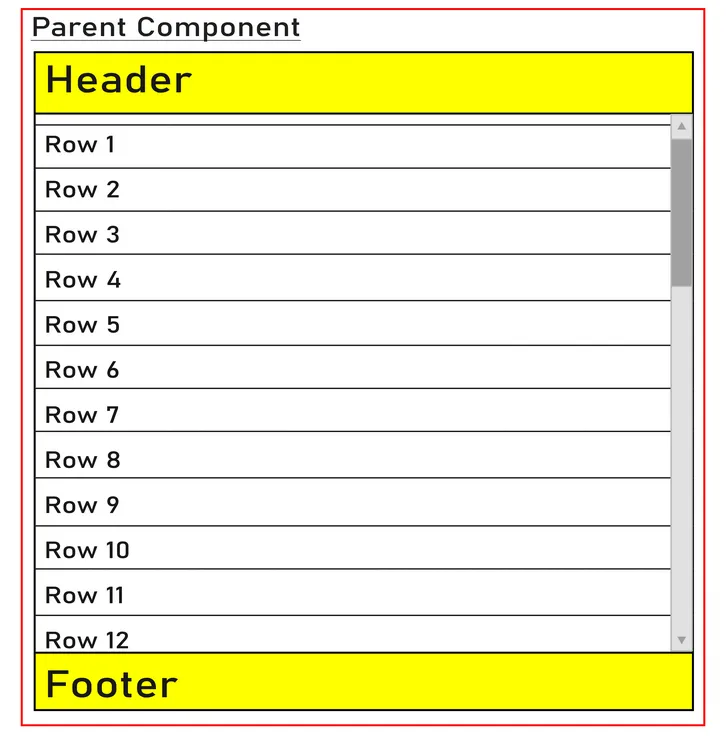
我想让表格的高度适应父容器的可用高度。理想情况下,我希望:
页脚始终停靠在父容器底部。
如果表格只包含几行,则页脚应保持停靠在底部。
如果表格包含的行数超过了父容器的高度限制,并且需要溢出,则溢出应仅对表格主体部分可见,而页脚应保持停靠在底部而不被推向下方。
尽可能使用弹性盒子方法(因为我认为这是一个弹性盒子场景)
我不希望出现以下情况:
height: 100vh 方法
涉及 calc (100vh - ***px) 方法(因为我希望在我的解决方案中使用任意组件层次结构的方法)
表格中存在固定高度
使用绝对/固定定位
没有第三方解决方案(如果可能的话)
使用 .offsetHeight 方法