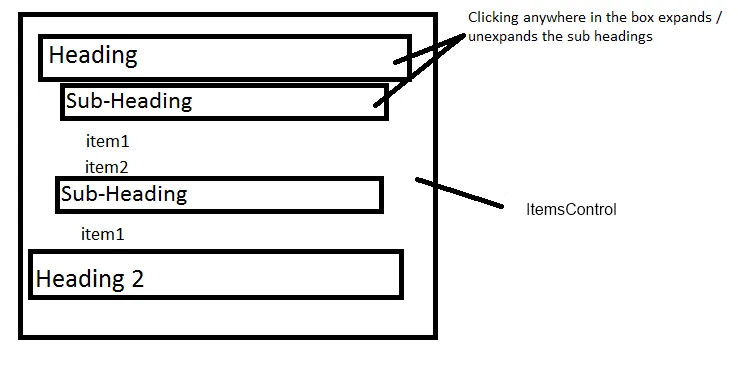
很难描述我想要的行为,所以我用业余绘画技能画了一张漂亮的图片。

基本上我希望ItemsControl的标题像可展开面板一样操作,但不需要丑陋的可展开图标(所以只需在框中的任何位置单击即可展开以查看子项)。我已经准备好了数据层次结构,但我无法让可展开面板按照我的意愿进行操作。是否有人成功地覆盖了可展开面板样式以实现此类操作,还是有其他控件可以更轻松地实现此类操作?下面是一些简单代码,但是有丑陋的可展开按钮,覆盖其头部模板和样式只会使它看起来更糟糕。
<ItemsControl ItemsSource="{Binding Collection}"
HorizontalContentAlignment="Stretch">
<ItemsControl.ItemTemplate>
<DataTemplate>
<Expander Header="Heading">
<ItemsControl ItemsSource="{Binding Items}" HorizontalContentAlignment="Stretch">
<ItemsControl.ItemTemplate>
<DataTemplate>
<Expander Header="Sub-Heading">
<ListBox ItemsSource="{Binding Items}" HorizontalContentAlignment="Stretch"/>
</Expander>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</Expander>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>