在我的React应用程序中,我有一个长页面,我希望能够将其以PDF格式导出。我通过使用html2canvas和jsPDF实现了这一点。这里只是导出代码:
html2canvas(document.body).then((canvas) => {
var imgData = canvas.toDataURL("image/png");
var imgWidth = 210;
var pageHeight = 295;
var imgHeight = (canvas.height * imgWidth) / canvas.width;
var heightLeft = imgHeight;
var doc = new jsPDF("p", "mm");
var position = 0;
doc.addImage(imgData, "PNG", 0, position, imgWidth, imgHeight);
heightLeft -= pageHeight;
while (heightLeft >= 0) {
position = heightLeft - imgHeight;
doc.addPage();
doc.addImage(imgData, "PNG", 0, position, imgWidth, imgHeight);
heightLeft -= pageHeight;
}
doc.save("file.pdf");
});
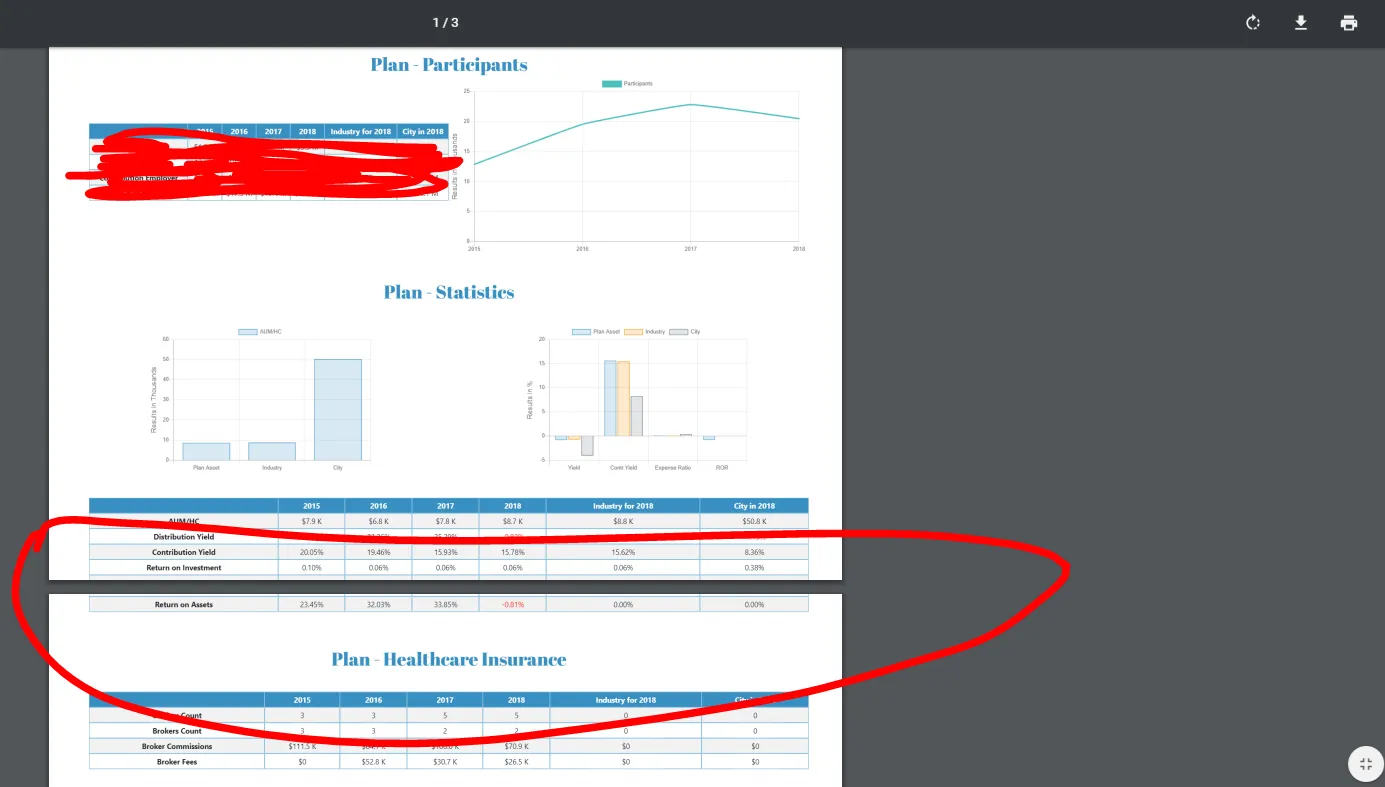
这个功能很好用,完美地导出了所有内容,但是它会把页面的某些部分分为两部分 - 如果元素从第一页底部开始,它会在第二页顶部结束。我知道这是由于这两个属性 imgWidth 和 imgHeight 导致的。是否可以手动添加一些东西到我的组件中(整个导出页面的一部分),以显示应该在哪里截断并开始另一页?我的意思是如果整个页面是:
<Component 1/>
<Component 2/>
<Component 3/>
<Component 4/>
<Component 5/>
<Component 6/>
为了能够实现这一点:
<Component1 />
<Component2 break/>
<Component3 />
<Component4 break/>
<Component5 />
<Component6 />
基本上,我将拥有3页PDF: 第1页:
<Component1 />
<Component2 break/>
第二页:
<Component3 />
<Component4 break/>
第三页:
<Component5 />
<Component6 />
更新:

<link rel="stylesheet" media="print" href="/css/pdf.css">有什么问题吗? - Mike 'Pomax' Kamermans