我正在尝试升级一个AngularJS指令以在我的Angular组件中使用。我已经使混合(ng1 + ng2)环境正常工作。我还可以在Angular中注入AngularJS服务并在Angular组件中使用它们(实际上,我甚至让它与AngularJS 1.4.x一起工作)。现在,我正在尝试在Angular中使用一个现有的AngularJS指令,但是不起作用。以下是我的一些代码片段供参考。【index.html】(my-app是Angular 4根组件)
[myStars.ts](尝试将myStars指令迁移到Angular 4)
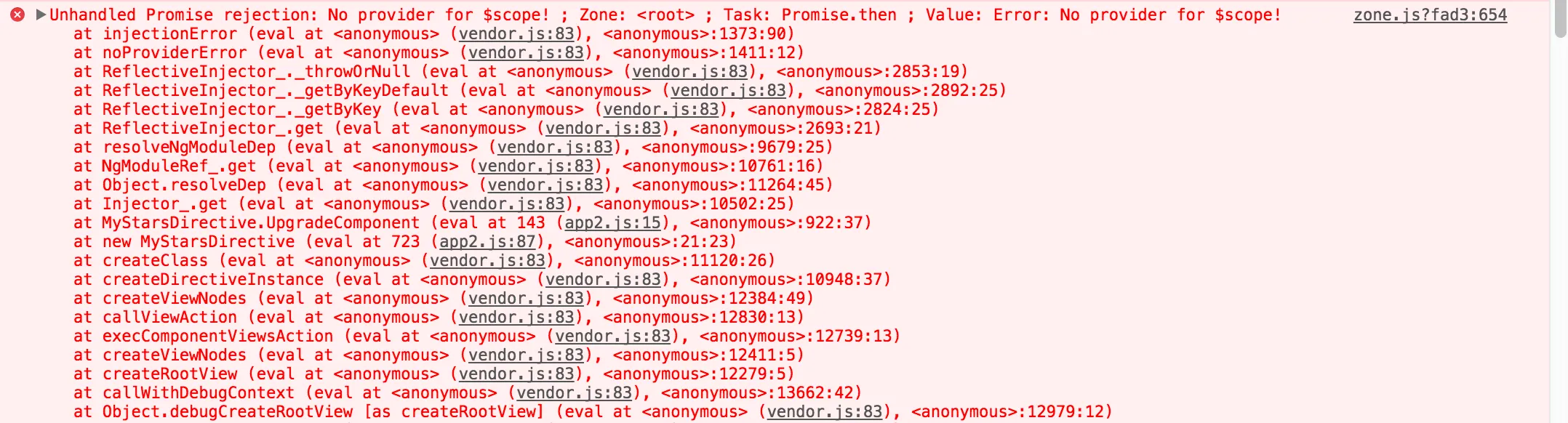
注意:我已经将AngularJS版本升级到1.5,只是为了使这个混合应用程序能够运行。 以下是当我浏览测试组件页面时出现的错误: 任何帮助都将不胜感激。
谢谢。
...
<body>
<div class="banner">Angular Migration</div>
<my-app>Loading...</my-app>
...
</body>
...
[main.ts](引导代码)
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { UpgradeModule } from '@angular/upgrade/static';
import { Router } from '@angular/router';
import { AppModule } from './app.module';
platformBrowserDynamic().bootstrapModule(AppModule).then(platformRef => {
let upgrade = platformRef.injector.get(UpgradeModule) as UpgradeModule;
upgrade.bootstrap(document.documentElement, ['sampleApp']);
platformRef.injector.get(Router).initialNavigation();
});
[app.module.ts] (Angular 4 模块)
import { NgModule, Component } from '@angular/core';
import { HashLocationStrategy, LocationStrategy, CommonModule } from '@angular/common';
import { BrowserModule } from '@angular/platform-browser';
import { UpgradeModule } from '@angular/upgrade/static';
import { RouterModule, Routes, UrlHandlingStrategy } from '@angular/router';
import { HybridUrlHandlingStrategy } from './hybridUrlHandlingStrategy';
import { AppComponent } from './app.component';
export const routes: Routes = [
...
];
@NgModule({
imports: [
CommonModule,
BrowserModule,
UpgradeModule,
RouterModule.forRoot([], { useHash: true, initialNavigation: false })
],
providers: [
{ provide: LocationStrategy, useClass: HashLocationStrategy },
{ provide: UrlHandlingStrategy, useClass: HybridUrlHandlingStrategy },
{ provide: 'appService', useFactory: (i: any) => i.get('appService'), deps: ['$injector'] },
{ provide: 'mdToHtml', useFactory: (i: any) => i.get('mdToHtml'), deps: ['$injector'] }
],
declarations: [
AppComponent
],
bootstrap: [ AppComponent ]
})
export class AppModule {
ngDoBootstrap() { }
}
[app.component.ts] (Angular 4组件)
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
template: `
<router-outlet></router-outlet>
<div ng-view></div>
`,
})
export class AppComponent { }
[app.js](AngularJs应用程序)
'use strict';
angular.module('sampleApp', [
'ngRoute',
'app.components.services.appService'
])
.config(function ($routeProvider) {
$routeProvider
.otherwise({
template: ''
});
});
[myStars.js](AngularJs指令)
'use strict';
angular.module('app.components.directives.myStars', [])
.controller('MyStarsCtrl', function() {
console.log("**** in MyStarsCtrl ")
})
.component('myStars', {
restrict: 'E',
bindings: {
count: '=count'
},
template: '<div>***** M Y S T A R S *****</div>'
});
[myStars.ts](尝试将myStars指令迁移到Angular 4)
import { Directive, ElementRef, Injector, Input, Output, EventEmitter } from '@angular/core';
import { UpgradeComponent } from '@angular/upgrade/static';
@Directive({
selector: 'my-stars'
})
export class MyStarsDirective extends UpgradeComponent {
@Input() count: number;
@Output() clicked: EventEmitter<number>;
constructor(elementRef: ElementRef, injector: Injector) {
super('myStars', elementRef, injector);
}
}
[test.module.ts] (Angular 4测试模块)
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { RouterModule, Routes} from '@angular/router';
import { TestComponent } from './test.component';
// importing the new MyStarsDirective)
import { MyStarsDirective } from '../../../components/directives/myStars/myStars';
const thisRoute: Routes = [
{
path: 'test/:id',
component: TestComponent
}
];
@NgModule({
declarations: [
TestComponent,
MyStarsDirective, // <<<< adding directive here
],
providers: [],
imports: [
CommonModule,
RouterModule.forChild(thisRoute)
],
exports: [
RouterModule
]
})
export class TestModule {}
[test.component.ts] (Angular 4测试组件)
import { Component, Inject, OnInit } from '@angular/core';
import { ActivatedRoute } from '@angular/router';
import { FormsModule } from '@angular/forms';
import { HybridUrlHandlingStrategy } from '../../../hybridUrlHandlingStrategy';
import { MyStarsDirective } from '../../../components/directives/myStars/myStars';
@Component({
templateUrl: './test.component.html'
})
export class TestComponent implements OnInit {
routeParams: any
myService: any
mdToHtml: any
constructor(
@Inject('myService') myService: any,
@Inject('mdToHtml') mdToHtml: (str: string) => string,
private activatedRoute: ActivatedRoute
) {
this.myService = myService;
this.mdToHtml = mdToHtml;
}
ngOnInit() {
this.routeParams = this.activatedRoute.params.subscribe(params => {
console.log("params", params['groupId'])
...
}
ngOnDestroy() {
this.routeParams.unsubscribe();
}
}
[test.component.html] (Angular 4 html)
...
<my-stars></my-stars> <!-- <<<< using directive here -->
...
注意:我已经将AngularJS版本升级到1.5,只是为了使这个混合应用程序能够运行。 以下是当我浏览测试组件页面时出现的错误: 任何帮助都将不胜感激。
谢谢。