块级元素(
div的默认显示类型)将尝试占用容器的最大水平空间。当您看到它们时,请想象一个隐式的
width:100%。
inline-block将创建块级元素,下一个元素将尝试水平相邻呈现(如果有足够的空间)。这是您要使用的内容(
display:table也可以在此解决方案中工作,但它有自己的特殊性。我避免使用它们。
因此,您的解决方案需要三个部分:
首先,您需要指定行的大小不超过可用区域的50%。您将使用外框架来完成此操作:
.frame {
max-width:50%;
}
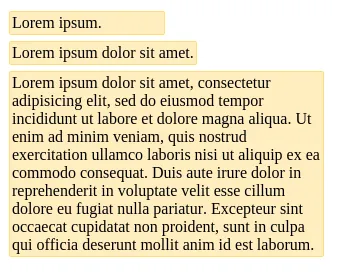
接下来,每个信息本身都应该一次给予整行空间。因此,我们将在每个消息周围使用未装饰的 div 标记。
最后,您将为最内部的 messages 元素使用 display:inline-block 。由于它们是父标记的唯一子项,您不必担心元素相互缠绕。通过使用inline-block,宽度得到尊重,这使我们有一个很好的地方应用背景颜色。
.messages {
display: inline-block;
min-width: 150px;
background: #ffeec0;
padding:2px;
margin:3px;
-webkit-border-radius: 2px;
border-radius: 2px;
border:1px solid #ffdd7c;
}
作为一个参考,您可以期望您的标记将如下所示:
<div class="frame">
<div><div class="messages">2014</div></div>
<div><div class="messages">2014</div></div>
<div><div class="messages">
2014-09-20 17:46:41 minhavidaemquotes:555
</div></div>
<div><div class="messages">
2014-09-20 17:46:41 minhavidaemquotes:555 this is some extra
text
</div></div>
</div>
我认为您会发现这样做可以达到预期效果。顺便说一下,这是一个通用解决方案——但如果您选择的min-width大于50%,则会确保两个类型为inline-block的兄弟元素过宽而无法放入同一行中。 如果这样做,您就可以在标记中省略额外的div。