我有一个用React Native构建的Android应用程序。
该应用程序具有一个TextInput和一个提交按钮。
在输入文本时,默认键盘会开始建议单词(不确定如何称呼此功能 - 自动完成或预测文本)。
点击提交后,数据将被存储,并且通过TextInput的“clear()”方法清除TextInput中的内容。例如:
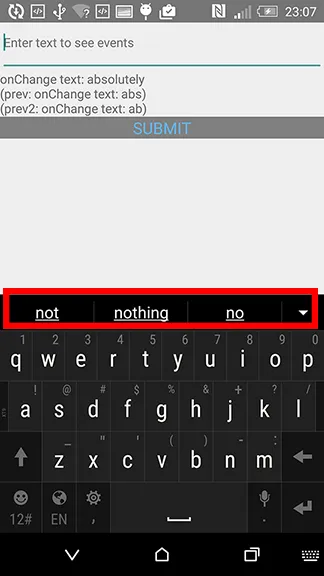
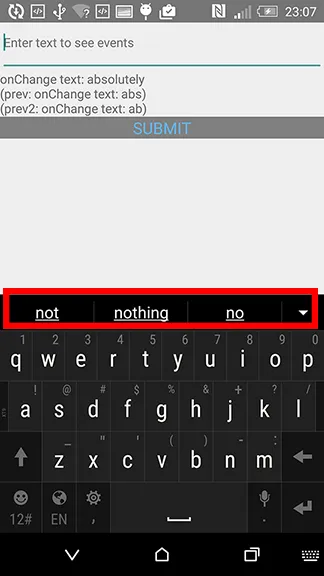
由于某种原因,“清除(clear())”方法调用后,“预测文本”未被清除。因此,当用户再次开始输入时,预测文本会从停止的地方继续,并且用户必须清除文本输入。
注意:文本输入是多行的。不确定它是否与问题有关。
以下是相同问题的示例: 示例
请参阅附加的图像以了解更多详细信息:

该应用程序具有一个TextInput和一个提交按钮。
在输入文本时,默认键盘会开始建议单词(不确定如何称呼此功能 - 自动完成或预测文本)。
点击提交后,数据将被存储,并且通过TextInput的“clear()”方法清除TextInput中的内容。例如:
this.refs.textInput.clear();
由于某种原因,“清除(clear())”方法调用后,“预测文本”未被清除。因此,当用户再次开始输入时,预测文本会从停止的地方继续,并且用户必须清除文本输入。
注意:文本输入是多行的。不确定它是否与问题有关。
以下是相同问题的示例: 示例
请参阅附加的图像以了解更多详细信息: