我正在创建一个聊天应用程序。我想将我的聊天气泡的png图像转换成9patch图像。我使用了这个链接……http://android-ui-utils.googlecode.com/hg/asset-studio/dist/nine-patches.html
但问题是,即使是对于小消息,聊天气泡也始终保持最小宽度。例如,如果我输入文本“hello”,则显示在比消息宽得多的气泡中。如何正确创建9patch图像?这是我的png图像:
有人能帮我把一个png图片制作成9 patch图吗?(注:9 patch图是一种用于Android应用中可缩放背景的图像格式)
5
- Nevaeh
6
重新创建那个小图像,周围留有一点透明度,现在创建9宫格图像。 - VenomVendor
这是我使用的内容。但它存在我上面提到的问题。 - Nevaeh
9 Patch教程 http://adilsoomro.blogspot.com/2012/11/android-how-to-use-9-patch-png.html - lynndragon
您还可以在“交互预览”中拖动图像大小以进行检查。 - ASP
你能帮我编辑一下上面的图片吗?它对我来说不起作用 :( - Nevaeh
http://ilikepixels.co.uk/drop/bubbler/ - Scaraux
4个回答
12
您的9-patch图像需要比最小消息还要小。系统将会扩展9-patch 图像,但不会以9-patch方式缩小它们。此外,请确保您的图像文件名称以“.9.png” 结尾。
以下是编辑过的图片,在Android资源工具中使用此图片可以创建一组9-patch图像:

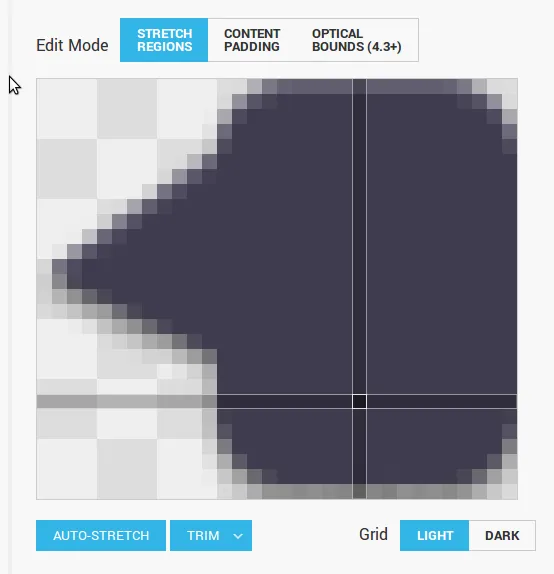
下面的图片展示了如何在9-patch生成器中定义拉伸区域。您将获得一个包含几个不同密度的p-patch图像的zip文件,请将这些图像放入相应的drawable文件夹中:

- scottt
6
我编辑了我的答案,以确保您的图像名称是正确的。要使您的图像变小,只需使用任何处理PNG格式的图形程序(我使用GIMP),并将起始图像缩小。然后通过Android Asset Studio重新处理它。 - scottt
你能帮我编辑一下上面的图片吗?它对我来说不起作用 :( - Nevaeh
我已经修改了你的源图像并将其添加到我的答案中。如果你通过9-patch生成器处理它,你应该能够得到适当拉伸的图像。我不是一个图形艺术家,也不能保证图像看起来很棒。但至少你可以看到它是如何完成的。 - scottt
如何定义拉伸区域?背后的想法是什么? - Nevaeh
拉伸区域是图像中可以重复以使图像变宽或变高(即拉伸)的地方。因此,在上面的图像中,如果一个像素宽的垂直条纹被重复多次,则可以扩展图像而不改变圆角、箭头等内容。如果水平条纹被重复,则可以任意增加高度而不破坏圆角。这里有一个简短而精美的教程,介绍了什么是9-patches以及如何定义它们:http://pencil.evolus.vn/wiki/devguide/Tutorial/Nine_Patches.html。 - scottt
请问在创建文本消息应用程序时,是否有推荐的图像尺寸? - nyxee
3
- 在SDK中有一个工具叫做
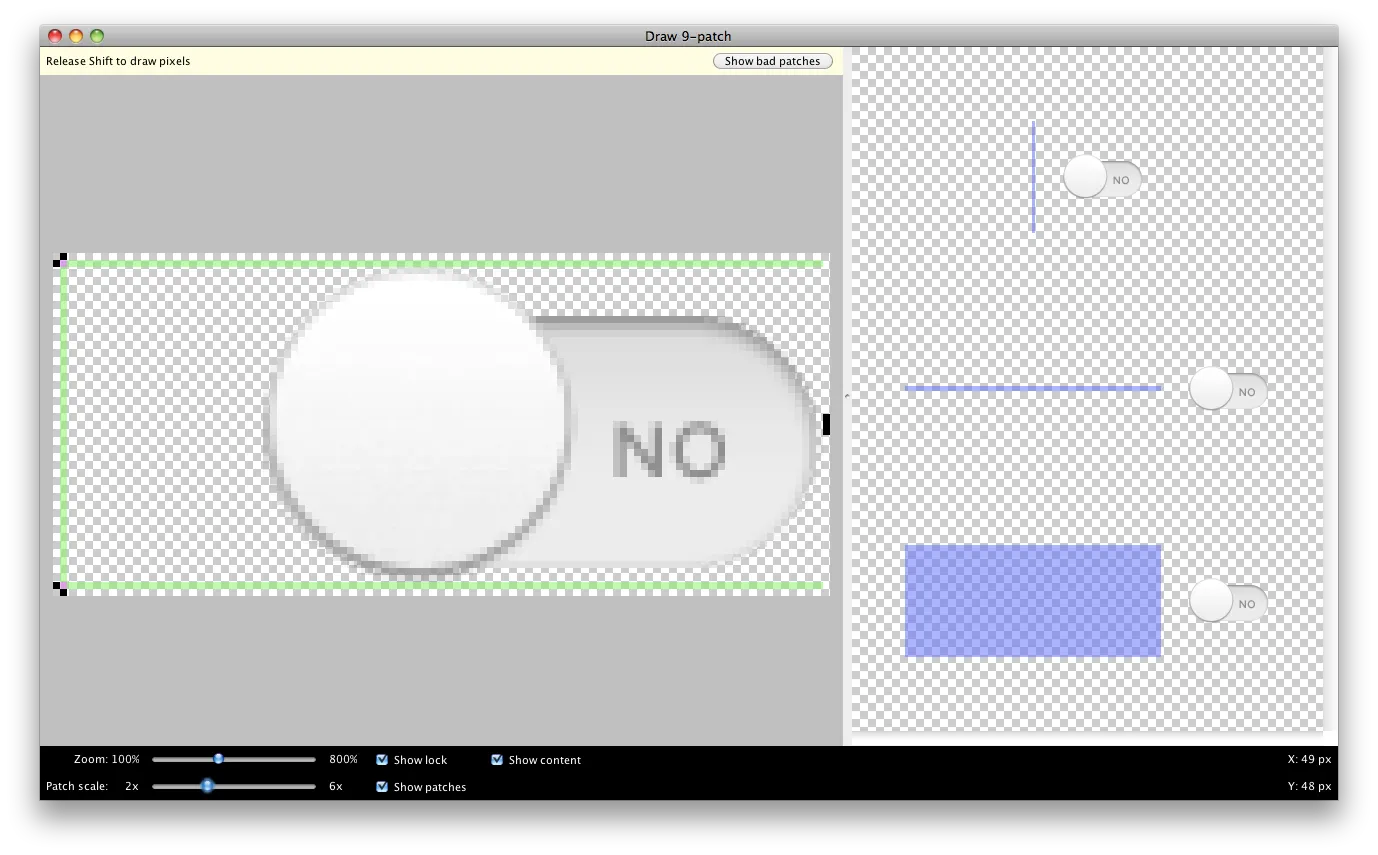
draw9patch,它与SDK一起分发。它应该已经在您的SDK文件夹中了。请检查<sdk-directory>/tools/draw9patch。这个工具易于使用和相当直观。想要了解更多关于 draw9patch 的内容,请点击这里。

- 另外,您还可以使用Android Asset Studio云应用程序。
- C--
2
- coder
1
你能帮我编辑一下上面的图片吗?它对我来说不起作用 :( - Nevaeh
0
实际上,这是我应用程序中使用的图像问题。我使用的图像宽度较大。为了使9patch图像正常工作,宽度应该最小化。我使用了另一张宽度较小的图像,然后就完美解决了 :)
- Nevaeh
1
这不是问题。如果您正在使用宽度较大的图像,则它也是可伸缩的。您必须学习“如何正确创建9patch”。 - Lalit Jadav
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接