我正在尝试将GridView作为图库的一部分进行实现。我遵循了来自Android开发者门户网站的以下示例。
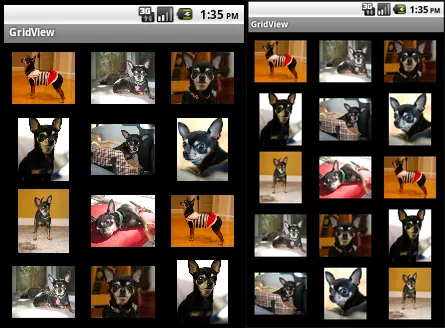
该教程似乎适用于所有屏幕大小。如下所示,小屏幕和大屏幕的比例都显示正确(左侧为小屏幕,右侧为大屏幕)。

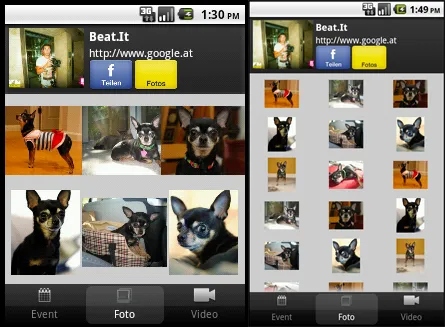
但是现在出现了问题。当我想要在我的Android项目中将完全相同的GridView实现在LinearLayout中时,正确的比例消失了,如下面的图片所示。图片开始重叠等等。

我相当确定这与我的LinearLayout有关,它看起来像下面这样。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/widget64"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<LinearLayout
android:id="@+id/widget34"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:padding="5dp"
android:background="@drawable/foto_detail_bg_cell_0"
>
<ImageView
android:id="@+id/flyer"
android:layout_width="100dp"
android:layout_height="80dp"
android:src="@drawable/icon"
android:scaleType="centerCrop"
/>
<LinearLayout
android:id="@+id/widget36"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5px"
android:orientation="vertical">
<TextView
android:id="@+id/toptext"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Beat.It"
android:textSize="16sp"
android:textStyle="bold"
android:textColor="@color/white"/>
<TextView
android:id="@+id/widget39"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="http://www.google.at"
android:textColor="@color/white"/>
<LinearLayout
android:id="@+id/widget40"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/widget41"
android:layout_width="58dp"
android:layout_height="40dp"
android:src="@drawable/facebook_share"/>
<ImageView
android:id="@+id/widget42"
android:layout_width="58dp"
android:layout_height="40dp"
android:layout_marginLeft="1dp"
android:src="@drawable/photocount"/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
<GridView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/gridview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:columnWidth="90dp"
android:numColumns="auto_fit"
android:verticalSpacing="10dp"
android:horizontalSpacing="10dp"
android:stretchMode="columnWidth"
android:gravity="center"
/>
</LinearLayout>
主要问题: 在Android开发者门户网站上使用的教程中,布局XML仅使用GridView而没有LinearLayout,并且在每个屏幕大小上都显示正确的比例。为什么?当我将GridView嵌套在线性布局中时,为什么它不能正常工作?