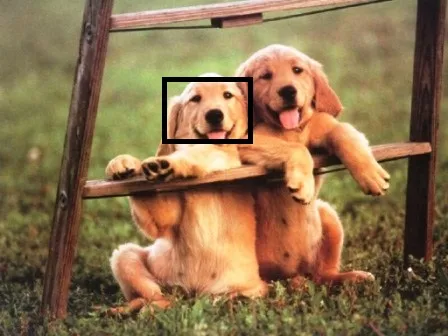
如何在Imageview上绘制一个带有黑色边框和透明背景的矩形?
5
- alfo888_ibg
5
1请参考这个答案。您可以在您的类中重写onDraw()方法。 - Jas
@Jas 我已经创建了这个类,但是当我尝试包含DrawView而不是我的当前ImageView时出现了一些错误。 - alfo888_ibg
@alfo888_ibg 如果你遇到了一些错误,你需要以某种方式修复它。 - pskink
您IP地址为143.198.54.68,由于运营成本限制,当前对于免费用户的使用频率限制为每个IP每72小时10次对话,如需解除限制,请点击左下角设置图标按钮(手机用户先点击左上角菜单按钮)。 - alfo888_ibg
@alfo888_ibg 我不知道第25行是什么意思。 - pskink
2个回答
6
您遇到的android.view.InflateException问题可以通过删除DrawView类中的构造函数并重新自动生成它们来解决。现在对于矩形,您需要像这样拥有onDraw函数:
如果您想在点击时获取坐标并绘制矩形,请重写onTouchEvent方法,并像这样操作。
@Override
public void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint paint = new Paint();
paint.setColor(Color.TRANSPARENT);
paint.setStyle(Paint.Style.FILL);
float leftx = 50;
float topy = 50;
float rightx = 150;
float bottomy = 150;
// FILL
canvas.drawRect(leftx, topy, rightx, bottomy, paint);
paint.setStrokeWidth(10);
paint.setColor(Color.BLACK);
paint.setStyle(Paint.Style.STROKE);
// BORDER
canvas.drawRect(leftx, topy, rightx, bottomy, paint);
}
如果您想在点击时获取坐标并绘制矩形,请重写onTouchEvent方法,并像这样操作。
class DrawView extends ImageView {
float x, y;
float width = 60.0f;
float height = 50.0f;
boolean touched = false;
public DrawView(Context context) {
super(context);
}
public DrawView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public DrawView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
public void onDraw(Canvas canvas) {
super.onDraw(canvas);
if (touched) {
Paint paint = new Paint();
paint.setColor(Color.TRANSPARENT);
paint.setStyle(Paint.Style.FILL);
// FILL
canvas.drawRect(x, y, (x + width) / 0.5f, (y + height) / 0.5f, paint);
paint.setStrokeWidth(10);
paint.setColor(Color.BLACK);
paint.setStyle(Paint.Style.STROKE);
// BORDER
canvas.drawRect(x, y, (x + width) / 0.5f, (y + height) / 0.5f, paint);
}
}
@Override
public boolean onTouchEvent(MotionEvent event) {
touched = true;
//getting the touched x and y position
x = event.getX();
y = event.getY();
invalidate();
return true;
}
}
- Vasileios Pallas
6
是的,这是真的。我不知道为什么我没想到!最后一个问题。我的图像之前没有矩形,我必须在获得坐标x y时绘制矩形。如何使坐标动态并重新绘制带有矩形的图像? - alfo888_ibg
好的,那么您需要重写_onTouchEvent_方法并获取x和y。 - Vasileios Pallas
不,基本上我有坐标(从我的MainActivity中的Json接收)。我需要在获取坐标后,在先前的ImageView中添加矩形。 - alfo888_ibg
1嗯,那么你需要在类上创建两个列表,一个用于x坐标,另一个用于y坐标,并用json中的值填充它们。然后在_onDraw_方法中使用for循环,并用列表中的值替换x和y。 - Vasileios Pallas
1我很高兴能够帮忙! :) - Vasileios Pallas
我添加了一个完整的响应来帮助另外一个人!谢谢! - alfo888_ibg
1
我在@vasilis的帮助下解决了我的问题。
我创建了:
我创建了一个名为“矩形”的类:
我创建了:
class DrawView extends ImageView {
private int numberOfRectangles=0;
private ArrayList<Rectangles> listRect;
public DrawView(Context context) {
super(context);
}
public DrawView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public DrawView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
public void onDraw(Canvas canvas) {
super.onDraw(canvas);
if (numberOfRectangles> 0 && listRect!= null)
{
for (int i=0; i< numberOfRectangles; i++)
{
Paint paint = new Paint();
paint.setColor(Color.TRANSPARENT);
paint.setStyle(Paint.Style.FILL);
float leftx = listRect.get(i).getLeftx();
float topy = listRect.get(i).getTopy();
float rightx = listRect.get(i).getRightx();
float bottomy = listRect.get(i).getBottomy();
// FILL
canvas.drawRect(leftx, topy, rightx, bottomy, paint);
paint.setStrokeWidth(10);
paint.setColor(Color.BLACK);
paint.setStyle(Paint.Style.STROKE);
// BORDER
canvas.drawRect(leftx, topy, rightx, bottomy, paint);
}
}
}
public void creatRectangles(ArrayList<Rectangles> arrayRettangoliTest) {
numberOfRectangles=arrayRettangoliTest.size();
this.listRect= arrayRettangoliTest;
this.invalidate();
}
}
在我的XML文件中:
<it.path.DrawView
android:id="@+id/imageView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:src="@drawable/placeholder" />
我创建了一个名为“矩形”的类:
Rectangles:
public class Rectangles {
private float leftx;
private float topy ;
private float rightx;
private float bottomy;
public Rectangles(float leftx, float topy, float rightx, float bottomy) {
this.leftx = leftx;
this.topy = topy;
this.rightx = rightx;
this.bottomy = bottomy;
}
@Override
public String toString() {
return "Rectangles{" +
"leftx=" + leftx +
", topy=" + topy +
", rightx=" + rightx +
", bottomy=" + bottomy +
'}';
}
public void setLeftx(float leftx) {
this.leftx = leftx;
}
public void setTopy(float topy) {
this.topy = topy;
}
public void setRightx(float rightx) {
this.rightx = rightx;
}
public void setBottomy(float bottomy) {
this.bottomy = bottomy;
}
public float getLeftx() {
return leftx;
}
public float getTopy() {
return topy;
}
public float getRightx() {
return rightx;
}
public float getBottomy() {
return bottomy;
}
}
而在我的MainActivity(例如,在onClick()方法之后):
...
ArrayList<Rectangles> arrayRectanglesTest= new ArrayList<>(4);
arrayRectanglesTest.add(new Rectangles(50, 50, 100, 100));
arrayRectanglesTest.add(new Rectangles(150, 150, 200, 200));
arrayRectanglesTest.add(new Rectangles(250, 250, 300, 300));
arrayRectanglesTest.add(new Rectangles(350, 350, 400, 400));
arrayRectanglesTest.add(new Rectangles(450, 450, 500, 500));
imageView.creatRectangles(arrayRectanglesTest);
...
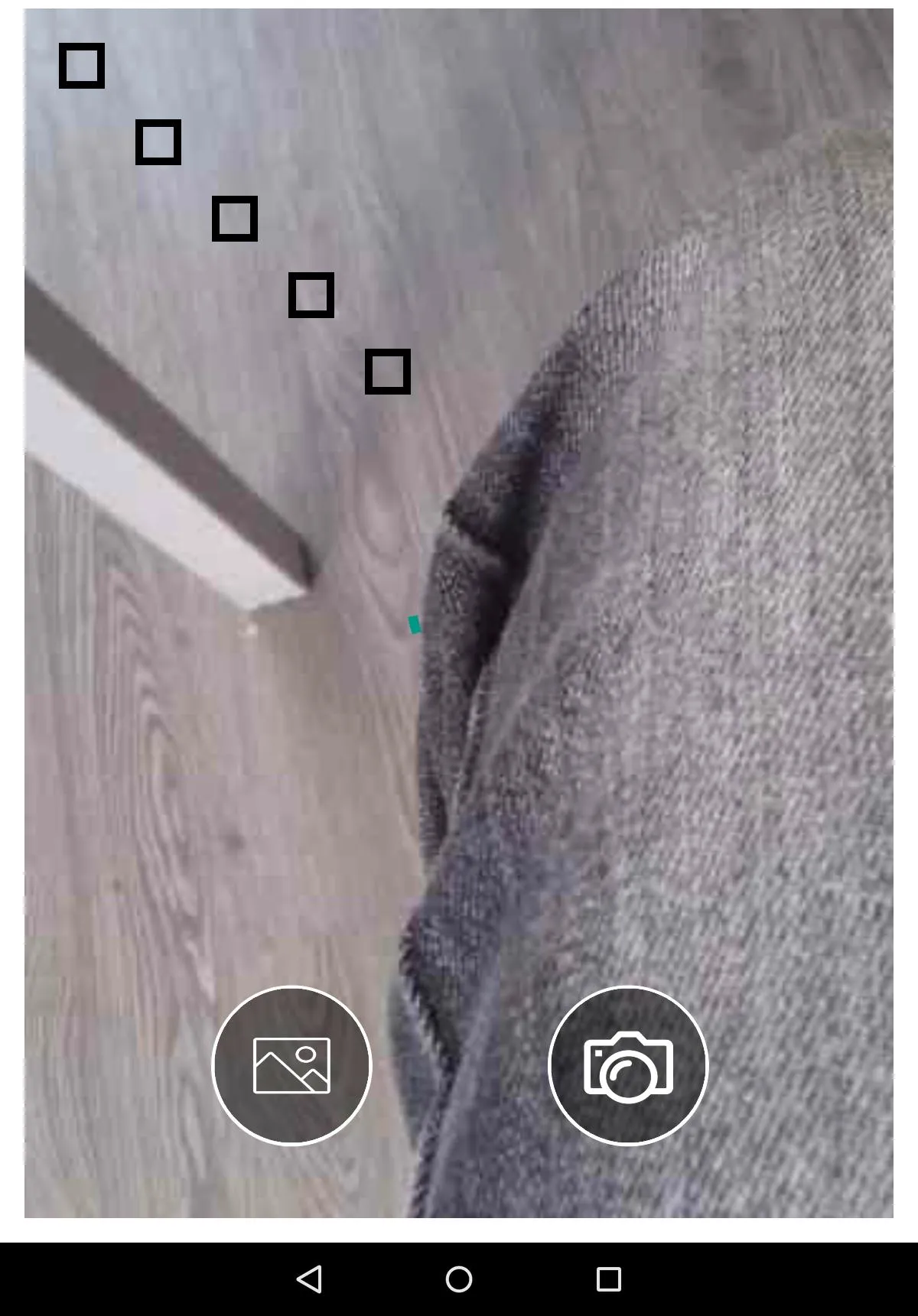
因此,我使矩形的数量动态化了。这是结果。
- alfo888_ibg
1
x, y位置没问题,但矩形大小没有改变。
我想知道如何绘制以x,y位置开始的矩形,并且我有矩形的宽度和高度。 - Mani
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接