我已经创建了一个粘性页脚高级组件,将其他组件包装在其内部:
Footer.js
//this is a higher-order component that wraps other components placing them in footer
var style = {
backgroundColor: "#F8F8F8",
borderTop: "1px solid #E7E7E7",
textAlign: "center",
padding: "20px",
position: "fixed",
left: "0",
bottom: "0",
height: "60px",
width: "100%",
};
const Footer = React.createClass({
render: function() {
return (
<div style={style}>
{this.props.children}
</div>
);
}
});
export default Footer;
用法:
<Footer><Button>test</Button></Footer>
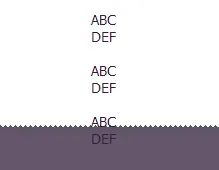
但它隐藏了页面的内容:
这看起来是一个常见的问题,所以我搜索了一下,找到了这个问题,推荐使用FlexBox来解决固定页脚。但是在这个演示中,页脚位于页面底部,而我需要页脚始终显示在页面上,并且内容在上面区域滚动(就像在SO聊天室中一样)。除此之外,还建议使用自定义样式表规则更改所有其他组件。是否可能只通过样式化页脚组件来实现我需要的效果,使代码保持模块化?