我正在使用Interface Builder创建一个xib文件。这个xib包含一个UIView,其中包含一个UITextView。两者都应该随着UITextView中的文本更改而调整大小。约束看起来很像这样:
粉色UITextView向蓝色父视图推进。蓝色UIView的最小宽度为189像素,并且有至少8像素的尾部约束。
在大多数情况下,这个方法是有效的。当文本非常长时,两个视图会按预期的最大限度进行调整,如果只有一两个单词,视图会保持较小。然而,问题出现在短句子的情况下。
在这种情况下,即使有足够的空间扩展,视图也仅扩展到约189px,文本移动到第二行。
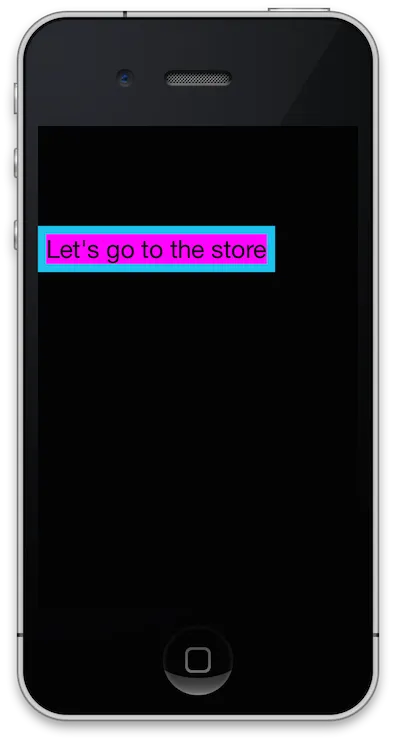
以下是放入几个单词后的样子:
这是完全展开的盒子:
我试过将尾部约束的优先级降低,以及以许多方式修改内容拉伸和压缩阻力属性,但都没有成功。
如何使视图扩展以适合文本内容并占用最少的行数?高度没有任何限制,只有宽度有限制。
感谢您的帮助!
粉色UITextView向蓝色父视图推进。蓝色UIView的最小宽度为189像素,并且有至少8像素的尾部约束。
在大多数情况下,这个方法是有效的。当文本非常长时,两个视图会按预期的最大限度进行调整,如果只有一两个单词,视图会保持较小。然而,问题出现在短句子的情况下。
在这种情况下,即使有足够的空间扩展,视图也仅扩展到约189px,文本移动到第二行。
以下是放入几个单词后的样子:
这是完全展开的盒子:
我试过将尾部约束的优先级降低,以及以许多方式修改内容拉伸和压缩阻力属性,但都没有成功。
如何使视图扩展以适合文本内容并占用最少的行数?高度没有任何限制,只有宽度有限制。
感谢您的帮助!