** 更新:我去了渲染PDF的设置,将大小从“A4”更改为“Letter” **
因此,DOMPDF应该呈现一个html页面,但是根据我的设置,它没有呈现无边距的背景图像(底部和右侧仍然有边距)。
这是我在正在呈现的HTML页面上的CSS代码:
@page { margin: 0px 0px 0px 0px; }
body {
background-image: url(../../picture.jpg);
background-size: 100% 100%;
background-repeat: no-repeat;
}
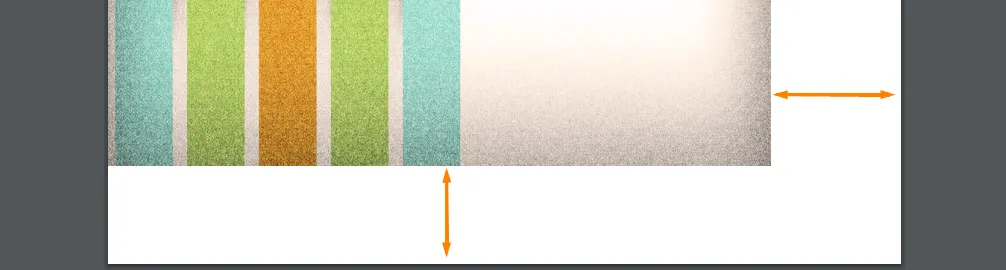
然而,将其渲染为PDF格式后,它看起来是这样的:
这可能是基于输出设置进行的,但我不确定。它被渲染为“A4”纸张和“纵向”布局。
我该如何消除边缘,使其水平和垂直方向都可以延伸?