
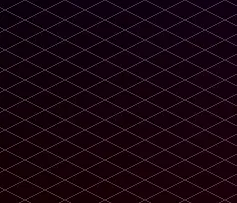
如上图所示,我在等距正方形之间看到了可见的线条,这是由于每个正方形略微重叠造成的。现在,由于我使用的坐标系绘制(而且我不想改变它),重叠是不可避免的。
这是我用来绘制正方形的代码:
cRenderContext.beginPath();
cRenderContext.moveTo(iPosX, iPosY);
cRenderContext.lineTo(iPosX + iTileWidthIncrement, iPosY - iTileHeightIncrement);
cRenderContext.lineTo(iPosX + iTileWidth, iPosY);
cRenderContext.lineTo(iPosX + iTileWidthIncrement, iPosY + iTileHeightIncrement);
cRenderContext.lineTo(iPosX, iPosY);
cRenderContext.fillStyle = "rgba(1, 0, 1, 1)";
cRenderContext.fill();
cRenderContext.closePath();
我想要实现的是绘制没有任何可见轮廓线的正方形,基本上有一种方法可以阻止填充在重叠时所做的事情吗?
编辑:我要提到每个正方形都用略微不同的颜色绘制,所以我不能只用一种颜色填充整个区域并完成(看起来只是全部是黑色,但每种颜色在红色或蓝色通道上都不同)。

