Xcode 6中的Storyboard大小错误?
2
按照以下步骤解决问题:
在Storyboard中选择任意视图,然后转到文件检查器。取消“使用尺寸类”选项,您将被要求保留iPhone/iPad的尺寸类数据。然后单击“禁用尺寸类”按钮。 这样做将使故事板的视图大小与所选设备一致。
13
虽然Asif Bilal的回答是一个简单的解决方案,不涉及到Size Classes(这些是在iOS 8中引入的),但强烈建议您熟悉Size Classes,因为它们是未来的趋势,而且您最终也将不可避免地使用它们。"
您可能尚未添加布局约束。
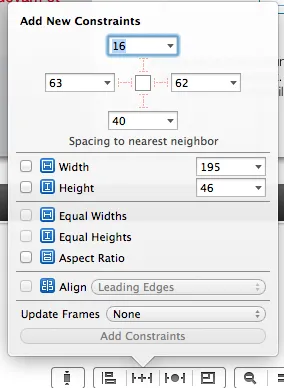
选中您的标签,在底部点击布局约束按钮:

在该菜单中勾选宽度和高度(它们不应与我的相同),然后单击“添加约束”即可。然后将您的标签控制拖动到主视图上,松开时,您应该会看到水平和垂直居中于容器的选项。都添加好后,您就设置好了。
8
点击该按钮,选择紧凑的宽度,常规的高度。这将调整你的视图并覆盖所有iPhone纵向方向。 苹果的文档在这里:https://developer.apple.com/library/ios/recipes/xcode_help-IB_adaptive_sizes/chapters/SelectingASizeClass.html 或搜索“在Interface Builder中选择大小类”。
2
我在xcode 6中遇到了这个问题,有一种方法可以解决调整大小的冲突。如果您选择视图,在底部您会看到一个像|-Δ-|的图标。如果您单击它,您的项目将会为不同的设备进行调整大小。
1
在Storyboard中,选择您的ViewController并进入属性检查器。在最顶部,在模拟度量下有大小和方向属性,默认为“推断”。将它们更改为所需的值。
为了使应用程序在其他屏幕尺寸上正确显示,您还需要设置约束条件,如Can Poyrazoğlu在第一篇帖子中所述。
前往属性检查器(右上角)。在模拟度量标准下,有大小、方向、状态栏、顶部栏和底部栏属性。对于大小(SIZE),将 Inferred 改为 Freeform。
1
“禁用大小类将限制此文档仅存储单个设备系列的数据。将保留最适合目标设备的大小类的数据,并删除所有其他数据。此外,segue将转换为其非自适应等效。”
如果您正在使用XCode 7,设计特定设备尺寸的界面非常容易(而不是默认的正方形画布)。
在Interface Builder中,从左侧菜单中选择您的ViewController或Scene。然后在显示属性检查器下,转到模拟度量标准,并从下拉菜单中选择所需的尺寸。
2
您可能需要使用“解决自动布局问题”(位于故事板视图中的右下角-三角形图标),以添加/重置到建议的约束条件(Xcode 6.0.1)。
原文链接
- 相关问题
- 3 在XCode 6中的Storyboard中使用自定义字体
- 3 ARKit - Xcode 9 Beta 6中的错误问题
- 4 如何在Xcode 6中重新排列Storyboard树中的ViewController顺序?
- 51 Xcode 6中使用Swift的Storyboard反向Segue未连接到Exit
- 56 在Xcode 6中新建Storyboard后无法设置初始视图控制器
- 10 Xcode 6中如何在Storyboard中使用UIVisualEffectView
- 10 如何在Xcode 6中使用Swift成功地添加Storyboard中的图像?
- 20 Xcode 6中UITableView的自动调整大小问题
- 3 如何在Xcode 6中调整xib文件的大小?
- 58 Xcode - 重复的Storyboard场景