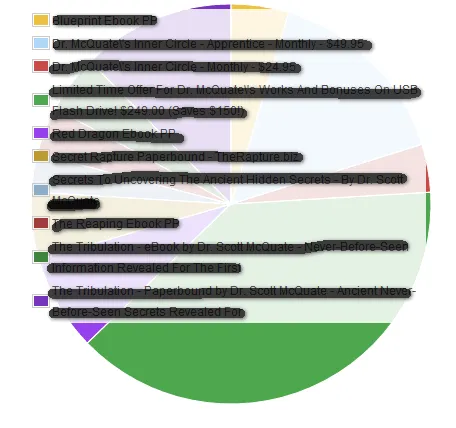
我画了一个带有长标签的饼图,结果很丑陋,我想知道是否可以将标签显示在饼图的右侧或下方。我使用的JavaScript代码是:
function onSuccess(series) {
var tickLabels = [];
var pieData= [];
for (var i =0;i<series.length;i++){
tickLabels.push([i,series[i][0]]);
var obj = {};
obj['label']=series[i][0];
obj['data']=series[i][1];
pieData.push(obj);
series[i][0] = i;
}
var data = [series];
var pieArea = $("#pieChart");
pieArea.css("height", "400px");
pieArea.css("width", "600px");
$.plot( $("#barChart"), data, {
series: {
bars: {
show:true,
barWidth: 0.5,
align: "center"
},
points: {
show: true
}
},
grid: {
hoverable: true,
clickable: true
},
xaxis: {
labelWidth:12,
labelAngle: 45,
ticks: tickLabels
}
} );
这张图表

有没有人知道针对这个问题的任何解决方案?