我需要一个圆形的 uslider,但是当我尝试设置图片时,它会显示矩形的图片。
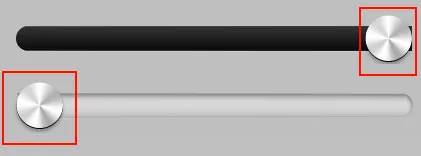
我需要像这张图片一样的效果:
这是我的代码:
UIImage *volumeBackgroundImage = [[UIImage imageNamed:@"l2.png"] resizableImageWithCapInsets:UIEdgeInsetsMake(9, 5, 7, 5)];
[self.audioSlider setMinimumTrackImage:[[UIImage imageNamed:@"l1.png"] resizableImageWithCapInsets:UIEdgeInsetsMake(9, 5, 7, 5)]
forState:UIControlStateNormal];
[self.audioSlider setMaximumTrackImage:volumeBackgroundImage
forState:UIControlStateNormal];
[self.audioSlider setThumbImage:[UIImage imageNamed:@"sliderhandle.png"]
forState:UIControlStateNormal];
有人能帮忙实现这个吗?
