我在我的应用程序中显示图标时遇到了问题。
无论我导入什么图标,例如:来自React Native Base、@expo/vector-icons、react-native-vector-icons/Ionicons等等。
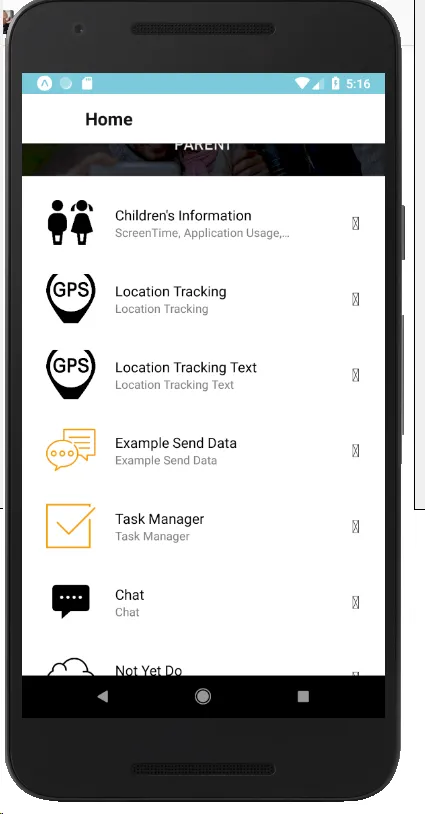
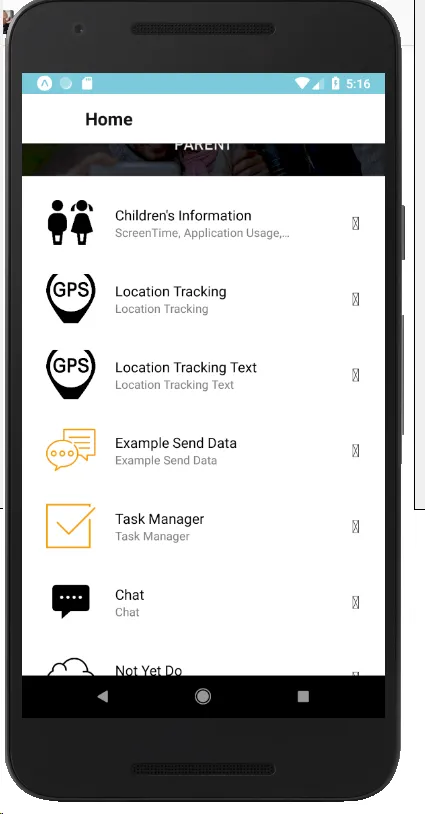
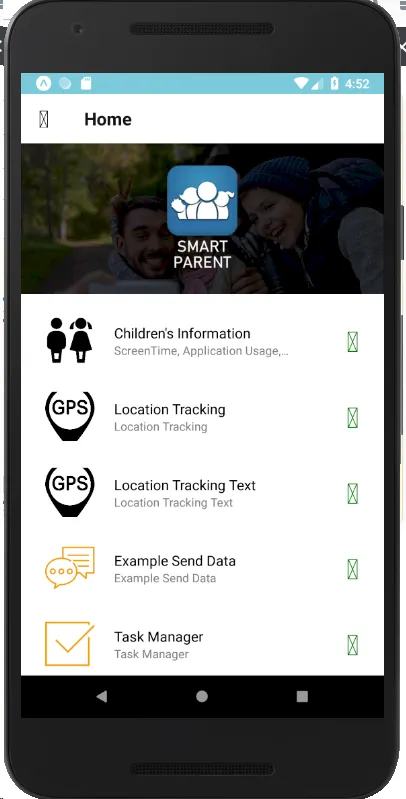
它只会显示(X)或?
我尝试了许多方法,包括使用React-Native的默认导入图标,但都不起作用。
参考:
1) https://ionicons.com/cheatsheet.html 2) https://www.npmjs.com/package/react-native-ionicons 我将在此处附上我的代码和截图,希望能解决我的问题。谢谢。
图标样式
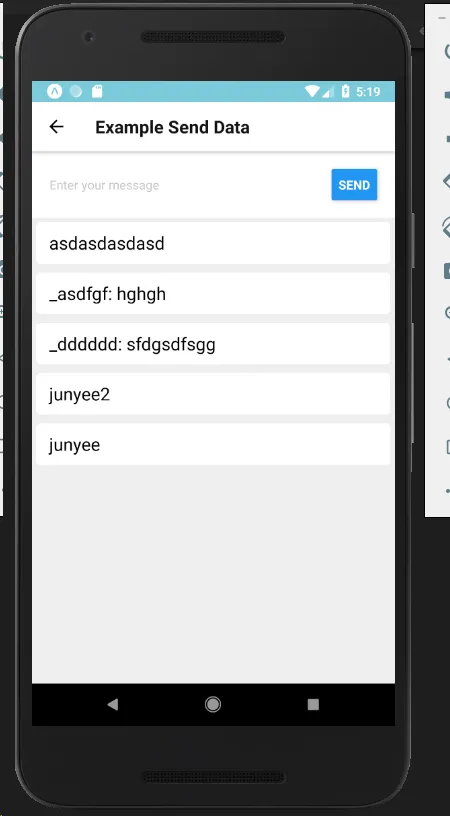
目前我的应用中唯一显示的图标是导航栏返回按钮。
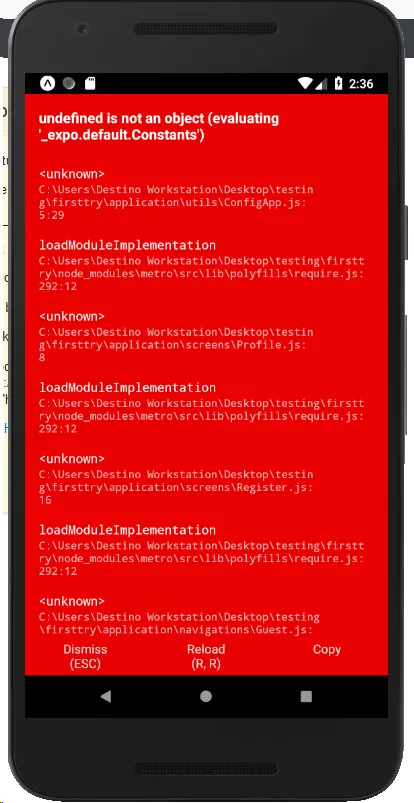
新错误。在我的 ConfigApp.js 中,未定义的对象(在评估 '_expo.default.Constant' 时)不是一个对象。
Edit 3: 无法从"application\navigations\Logged.js"解析"@expo/vector-icons"。
它只会显示(X)或?
我尝试了许多方法,包括使用React-Native的默认导入图标,但都不起作用。
参考:
1) https://ionicons.com/cheatsheet.html 2) https://www.npmjs.com/package/react-native-ionicons 我将在此处附上我的代码和截图,希望能解决我的问题。谢谢。
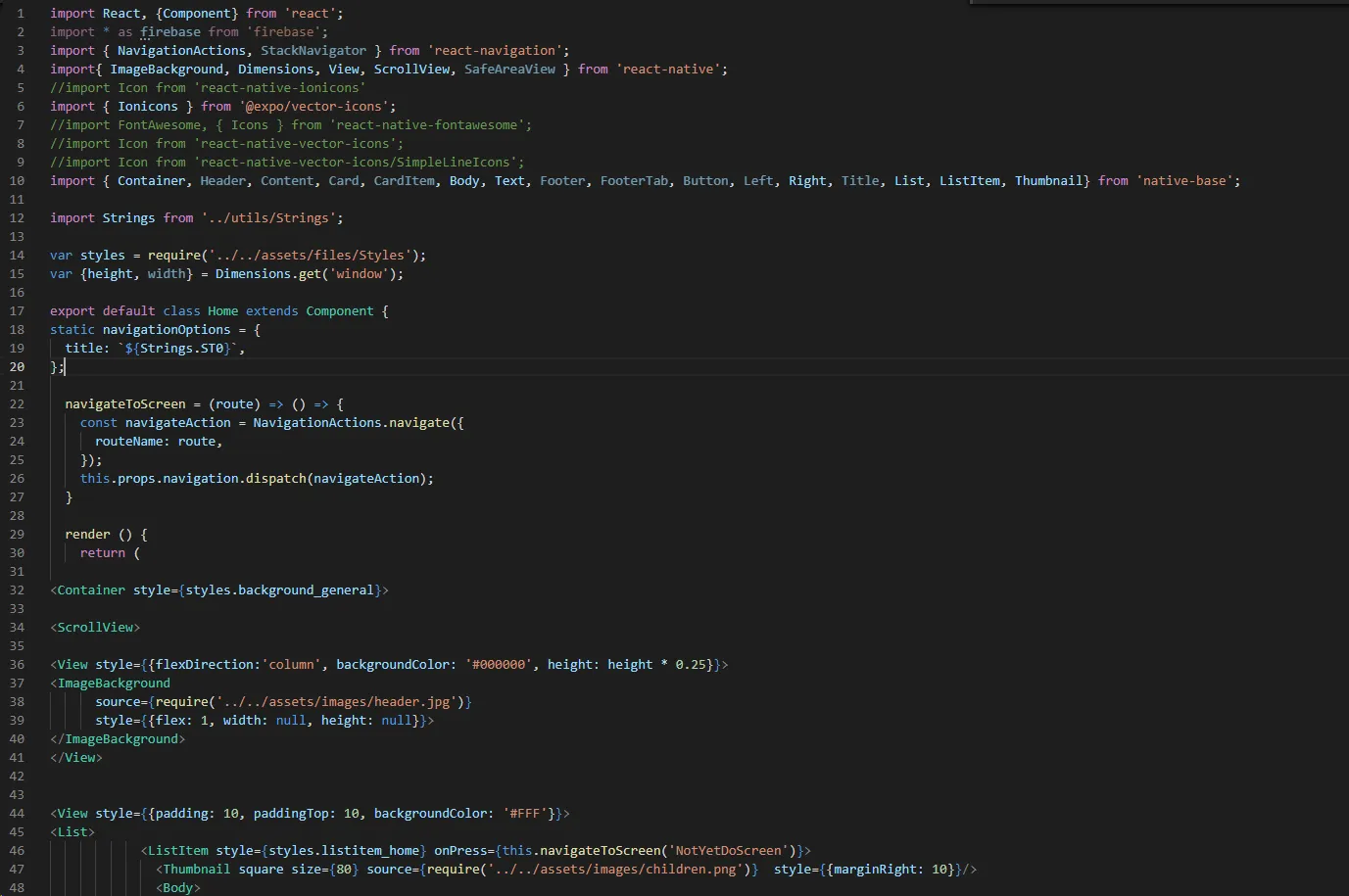
import Icon from 'react-native-ionicons'
<ListItem style={styles.listitem_home} onPress={this.navigateToScreen('ExampleSendDataScreen')}>
<Thumbnail square size={80} source={require('../../assets/images/message.png')} style={{marginRight: 10}}/>
<Body>
<Text>{Strings.ST17}</Text>
<Text numberOfLines={1} note style={styles.note_home}>{Strings.ST17}</Text>
</Body>
<Right>
<Icon name="menu" style={styles.icon_home} />
</Right>
</ListItem>
图标样式
icon_home:{
fontSize: 20,
color: 'black'
},
目前我的应用中唯一显示的图标是导航栏返回按钮。

编辑1:安装了@expo/vector-icons 9.0.0


编辑2:升级到Expo v32
Package.json
"dependencies": {
"@expo/vector-icons": "^9.0.0",
"@material-ui/core": "^3.9.0",
"@types/expo__vector-icons": "^6.2.3",
"antd-mobile": "^2.2.6",
"babel-plugin-import": "^1.11.0",
"es6-symbol": "^3.1.1",
"expo": "^32.0.0",
"firebase": "^5.8.1",
"haversine": "^1.1.0",
"moment": "^2.23.0",
"moment-timezone": "^0.5.23",
"native-base": "^2.8.1",
"prop-types": "^15.6.2",
"re-base": "^4.0.0",
"react": "16.5.0",
"react-dom": "^16.7.0",
"react-moment": "^0.8.4",
"react-native": "https://github.com/expo/react-native/archive/sdk-32.0.0.tar.gz",
"react-native-audio": "^4.3.0",
"react-native-aws3": "0.0.8",
"react-native-button": "^2.3.0",
"react-native-elements": "^0.19.1",
"react-native-emoji-selector": "^0.1.6",
"react-native-fontawesome": "^6.0.1",
"react-native-gesture-handler": "^1.0.12",
"react-native-gifted-chat": "^0.7.2",
"react-native-gifted-messenger": "^0.1.4",
"react-native-image-picker": "^0.28.0",
"react-native-ionicons": "^4.4.6",
"react-native-keyboard-aware-scroll-view": "^0.7.4",
"react-native-linear-gradient": "^2.5.3",
"react-native-maps": "^0.22.1",
"react-native-navbar": "^2.1.0",
"react-native-render-html": "^3.10.0",
"react-native-router-flux": "^4.0.6",
"react-native-sound": "^0.10.9",
"react-native-splash-screen": "^3.1.1",
"react-native-timeago": "^0.4.0",
"react-native-vector-icons": "^6.2.0",
"react-navigation": "^3.0.7",
"react-navigation-header-buttons": "^2.1.1",
"react-simple-line-icons": "^1.0.8",
"scheduler": "^0.11.3",
"tcomb-form-native": "^0.6.20" },
App.json
"expo": {
"name": "FirstTry",
"description": "This project is really great.",
"slug": "firsttry",
"privacy": "public",
"sdkVersion": "32.0.0",
"platforms": ["ios", "android"],
"version": "2.0.0",
"orientation": "portrait",
"icon": "./assets/icon.png",
"androidStatusBarColor": "#7bcbdb",
"androidStatusBar": {
"barStyle": "light-content",
"backgroundColor": "#7bcbdb"
},
"splash": {
"image": "./assets/splash.png",
"resizeMode": "contain",
"backgroundColor": "#ffffff"
},
"updates": {
"fallbackToCacheTimeout": 0
},
"assetBundlePatterns": [
"**/*"
],
"ios": {
"bundleIdentifier": "com.firsttry",
"supportsTablet": true
},
"android": {
"package": "com.firsttry",
"versionCode": 2
}
新错误。在我的 ConfigApp.js 中,未定义的对象(在评估 '_expo.default.Constant' 时)不是一个对象。
ConfigApp.js
import Expo from 'expo';
const isStandAloneApp = Expo.Constants.appOwnership == "standalone";
const ConfigApp = {
// backend url
URL: "YOUR_BACKEND_URL",
// banner admob unit id
BANNER_ID: "YOUR_BANNER_ID",
// interstitial admob unit id
INTERSTITIAL_ID: "YOUR_INTERSTITIAL_ID",
// testdevice id, DON'T CHANGE IT
TESTDEVICE_ID : isStandAloneApp?"EMULATOR" : "EMULATOR"
};
export default ConfigApp;
Edit 3: 无法从"application\navigations\Logged.js"解析"@expo/vector-icons"。
const leftIcon = (navigation, icon) => <Ionicons
name={icon}
style={{marginLeft: 20}}
size={27}
color="white"
onPress={() => navigation.navigate('DrawerOpen')}
/>;
HomeScreen: {
screen: HomeScreen,
navigationOptions: ({navigation}) => ({
headerLeft: leftIcon(navigation, "md-menu")
})
},
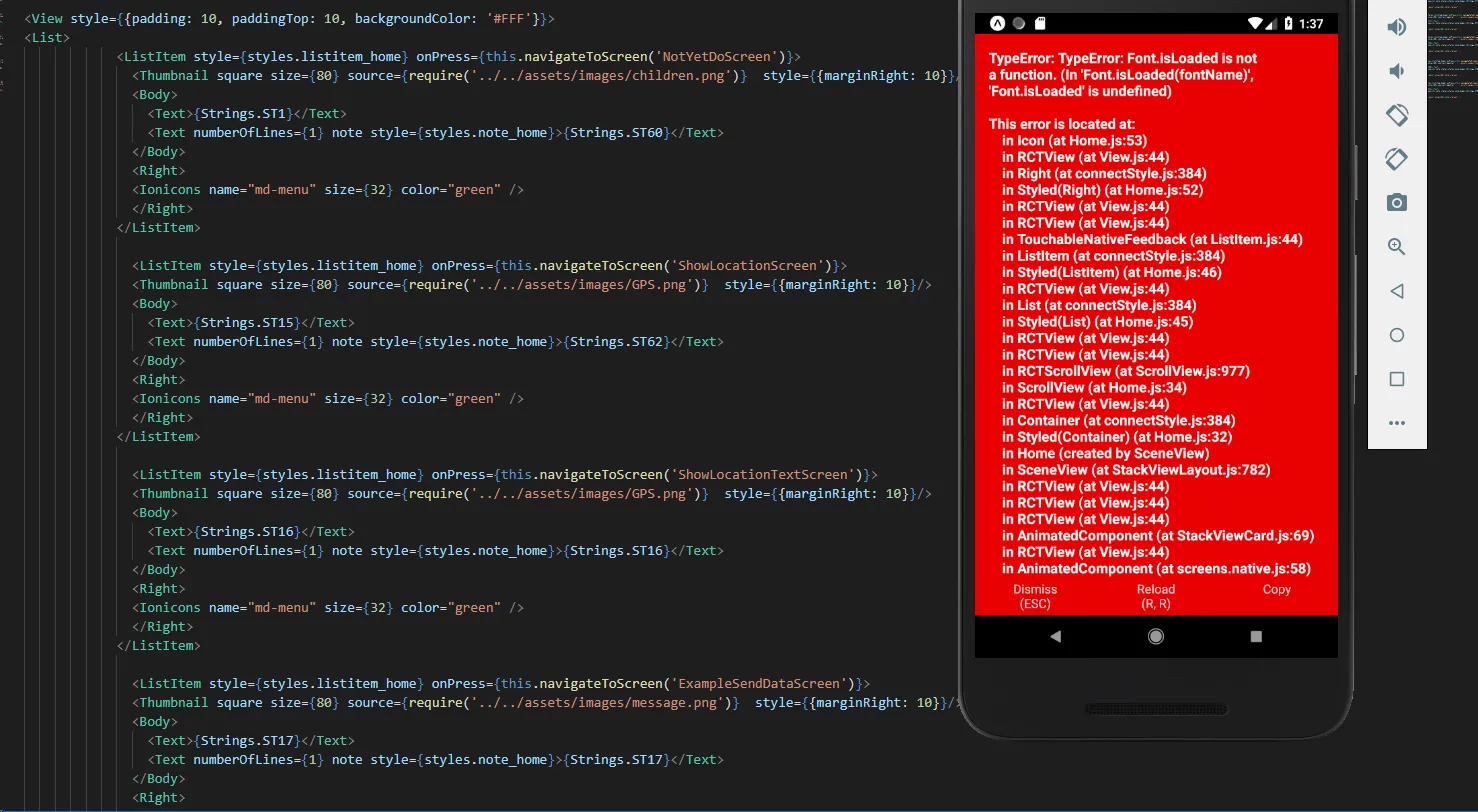
编辑4:图标仍未正确显示



MaterialCommunityIcons作为子元素插入时,就会收到“无法将其用作JSX组件”的错误提示。 - bitcasual