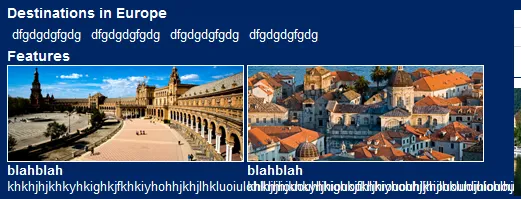
我有两个浮动的div,分别位于左右两侧,并包含p标签内的文本。 p标签中的文本不会换行,只会溢出容器,如您在图像下方看到的文字所示:

我的HTML代码如下:
<div class="submenu">
<h3>Destinations in Europe</h3>
<ul>
<li><a href="#">dfgdgdgfgdg</a></li>
<li><a href="#">dfgdgdgfgdg</a></li>
<li><a href="#">dfgdgdgfgdg</a></li>
<li><a href="#">dfgdgdgfgdg</a></li>
</ul>
<h3>Features</h3>
<div>
<img src="/assets/images/o/menu/city-feat-one.jpg" />
<h4>blahblah</h4>
<p>
khkhjhjkhkyhkighkjfkhkiyhohhjkhjlhkluoiulohlhjhiououhljhiououhljhiououhljhiououhljhiououhljhiououhl
</p>
</div>
<div>
<img src="/assets/images/o/menu/city-feat-two.jpg" />
<h4>blahblah</h4>
<p>
khkhjhjkhkyhkighkjfkhkiyhohhjkhjlhkluoiulohlhjhiououhl
</p>
</div>
</div>
我的CSS:
#rb-menu-com li .submenu > div {
width:48%;
float:left;
position: relative;
}
#rb-menu-com li .submenu div p {
color:#fff;
margin: 0;
padding:0;
width:100%;
position: relative;
}
#rb-menu-com li .submenu div img {
border:1px solid #fff;
}
有人以前经历过这种情况吗?我从未经历过!!让我疯了!
word-break: normal;并为父元素设置一个width。 - Marais Rossouwwhite-space: normal;对我起了作用。 (意思是该CSS代码解决了某个问题) - Romesh D. Niriella* {white-space: nowrap;}或类似的东西。只是为了确保事情顺利进行。 - Praveen Kumar Purushothaman