我使用以下命令创建了一个新的PhoneGap应用:
phonegap create hello-world com.hello.world HelloWorld使用的是PhoneGap 4.2.0-0.25.0。但是,我无法在iPhone或模拟器上将视口方向更改为横屏。我在config.xml中尝试了以下两种方法:
<preference name="orientation" value="default" />
<preference name="orientation" value="landscape" />
我仍然无法在横屏模式下使用该应用程序。(当然,我已经禁用了iPhone上的任何旋转锁定)。是否有人知道如何解决这个问题? 在执行此操作之前,请按照以下方式创建一个清晰的项目:
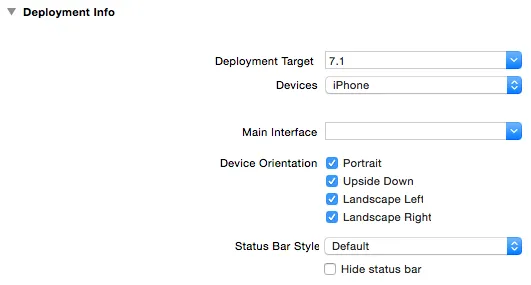
在执行此操作之前,请按照以下方式创建一个清晰的项目: