只需在加载Google自定义搜索时提供附加参数“
nocss: true”,以防止Google加载任何搜索的css,因此您可以自己定义所有gcse-
,gs-等css类,而不会受到干扰。
nocss:一个布尔值,告诉API是否加载通常与其控件相关联的任何样式表。如果您不打算使用默认CSS,则可以通过将此设置为true来减少负载时间。默认设置为false。
https://developers.google.com/loader/#DetailedDocumentation
代码:
google.load('search', '1', {
callback: OnGoogleSearchLoad,
language : 'en',
nocss: true,
style : src="http://example.com/assets/css/gcse.css"
});
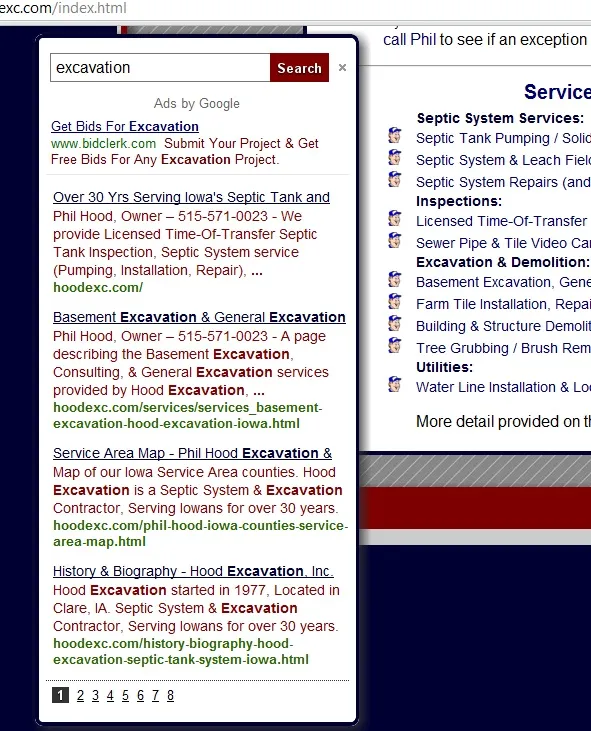
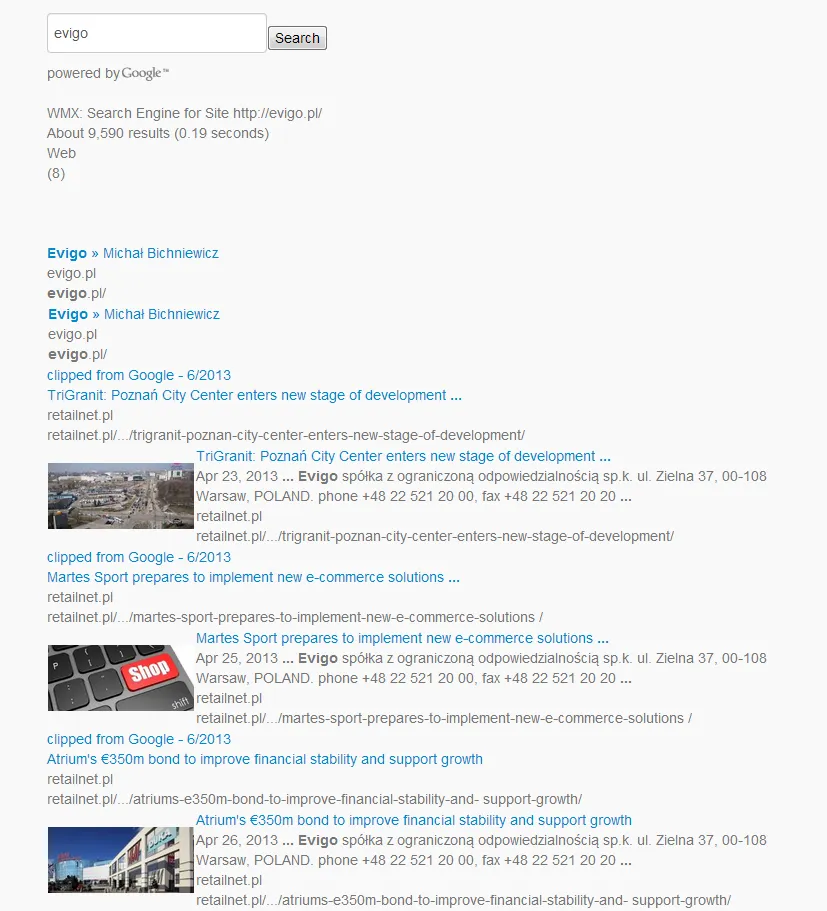
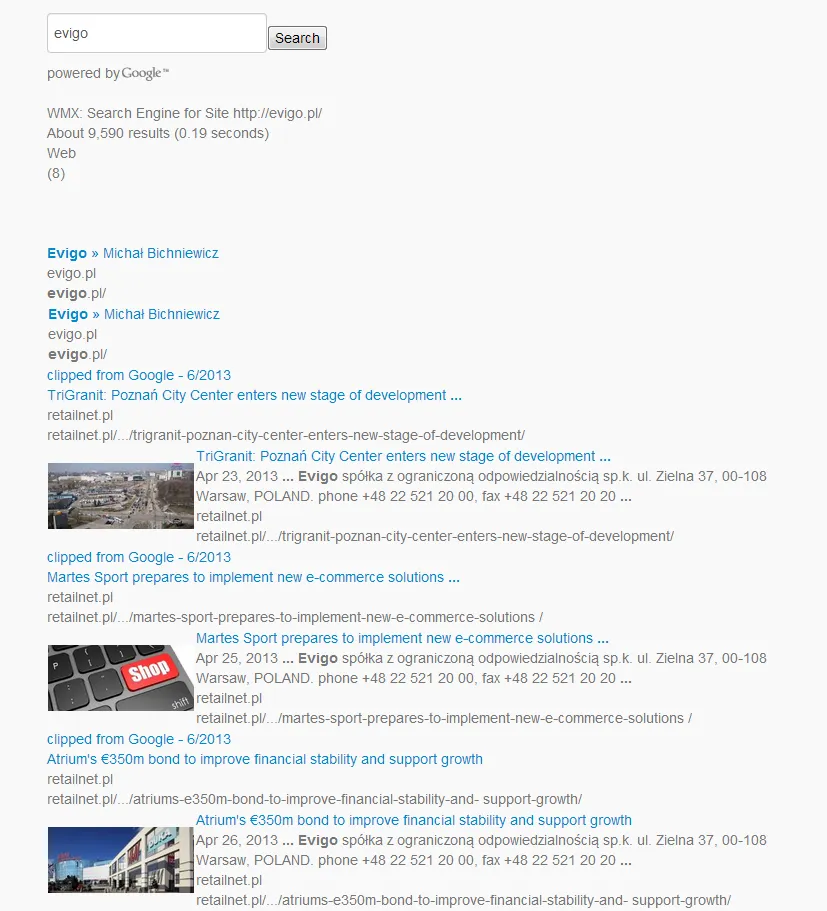
结果(不包含CSS,除了站点默认规则):

GCS的示例CSS文件:
.gsc-tabsAreaInvisible,
.gsc-resultsHeader,
.gsc-branding,
.gcsc-branding,
.gsc-url-top,
.gs-watermark,
.gsc-thumbnail-inside,
.gsc-url-bottom {
display: none;
}
.gsc-result {
padding: 20px 0;
border-bottom: 1px solid #E1E1E1;
}
.gs-image-box {
width: 140px;
height: 80px;
overflow: hidden;
}
img.gs-image {
min-height: 80px;
}
td.gsc-table-cell-thumbnail {
vertical-align: top;
padding: 0;
width: 140px;
display: block!important;
}
td.gsc-table-cell-snippet-close {
vertical-align: top;
padding: 0;
padding-left: 20px;
}
.gsc-wrapper {
font-size: 16px;
line-height: 20px;
}
.gsc-control-cse a {
color: #202020;
font-family: HelveticaNeueLTPro-Cn, Helvetica, Arial, sans-serif;
}
.gs-snippet {
color: #777;
margin-top: 10px;
}
b {
font-weight: normal;
}
.gsc-cursor {
width: 100%;
height: 20px;
text-align: center;
}
.gsc-cursor-page {
display: inline-block;
width: 20px;
height: 20px;
cursor: pointer;
text-align: center;
margin: 20px 0;
}
form.gsc-search-box {
background: #d9dadd;
border: 20px solid #d9dadd;
width: 100%;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
table.gsc-search-box {
width: 100%;
}
td.gsc-search-button {
vertical-align: middle;
padding-left: 20px;
}
td.gsc-input {
vertical-align: top;
width: 100%;
}
input.gsc-input {
margin:0;
width: 99%;
}
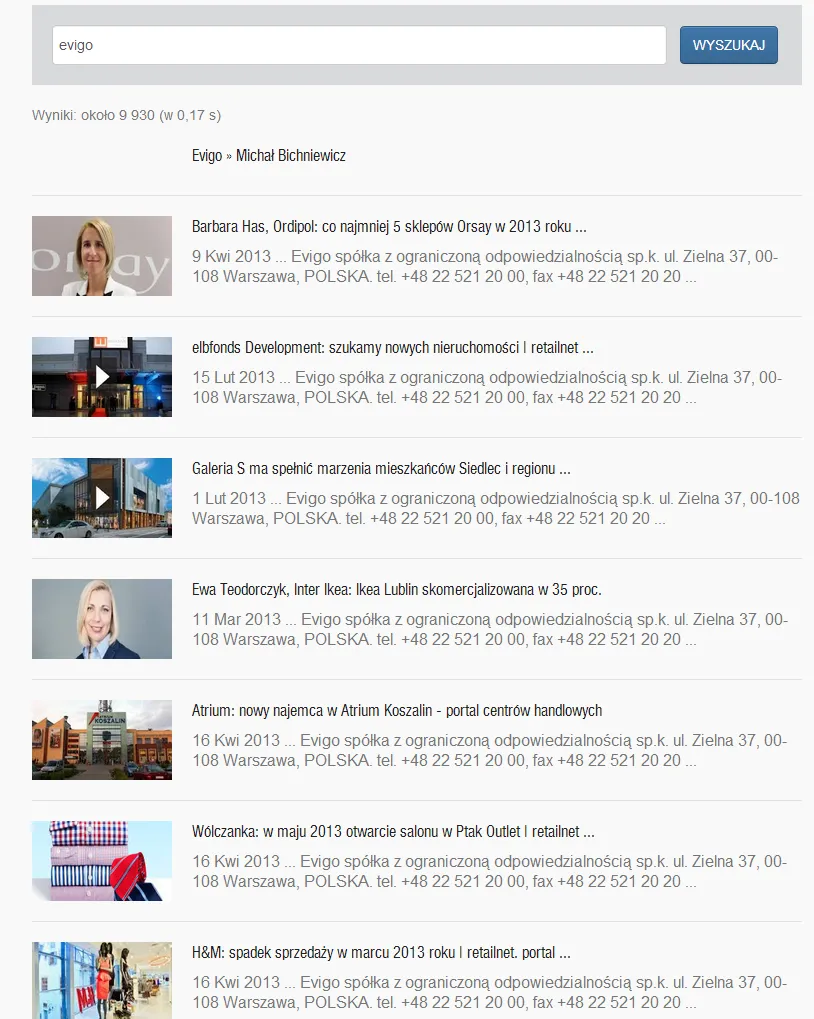
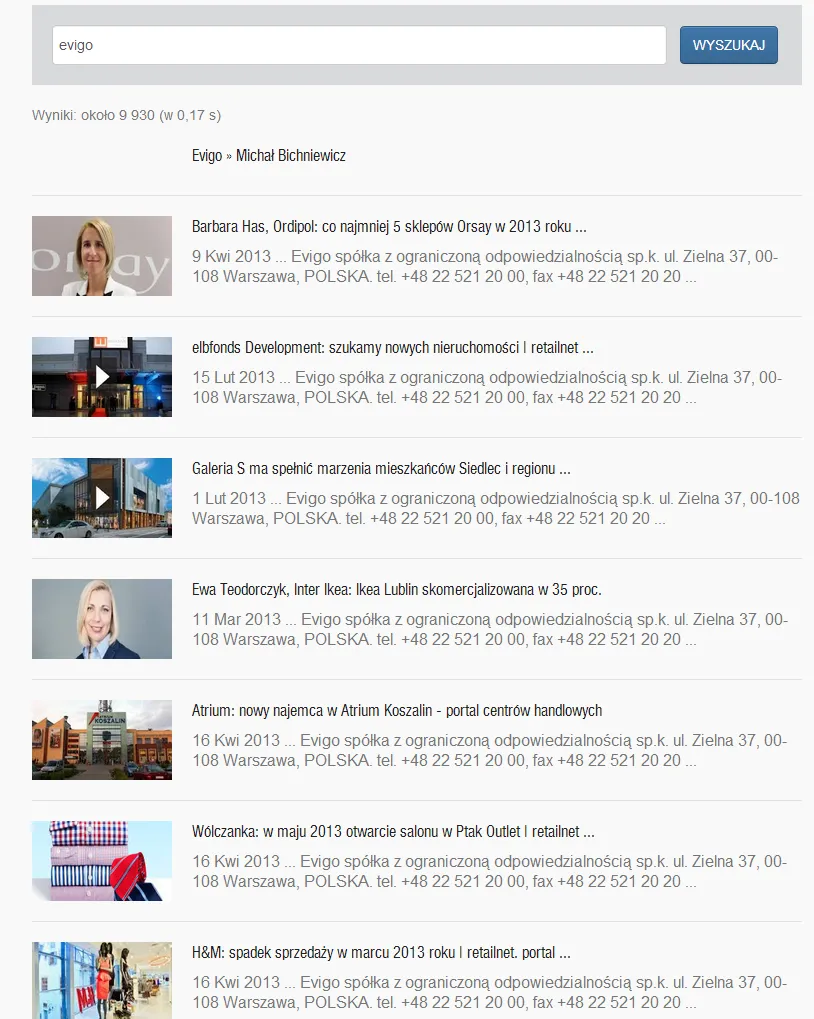
结果(带有自定义样式):