我有一个问题,它在IE 8和Firefox 6.0中出现,但在Chrome 17.0.9中没有出现。当我在下面的frmMain中发布时,我将其发送到一个测试页面,该页面只返回一个简单的JSON字符串,其中
因此,在IE和FF中,发布的内容似乎对浏览器如何响应返回的有效载荷有影响。通过Fiddler,我已经验证在每种情况下返回的有效载荷完全相同。
有什么想法吗?
解决方案已找到:请参见下面的答案。据我所了解,“text / html”是进行jquery / ajax / json时返回的最佳跨浏览器内容类型。
代码
ContentType:application / json; charset = utf-8。问题是IE和FF会提示我保存从服务器返回的JSON,并且不会触发我的jquery代码中的success方法。但奇怪的是,如果我忽略发布表单上的<input name='File_1' type='file' />,则IE和FF不会提示我保存JSON,并且我的jquery success代码会触发。因此,在IE和FF中,发布的内容似乎对浏览器如何响应返回的有效载荷有影响。通过Fiddler,我已经验证在每种情况下返回的有效载荷完全相同。
有什么想法吗?
解决方案已找到:请参见下面的答案。据我所了解,“text / html”是进行jquery / ajax / json时返回的最佳跨浏览器内容类型。
代码
<script>
$(function () {
$('#btnSave').click(function () {
$('#frmMain').ajaxSubmit({
success: function (data, statusText, xhr, $form) {
alert('test success');
},
fail: function (data, statusText, xhr, $form) {
alert('test fail');
}
});
});
});
</script>
<body>
<form id='frmMain' action='/test' method='post'>
<!--Omit the file input below to make it work-->
file: <input name='File_1' type='file' /><br />
name: <input name='json' value='{"id":5}' /><br />
<input type='button' id='btnSave' value='Save' />
</form>
</body>
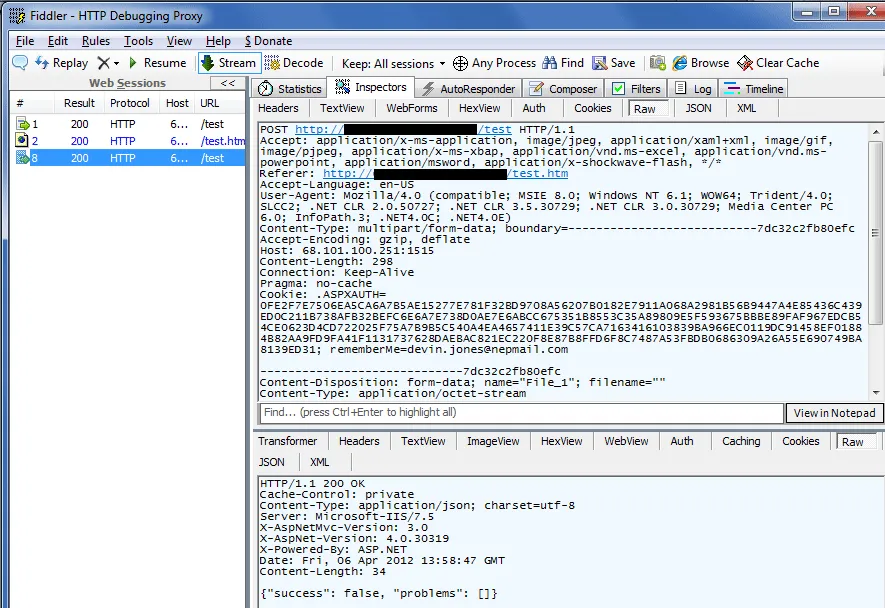
带有文件上传时调用(导致失败):

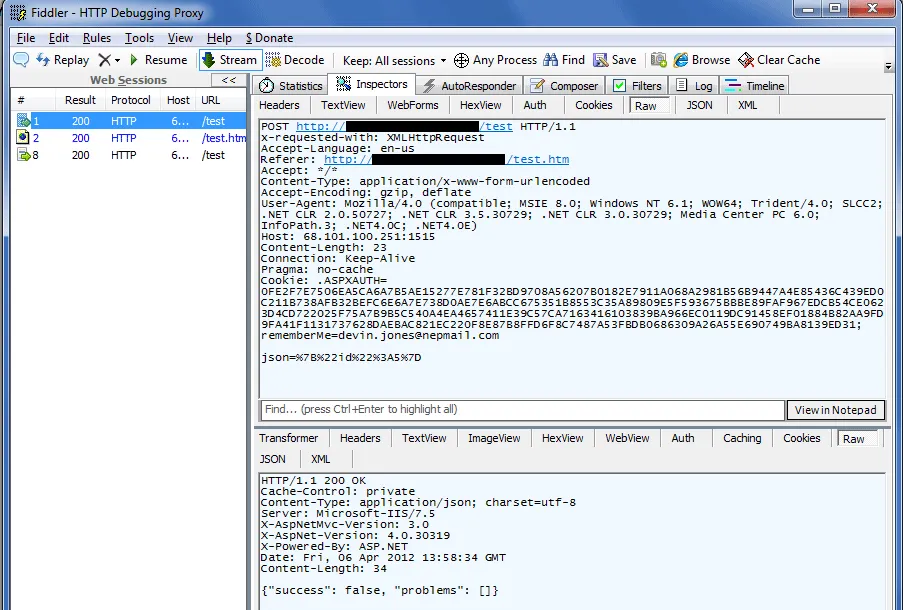
不带文件上传时调用(可行):

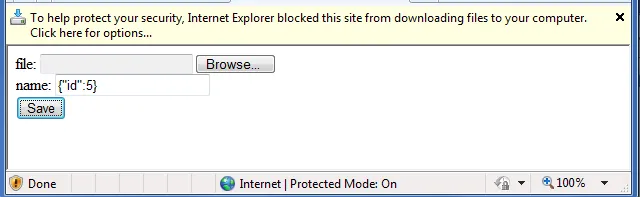
在IE中的失败情况:

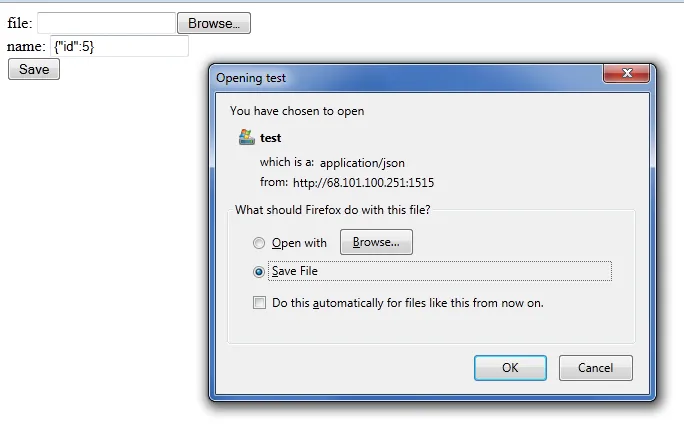
在FF中的失败情况:

file字段进行提交时,在<form>标签中添加enctype="multipart/form-data"吗?理论上来说,这不应该对结果产生影响,但值得尝试所有可能性。 - Rory McCrossan