- MacBook Pro:macOS Sierra版本10.12.2。
- Safari:版本10.0.2(12602.3.12.0.1)
reCAPTCHA被用于一个类似这样的dhtmlXForm中...
...
{ type:"label", name:"myrecaptcha", label:"<div class=\"g-recaptcha\" data-sitekey=\"MY_KEY_HERE\"></div>", offsetLeft:320 },
...
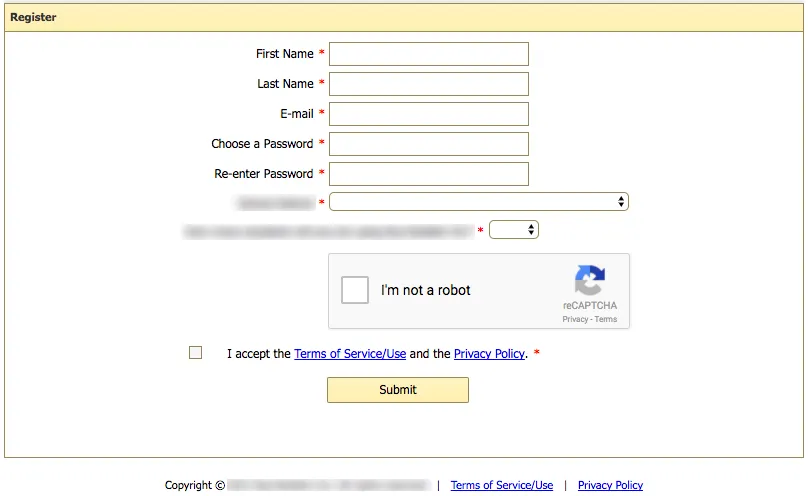
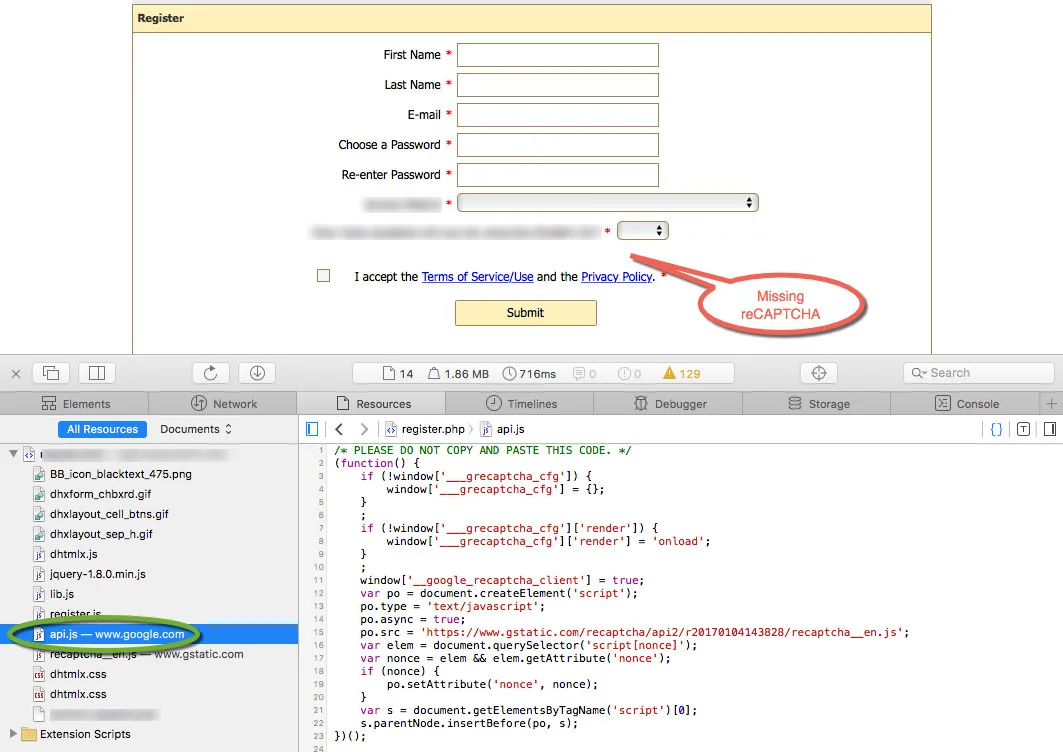
在所有浏览器中,除了Safari,会生成这个... 但在Safari中它并未出现...
控制台没有错误。我已清除所有浏览器缓存。 api.js 行的位置紧接在闭合的 </head> 标签之前,就像 Google 的文档所说的那样。不确定还有什么别的尝试。
更新:在 Safari 中,当我检查应该显示 reCAPTCHA 的区域时,我只看到原始的 <div class="g-recaptcha" data-sitekey="MY_KEY_HERE"></div> ,里面没有任何内容。因此,它出于某种原因没有将 iframe 放入该 div 中。希望这可以帮助。
更新:我回来实现了 reCAPTCHA v2(3.5 年后),现在似乎在 Safari 中可以使用了。