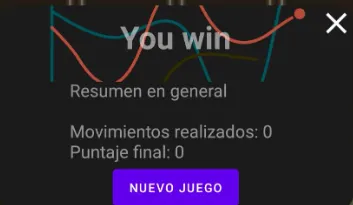
我需要为LottieAnimationView设置文本,但是文档并没有给我太多帮助。我尝试在布局中添加一个文本视图,但似乎没有任何作用。请参考下图: 

<com.airbnb.lottie.LottieAnimationView
android:background="@color/trans_100"
android:id="@+id/animation_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"/>
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/text_value"
android:textSize="20sp"
android:layout_gravity="center"
/>