5个回答
6
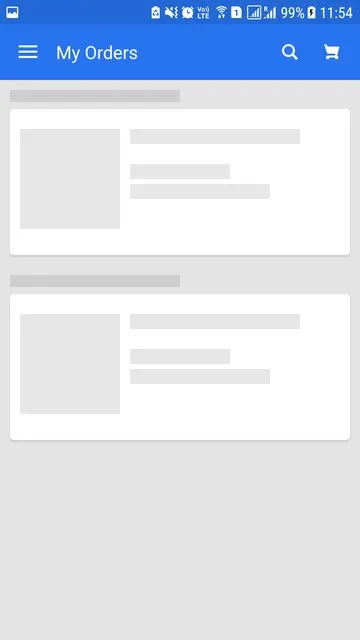
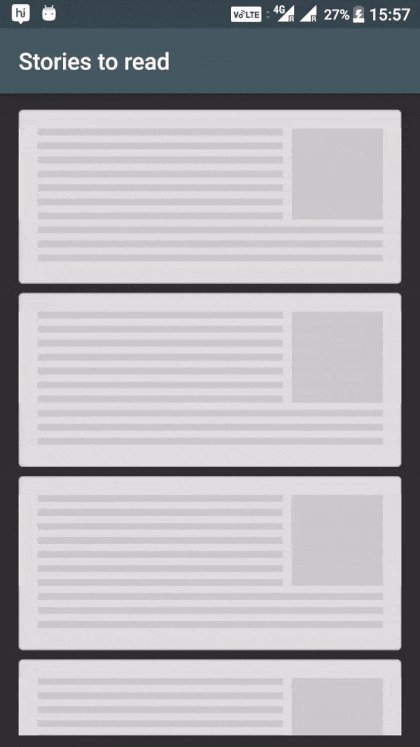
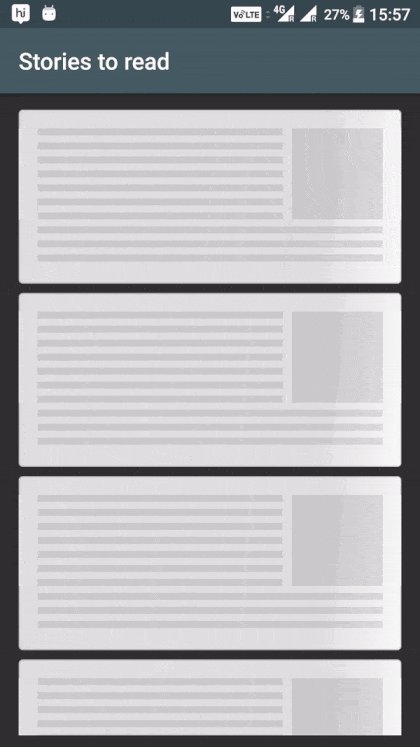
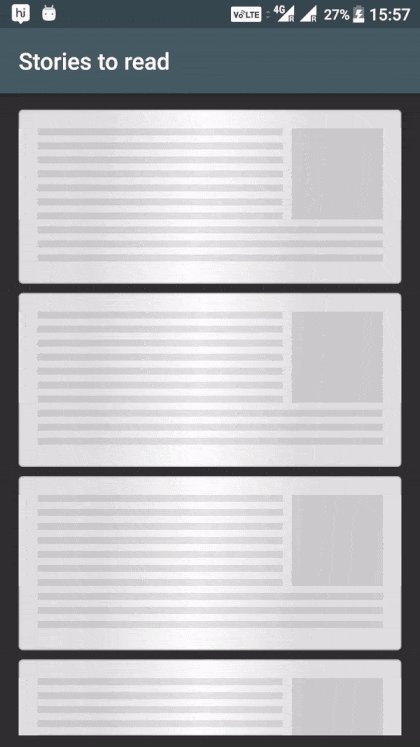
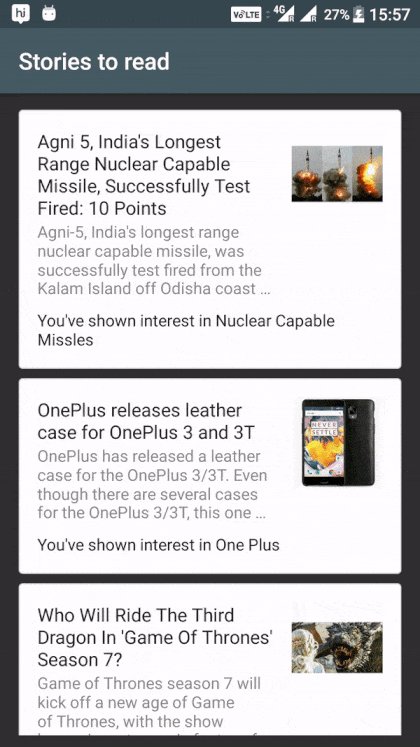
在截图中显示的效果被称为Shimmer Effect。
有很多好的示例和开源库可用,提供了闪烁效果。
有很多好的示例和开源库可用,提供了闪烁效果。
- Facebook Shimmer 这个库提供了一个骨架布局,可以与任何布局一起使用。
- Shimmer RecyclerView 这个库专门为RecyclerView提供了闪烁效果。
- https://www.androidhive.info/2018/01/android-content-placeholder-animation-like-facebook-using-shimmer/
- https://codinginfinite.com/facebook-shimmer-effect-android-example/
通过跟随第一个教程,您将能够实现:视频
- Vipul Asri
1
2感谢您告诉我这个效果的名称,Schimmer-effect。 - GD- Ganesh Deshmukh
3
你需要使用Shimmer for Android库,并创建一个类似这样的加载布局。
<com.facebook.shimmer.ShimmerFrameLayout
android:id="@+id/shimmer_view_container"
android:layout_width="match_parent"
android:layout_height="match_parent" android:tag="layout/component_loading_0" xmlns:android="http://schemas.android.com/apk/res/android">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:divider="@drawable/divider_drawable"
android:orientation="vertical"
android:showDividers="middle" android:tag="binding_1">
<include layout="@layout/view_placeholder" />
<include layout="@layout/view_placeholder" />
<include layout="@layout/view_placeholder" />
<include layout="@layout/view_placeholder" />
<include layout="@layout/view_placeholder" />
<include layout="@layout/view_placeholder" />
<include layout="@layout/view_placeholder" />
<include layout="@layout/view_placeholder" />
<include layout="@layout/view_placeholder" />
<include layout="@layout/view_placeholder" />
<include layout="@layout/view_placeholder" />
</LinearLayout>
</com.facebook.shimmer.ShimmerFrameLayout>
- Vikram Sharma
0
- user7462841
1
这些提到的库将无法解决目的。 - Vipul Asri
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接