2个回答
0
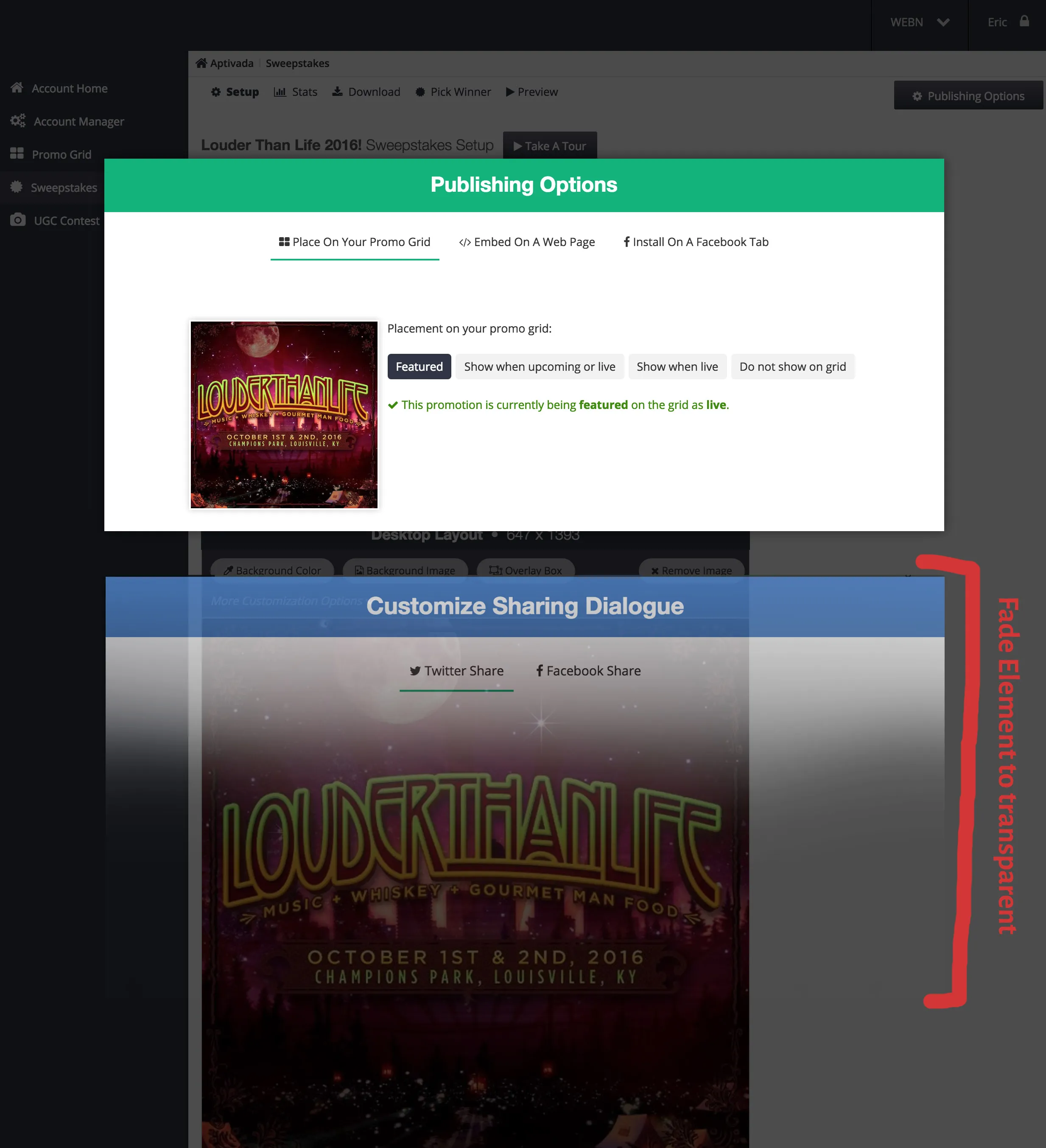
好的,我看到了两种不同类型的透明度,第一种是像这样的 alpha css:
div {
opacity: 0.5;
filter: alpha(opacity=50);
}
这个样式使整个 div(自定义共享对话框)变为透明,并且还有其他的 CSS,可以在页面底部创建线性渐变样式的按钮:
#bottom_fade { z-index: 99;
position: fixed;
bottom: 0%;
background-image: url("bottom-fade.png");
/*in your case use a grey image with transparency*/
}
或者您可以使用一个覆盖页面上所有按钮的 div,并添加一个线性渐变:
#grad {
background: red; /* For browsers that do not support gradients */
background: -webkit-linear-gradient(red, yellow);
/* For Safari 5.1 to 6.0 */
background: -o-linear-gradient(red, yellow);
/* For Opera 11.1 to 12.0 */
background: -moz-linear-gradient(red, yellow);
/* For Firefox 3.6 to 15 */
background: linear-gradient(red, yellow); /* Standard syntax */
}
希望这个代码片段能帮到您,敬礼。
- Emmanuel López
-1
- M.Tanzil
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接

opacityCSS属性会产生影响,但我认为你不能用它来做渐变效果。 - Chris Walsh