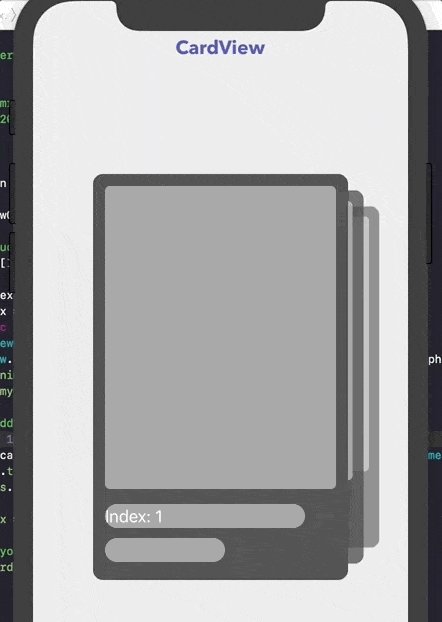
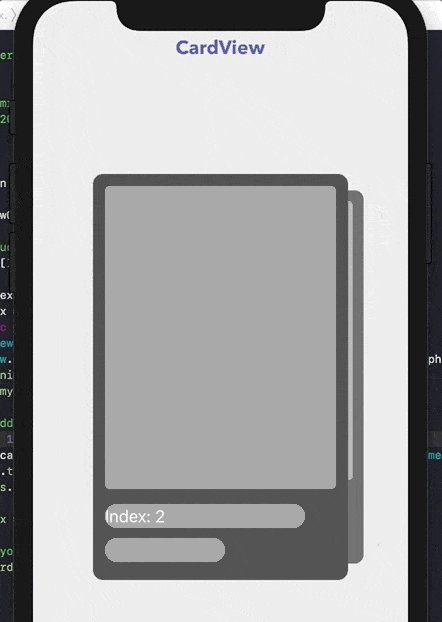
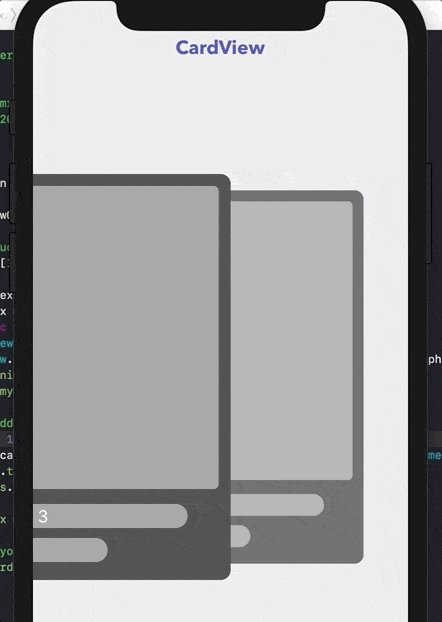
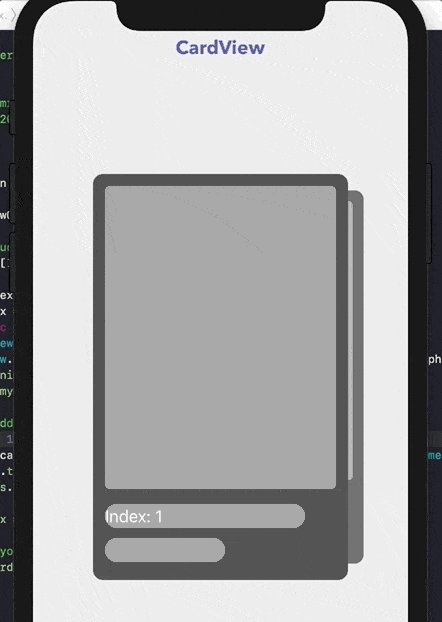
我有一个卡片视图,看起来像下面的gif。当用户滑动它时,我想要淡出第一张卡片(UIView)并淡入第二张卡片。 UIView可以向左和向右交换。我只找到了下面这篇关于这个问题的帖子,但对我没有帮助。
/// This method handles the swiping gesture on each card.
@objc func handleCardPan(sender: UIPanGestureRecognizer) {
// if we're in the process of hiding a card, don't let the user interace with the cards yet
if cardIsHiding { return }
// change this to your discretion - it represents how far the user must pan up or down to change the option
// distance user must pan right or left to trigger an option
let requiredOffsetFromCenter: CGFloat = 80
let panLocationInView = sender.location(in: view)
let panLocationInCard = sender.location(in: cards[0])
print(panLocationInView.x)
print(panLocationInCard)
guard let view = sender.view as? ImageCard else { return }
if(view.layer.zPosition != CGFloat(cards.count)){ return }
switch sender.state {
case .began:
dynamicAnimator.removeAllBehaviors()
// card is attached to center
//cardAttachmentBehavior = UIAttachmentBehavior(item: cards[0], offsetFromCenter: offset, attachedToAnchor: panLocationInView)
let translation = sender.translation(in: self.view)
sender.view!.center = CGPoint(x: sender.view!.center.x + translation.x, y: sender.view!.center.y)
sender.setTranslation(CGPoint(x: 0, y: 0), in: self.view)
break
case .changed:
let translation = sender.translation(in: self.view)
sender.view!.center = CGPoint(x: sender.view!.center.x + translation.x, y: sender.view!.center.y)
sender.setTranslation(CGPoint(x: 0, y: 0), in: self.view)
// view.alpha = panLocationInView.x / self.view.frame.width
//cards[1].imageView.alpha = 0.0 - alphaPercentage
break
case .ended:
dynamicAnimator.removeAllBehaviors()
if !(cards[0].center.x > (self.view.center.x + requiredOffsetFromCenter) || cards[0].center.x < (self.view.center.x - requiredOffsetFromCenter)) {
// snap to center
let snapBehavior = UISnapBehavior(item: cards[0], snapTo: CGPoint(x: self.view.frame.midX, y: self.difference + cards[0].frame.height / 2))
dynamicAnimator.addBehavior(snapBehavior)
} else {
let velocity = sender.velocity(in: self.view)
let pushBehavior = UIPushBehavior(items: [cards[0]], mode: .instantaneous)
//velocity.y add this for y position vector
pushBehavior.pushDirection = CGVector(dx: velocity.x/10, dy: 10)
pushBehavior.magnitude = 175
dynamicAnimator.addBehavior(pushBehavior)
// spin after throwing
var angular = CGFloat.pi / 2 // angular velocity of spin
// let currentAngle: Double = atan2(Double(cards[0].transform.b), Double(cards[0].transform.a))
let currentAngle: Double = 0.0
if currentAngle > 0 {
angular = angular * 1
} else {
angular = angular * -1
}
let itemBehavior = UIDynamicItemBehavior(items: [cards[0]])
itemBehavior.friction = 0.2
itemBehavior.allowsRotation = true
itemBehavior.addAngularVelocity(CGFloat(angular), for: cards[0])
dynamicAnimator.addBehavior(itemBehavior)
showNextCard()
hideFrontCard()
}
default:
break
}
}