一个新手问题
我有一个名为layers.xml的文件,我将其用作ImageView的源。 这个文件使用两个图片:mask.png和image.jpg。
layers.xml:
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<bitmap android:src="@drawable/image" android:gravity="center"/>
</item>
<item>
<bitmap android:src="@drawable/mask" android:gravity="center"/>
</item>
</layer-list>
ImageView:
<ImageView
android:id="@+id/img_B"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:src="@drawable/layers"/>
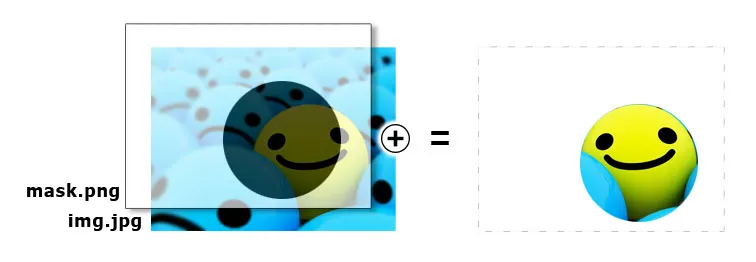
目前输出只是将PNG图像放置在另一个图像之上。我希望该PNG图像能够作为蒙版,使用其alpha通道剪裁图像,如下所示:

这是否可以直接在xml中实现,还是必须通过代码完成?
谢谢您的建议;)
更新: 目前,我通过使用代码替换整个ImageView来实现了我的目标。
ImageView img = (ImageView) findViewById(imgID);
Canvas canvas = new Canvas();
Bitmap mainImage = BitmapFactory.decodeResource(getResources(), R.drawable.img);
Bitmap mask = BitmapFactory.decodeResource(getResources(), R.drawable.mask);
Bitmap result = Bitmap.createBitmap(mainImage.getWidth(), mainImage.getHeight(), Bitmap.Config.ARGB_8888);
canvas.setBitmap(result);
Paint paint = new Paint();
paint.setFilterBitmap(false);
canvas.drawBitmap(mainImage, 0, 0, paint);
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_IN));
canvas.drawBitmap(mask, 0, 0, paint);
paint.setXfermode(null);
img.setImageBitmap(result);
img.invalidate();