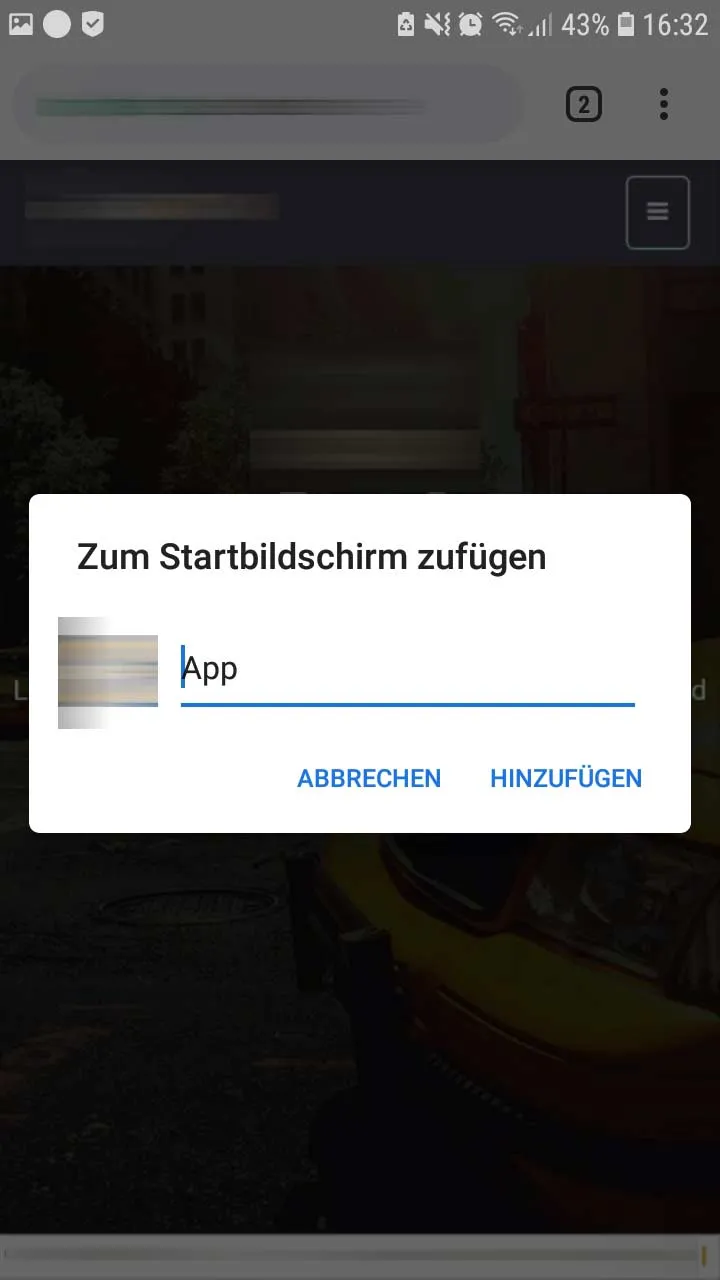
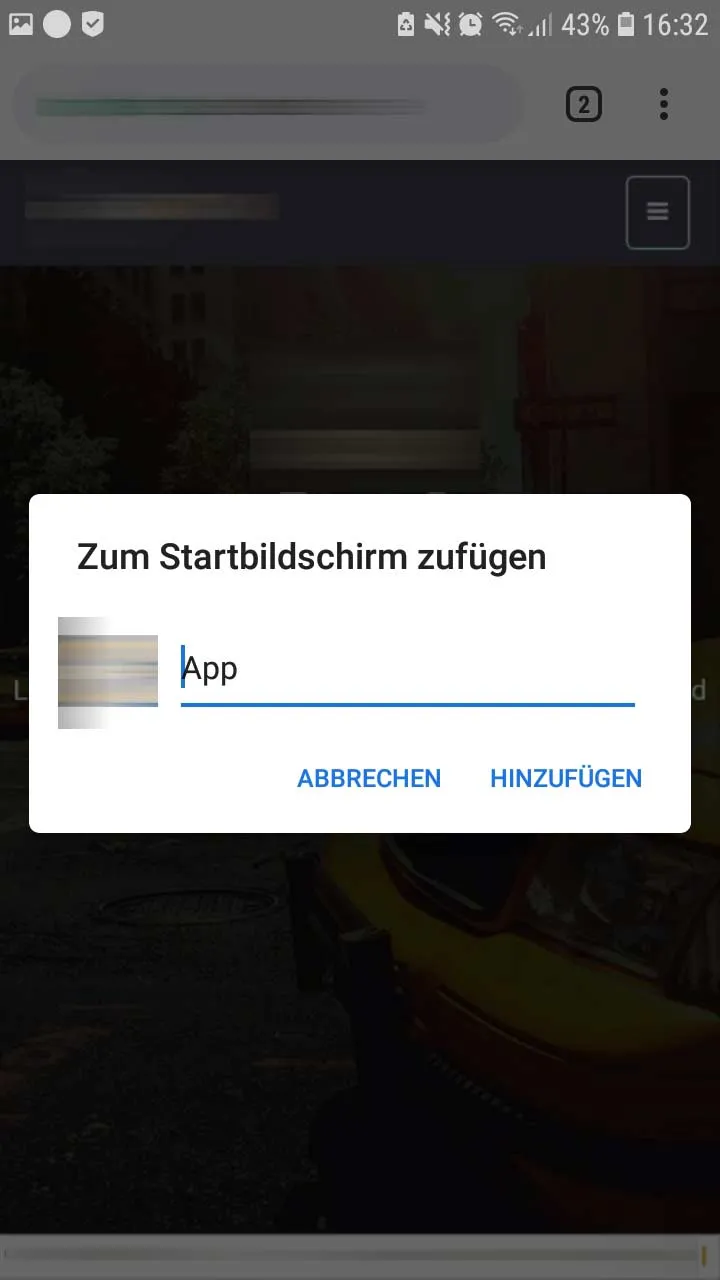
我正在制作一个网站,我的客户想要将其添加到Android主屏幕上,因此当我使用Chrome执行此操作时,Chrome/Android会要求提供/更改显示名称。在我的情况下,它预填了“App”。
弹出窗口的标签翻译成英语是“添加到主屏幕” 但是,如果我使用例如stackoverflow做同样的操作,它会预填一个“名称”,可能是网站标题。
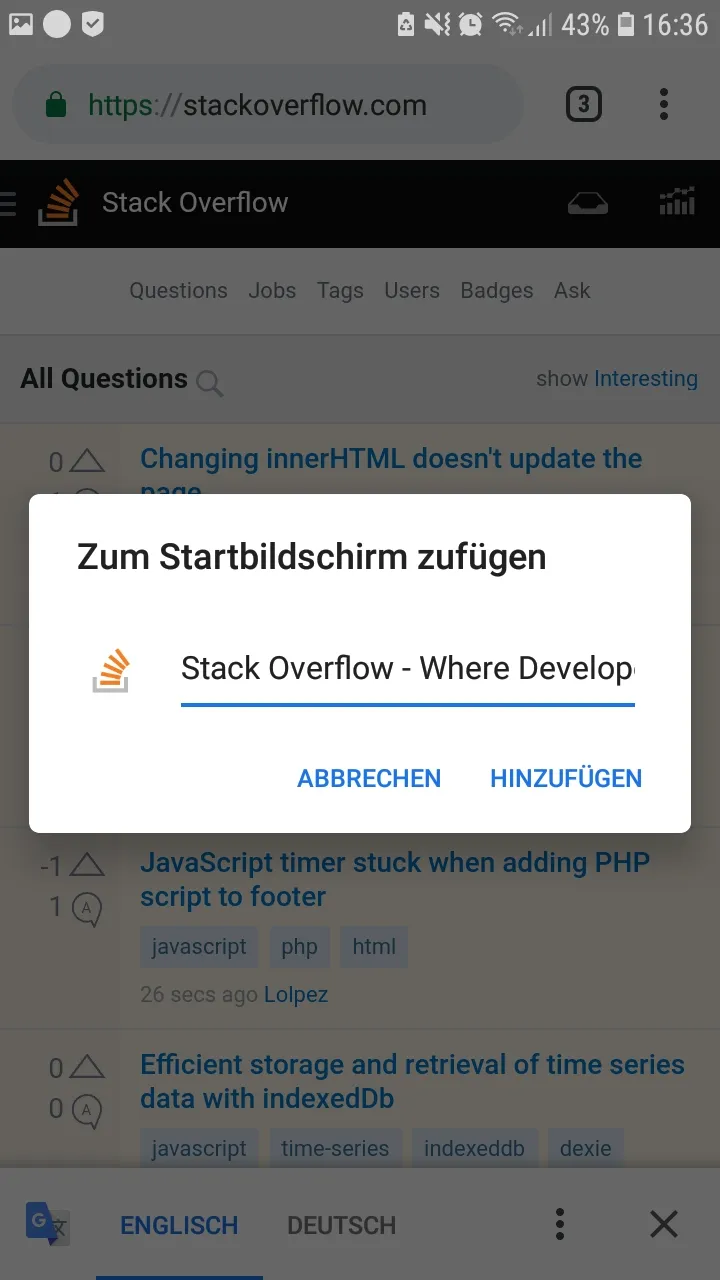
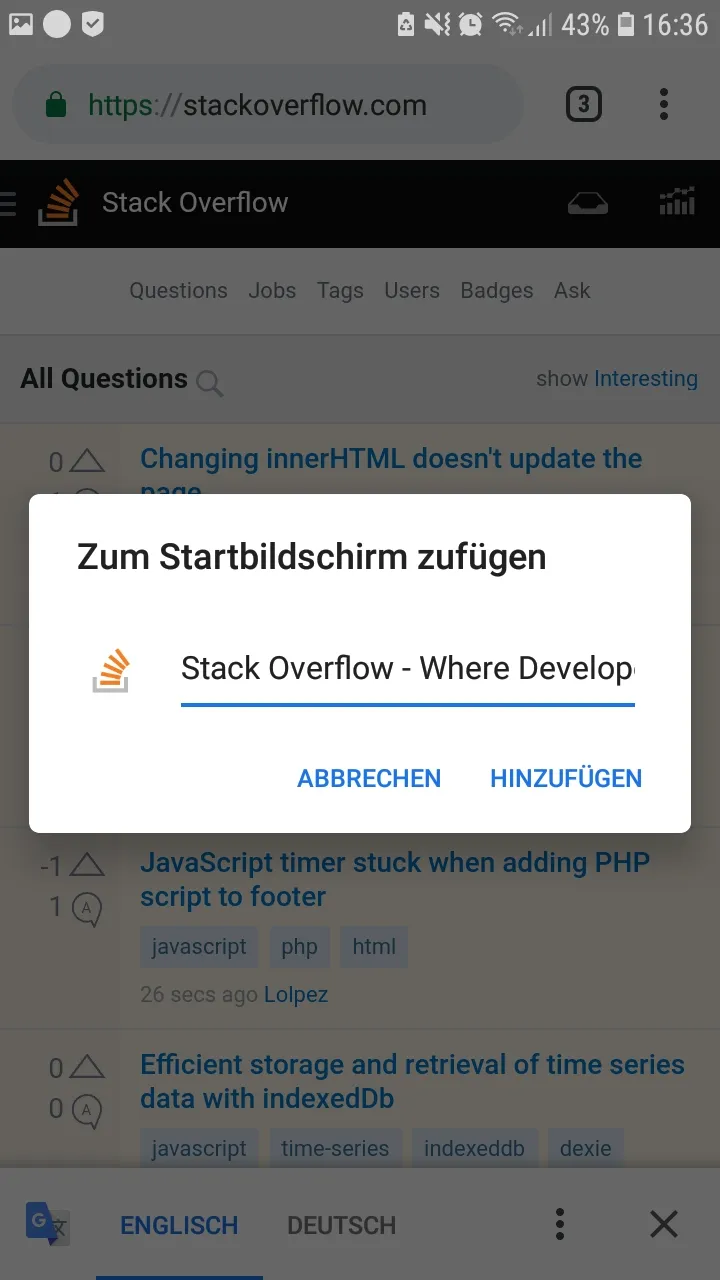
但是,如果我使用例如stackoverflow做同样的操作,它会预填一个“名称”,可能是网站标题。
 所以我尝试了以下方法:
所以我尝试了以下方法:
弹出窗口的标签翻译成英语是“添加到主屏幕”
 但是,如果我使用例如stackoverflow做同样的操作,它会预填一个“名称”,可能是网站标题。
但是,如果我使用例如stackoverflow做同样的操作,它会预填一个“名称”,可能是网站标题。
 所以我尝试了以下方法:
所以我尝试了以下方法:
- 我有一个标题标签,试图缩短它,但即使标题很小,仍然默认出现“App”
- 我添加了
<meta name="application-name" content="name-X">没有效果,也尝试了<meta name="apple-mobile-web-app-title" content="name-X"> - 检查了标记,没有错误/警告(w3c-validator)
- 不同设备和大小的应用程序图标按预期工作
- 我试图在网络上搜索,但没有成功 :/
- 我甚至无法确定“App”可能来自哪里,因为它在源代码中没有出现
提前感谢任何帮助 :)