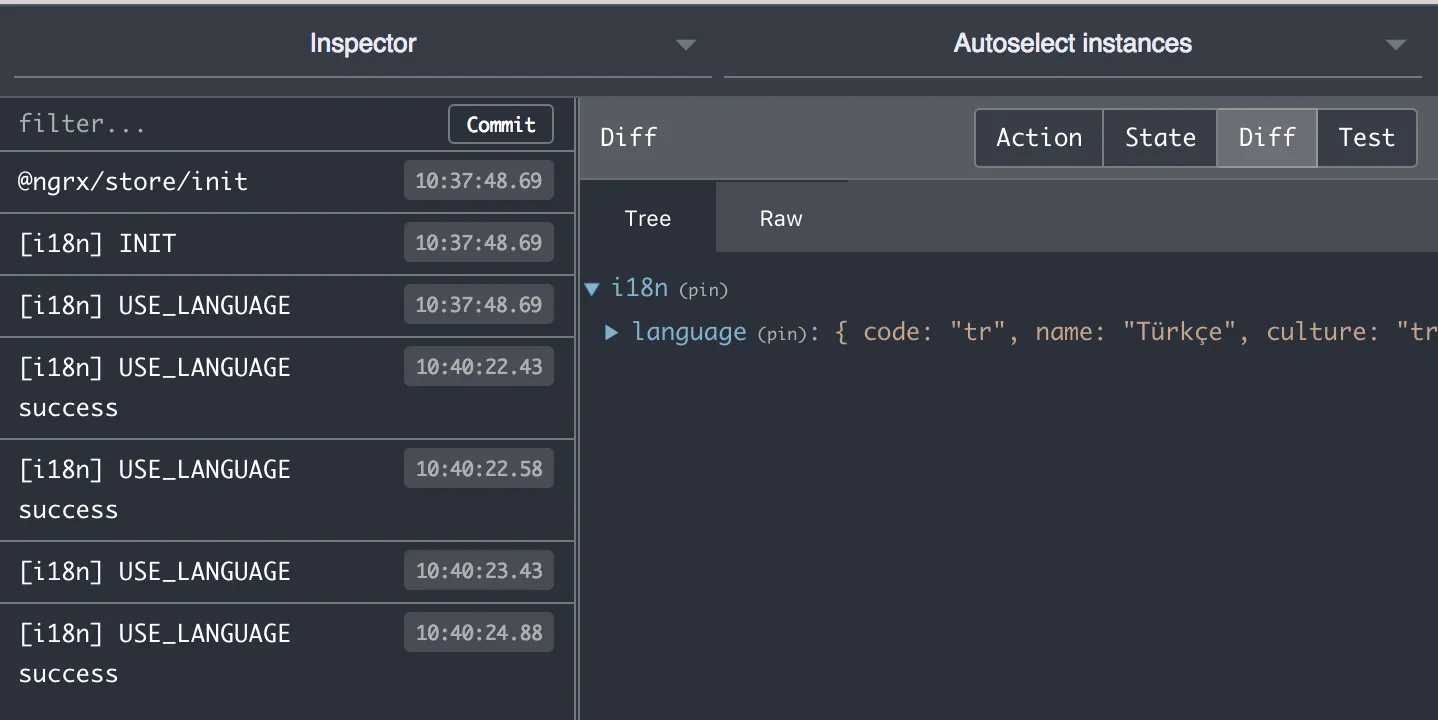
在代码中,您可以看到有 reducers 用于切换语言,但在开发工具中状态显示为空,因此无法理解如何将其推送到状态或如何管理状态。

AppModule中导入StoreDevtoolsModule)。 - Martin Adámek