我经常在Firefox DOM检查器中检查HTML时看到这种情况。
元素的实际宽度(此处为1170px)与所选规则(750px)不匹配。我发现这可能是由于max-width规则引起的,但在这种情况下没有max-width。我认为可能是由媒体查询或其他奇怪的规则导致的。是否有一种方法可以使用Firefox、Chrome或其他开发控制台,在一个地方获取影响元素宽度/高度的所有规则的摘要?
元素的实际宽度(此处为1170px)与所选规则(750px)不匹配。我发现这可能是由于max-width规则引起的,但在这种情况下没有max-width。我认为可能是由媒体查询或其他奇怪的规则导致的。是否有一种方法可以使用Firefox、Chrome或其他开发控制台,在一个地方获取影响元素宽度/高度的所有规则的摘要?

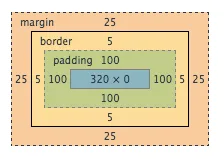
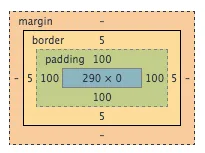
 请注意,基础宽度数字不再是500了,因为padding和border规则现在也会对宽度产生影响。所以当您指定一个宽度时,它将是所有这些属性的总宽度,而您的基础宽度仅是未被padding或border属性占用的剩余部分。
请注意,基础宽度数字不再是500了,因为padding和border规则现在也会对宽度产生影响。所以当您指定一个宽度时,它将是所有这些属性的总宽度,而您的基础宽度仅是未被padding或border属性占用的剩余部分。