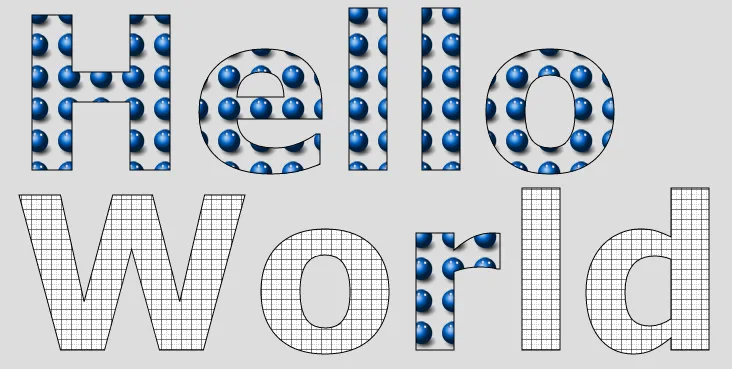
在SVG或CSS中是否可以为文本设置背景?这意味着每个字符都有背景?以下是示例:

我已经在Photoshop中制作了这个效果并创建了一个遮罩,我只是想知道它是否可以在SVG或CSS中实现。
在SVG或CSS中是否可以为文本设置背景?这意味着每个字符都有背景?以下是示例:

我已经在Photoshop中制作了这个效果并创建了一个遮罩,我只是想知道它是否可以在SVG或CSS中实现。
以下是一个使用模式的示例。它使用带有图案填充的<tspan>元素,以显示如何在需要时按字符设置图案填充:

<svg xmlns="http://www.w3.org/2000/svg" xmlns:x="http://www.w3.org/1999/xlink">
<style>
svg { background:#ddd }
text {
font-family:Verdana; font-size:160pt; font-weight:bold;
stroke:#000;
}
</style>
<defs>
<pattern id="p1" patternUnits="userSpaceOnUse" width="32" height="32">
<image x:href="alphaball.png" width="32" height="32" />
</pattern>
<pattern id="p2" patternUnits="userSpaceOnUse" width="10" height="10">
<image x:href="grid.gif" width="10" height="10" />
</pattern>
</defs>
<text x="20" y="170" fill="url(#p1)">
Hello
<tspan x="20" y="350"
fill="url(#p2)">Wo<tspan fill="url(#p1)">r</tspan>ld</tspan>
</text>
</svg>