我有一个HTML表单,希望使用JavaScript根据表单选择的值计算总数。
我的代码可以正常工作,但在尝试保存到JS fiddle后,似乎不再计算。是否有什么导致错误的代码?
这是完整代码的链接:
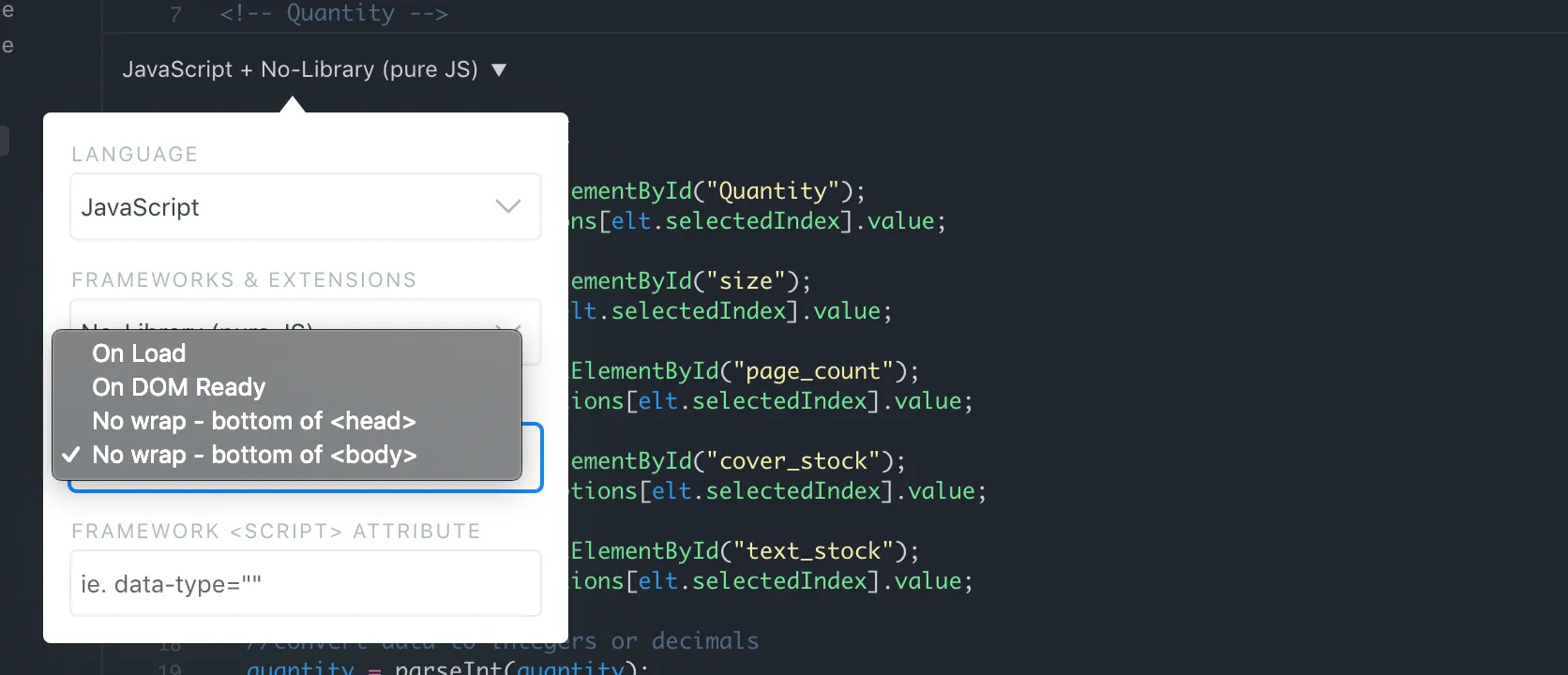
https://jsfiddle.net/kmurray13/gc02Lsmh/
这里只有我的JavaScript代码:
function calculatePrice(){
//Get selected data
var elt = document.getElementById("Quantity");
var quantity = elt.options[elt.selectedIndex].value;
var elt = document.getElementById("size");
var size = elt.options[elt.selectedIndex].value;
var elt = document.getElementById("page_count");
var page_count = elt.options[elt.selectedIndex].value;
var elt = document.getElementById("cover_stock");
var cover_stock = elt.options[elt.selectedIndex].value;
var elt = document.getElementById("text_stock");
var text_stock = elt.options[elt.selectedIndex].value;
//convert data to integers or decimals
quantity = parseInt(quantity);
size = parseFloat(size);
page_count = parseInt(page_count);
cover_stock = parseFloat(cover_stock);
text_stock = parseFloat(text_stock);
//calculate total value
var total = ((cover_stock * quantity)) + ((text_stock * page_count) * quantity);
//print value to PicExtPrice
document.getElementById("PicExtPrice").value=total;
}
我的目标是在点击“计算价格”按钮时得到计算结果,但我不确定我所做的代码有什么问题导致出现了这个错误。