我使用这个
<p align="justify">
Some plain texts will be aligned justify
</p>
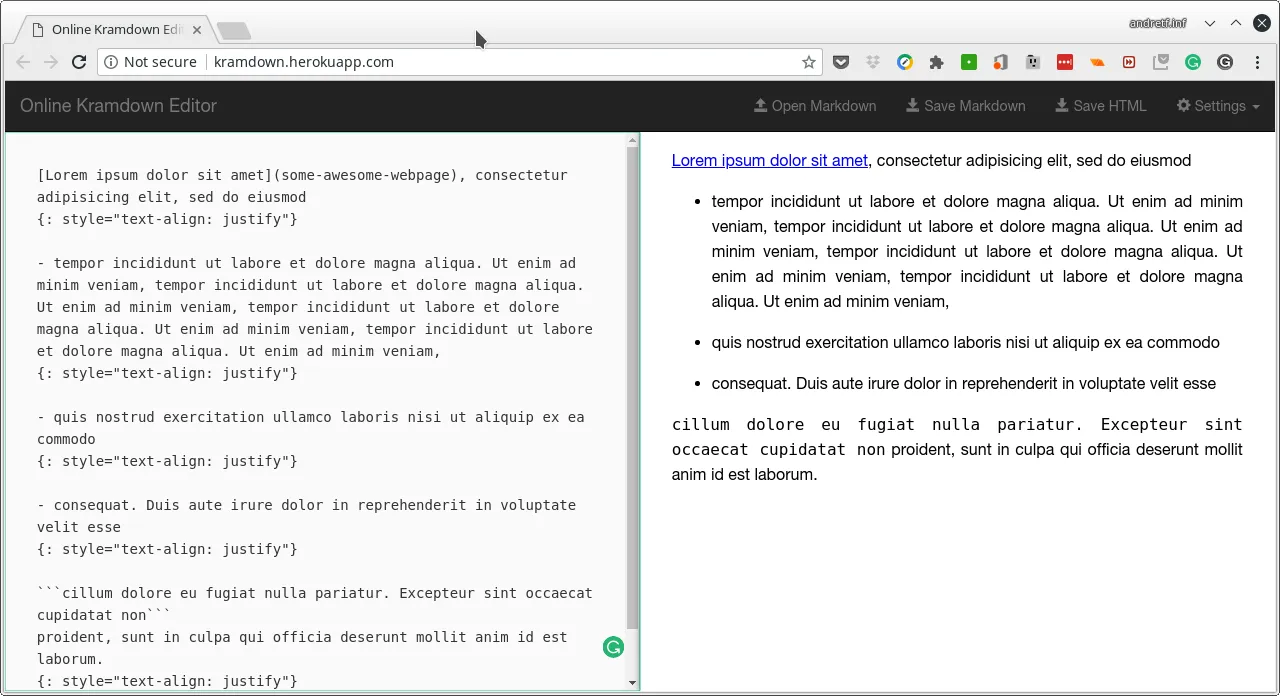
当我只有普通文本时,感觉真是太棒了。但是,如果我想要像这样对齐一些内容,它就无法正确工作了。链接和列表将消失。
[Lorem ipsum dolor sit amet](some-awesome-webpage), consectetur adipisicing elit, sed do eiusmod
- tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
- quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
- consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
```cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non```
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
我工作的地方支持Markdown和HTML等技术,但是我对此还很陌生。
如果有什么建议,请不吝赐教!
谢谢!