我有一个名为getcoords.py的bokeh服务器应用程序。我使用以下命令启动服务器:
这是浏览器显示
我所尝试的是创建一个名为sourceXY的ColumnDataSource,它在CustomJS客户端中被更新。当我点击glyph时,服务器端的Python代码读取未被更新的服务器端ColumnDataSource的值,然后修改它以测试服务器到客户端的通信。这部分很好用,因为客户端能够读取从服务器发送的x和y。我想知道是否有一种方法可以从客户端向服务器端获取保存在ColumnDataSource中的坐标(或者在单击发生时自身的坐标)。欢迎任何建议和评论。谢谢。
bokeh serve getcoords.py。我有一个HoverTool,其中包含一个CustomJS回调函数。此外,我还有一个quadglyph,其on_change配置为在服务器端触发selected事件。每次我点击quadglyph时,都会执行onTab函数。当我点击图形时,我希望以某种方式与客户端通信并获取指针坐标。下面是代码:import bokeh
import bokeh.plotting
p = bokeh.plotting.figure(plot_height=200,x_range=(0,10),y_range=(0,10))
imquad = p.quad(top=[8], bottom=[2], left=[2], right=[8])
sourceXY = bokeh.models.ColumnDataSource(data=dict(x = [0], y = [0]))
callback_hover = bokeh.models.CustomJS(args=dict(sourceXY=sourceXY), code="""
console.log('Coords:'+sourceXY.data['x'] +','+sourceXY.data['y'])
sourceXY.data['x'] = [cb_data['geometry'].x];
sourceXY.data['y'] = [cb_data['geometry'].y];
sourceXY.trigger('change');
""")
def onHover(attr, old, new):
print "Hover"
counter = 0
def onTab(attr, old, new):
global counter
print "Tap on quad. Coordinates:",sourceXY.data['x'], sourceXY.data['y']
sourceXY.data['x'], sourceXY.data['y'] = [counter],[counter]
counter += 1
sourceXY.trigger('data',None,None)
# unselecting imquad to keep triggering on_change:
new['1d']['indices'] = []
imquad.data_source.on_change('selected',onTab)
hover_tool = bokeh.models.HoverTool(callback=callback_hover)
tap_tool = bokeh.models.TapTool()
p.add_tools(tap_tool)
p.add_tools(hover_tool)
bokeh.io.curdoc().add_root(p)
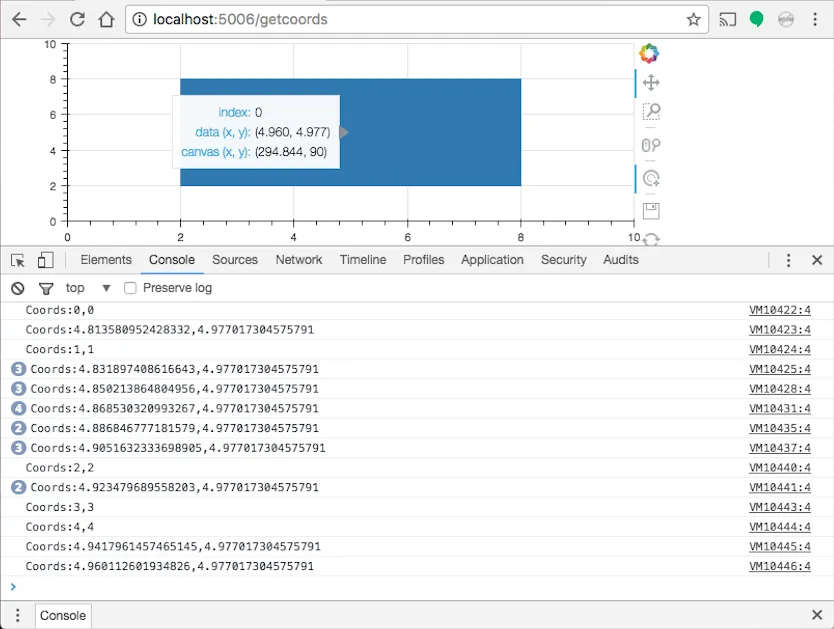
这是浏览器显示
JavaScript控制台日志的屏幕截图。坐标:0,0 1,1 2,2 3,3 4,4 对应于单击四边形图像时刻,这些值从服务器发送到客户端浏览器。JavaScript CustomJS代码首先显示sourceXY的值,然后用x和y数据坐标替换它。当您移动鼠标时,sourceXY将被更新为这些坐标,并且只要您不点击,那些坐标就会在JS控制台中显示。
这是服务器端控制台的屏幕截图。每次点击四元素时,都会执行onTab(attr, old, new)程序。首先显示sourceXY中存储的值,然后分配一个全局计数器值,该计数器值每次执行程序时增加一。我希望能够从客户端读取sourceXY的值,但我还没有做到。
wirelessprv-XX-XXX-XXX-XXX:GetCoords pablo$ bokeh serve getcoords.py
2017-02-25 21:26:00,899 Starting Bokeh server version 0.12.4
2017-02-25 21:26:00,911 Starting Bokeh server on port 5006 with applications at paths ['/getcoords']
2017-02-25 21:26:00,912 Starting Bokeh server with process id: 36965
2017-02-25 21:26:01,267 200 GET /getcoords (::1) 85.38ms
2017-02-25 21:26:01,785 WebSocket connection opened
2017-02-25 21:26:01,788 ServerConnection created
Tap on quad. Coordinates: [0] [0]
Tap on quad. Coordinates: [0] [0]
Tap on quad. Coordinates: [1] [1]
Tap on quad. Coordinates: [2] [2]
Tap on quad. Coordinates: [3] [3]
我所尝试的是创建一个名为sourceXY的ColumnDataSource,它在CustomJS客户端中被更新。当我点击glyph时,服务器端的Python代码读取未被更新的服务器端ColumnDataSource的值,然后修改它以测试服务器到客户端的通信。这部分很好用,因为客户端能够读取从服务器发送的x和y。我想知道是否有一种方法可以从客户端向服务器端获取保存在ColumnDataSource中的坐标(或者在单击发生时自身的坐标)。欢迎任何建议和评论。谢谢。