我有一点困惑。关于Nodejs的使用
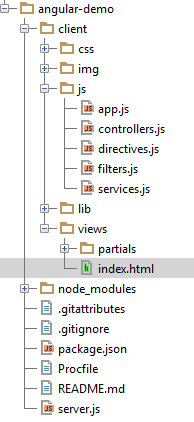
附上文件夹结构图片。
如果我将index.html放在Client文件夹的根目录下,那么一切都正常工作。
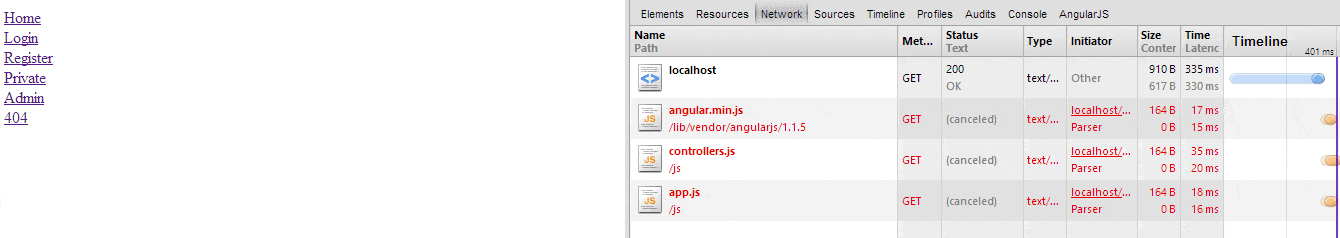
另一方面,如果我将index.html移动到视图文件夹中,就像图片中所示,那么js文件无法加载,但index.html可以加载。
Nodejs - server.js
app.configure(function () {
app.set('port', process.env.PORT || 3000);
app.use(express.favicon());
app.use(express.cookieParser());
app.use(express.bodyParser());
app.use(express.logger('dev')); //tiny, short, default
app.use(express.methodOverride());
app.use(express.cookieSession({secret: "sdfr"}));
//app.set('views', __dirname + '/client/views/');
app.use(express.static(__dirname + '/client/views'));
});
app.js
app.config(['$routeProvider', function ($routeProvider) {
$routeProvider.when('/',
{
templateUrl: 'partials/home.html',
controller: 'HomeCtrl'
});
$routeProvider.when('/login',
{
templateUrl: 'partials/login.html',
controller: 'LoginCtrl'
});
$routeProvider.when('/register',
{
templateUrl: 'partials/register.html',
controller: 'RegisterCtrl'
});
$routeProvider.when('/404',
{
templateUrl: 'partials/404.html'
});
$routeProvider.otherwise({redirectTo: '/404'});
//$locationProvider.html5Mode(true);
}])
index.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html ng-app="contactManager">
<head>
<meta charset="utf-8">
<title>Angular Demo</title>
</head>
<body>
<a href="#/">Home</a><br/>
<a href="#/login">Login</a><br/>
<a href="#/register">Register</a><br/>
<a href="#/private">Private</a><br/>
<a href="#/admin">Admin</a><br/>
<a href="#/404">404</a><br/>
<div>
<div ng-view></div>
</div>
<script src="../lib/vendor/angularjs/1.1.5/angular.min.js"></script>
<script src="../js/app.js"></script>
<script src="../js/controllers.js"></script>
</body>


app.use(express.static...)替换掉app.set('views'..)- 在app.js中的被注释掉的代码? - callmekatootie