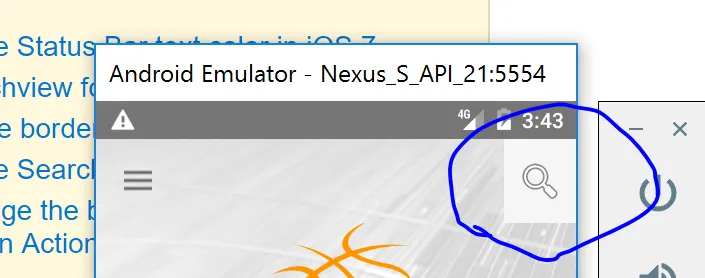
< p>由于某些原因,我的搜索视图有一个白色背景而不是透明的,我似乎无法摆脱它。我正在使用AppCompat主题。我手动使用
ToolBar作为我的ActionBar。
menu.xml
<menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto">
<item android:id="@+id/search"
android:title="Search"
android:icon="@android:drawable/ic_menu_search"
app:showAsAction="collapseActionView|ifRoom"
app:actionViewClass="com.exposure.controls.ExposureSearchView" />
</menu>
<style name="LaunchTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="android:colorBackground">@color/app_background</item>
<item name="android:windowContentOverlay">@null</item>
<item name="android:background">@android:color/transparent</item>
<item name="windowActionBarOverlay">true</item>
<item name="android:windowActionBarOverlay">true</item>
<item name="android:windowFullscreen">true</item>
<item name="windowNoTitle">true</item>
<item name="windowActionBar">false</item>
<item name="searchViewStyle">@style/MySearchViewStyle</item>
</style>
<style name="MySearchViewStyle" parent="Widget.AppCompat.SearchView">
<item name="queryBackground">@android:color/transparent</item>
<item name="submitBackground">@android:color/transparent</item>
</style>