我正在从PhpStorm切换到VSCode进行PHP开发,但遇到了一个问题:对于我的多根工作区,它只能检测当前存储库中的类,而不能检测项目中的所有其他存储库和库。例如,在尝试自动完成类、
我正在开发一个TYPO3项目,使用composer。因此,嵌套项目的结构如下:
我已经安装了VSCode PHP Intelephense扩展,并根据其说明进行了配置。但是,正如我所说的,我只能获取当前存储库的符号完成,而不能获取TYPO3项目所有库的符号完成。我应该如何配置呢?
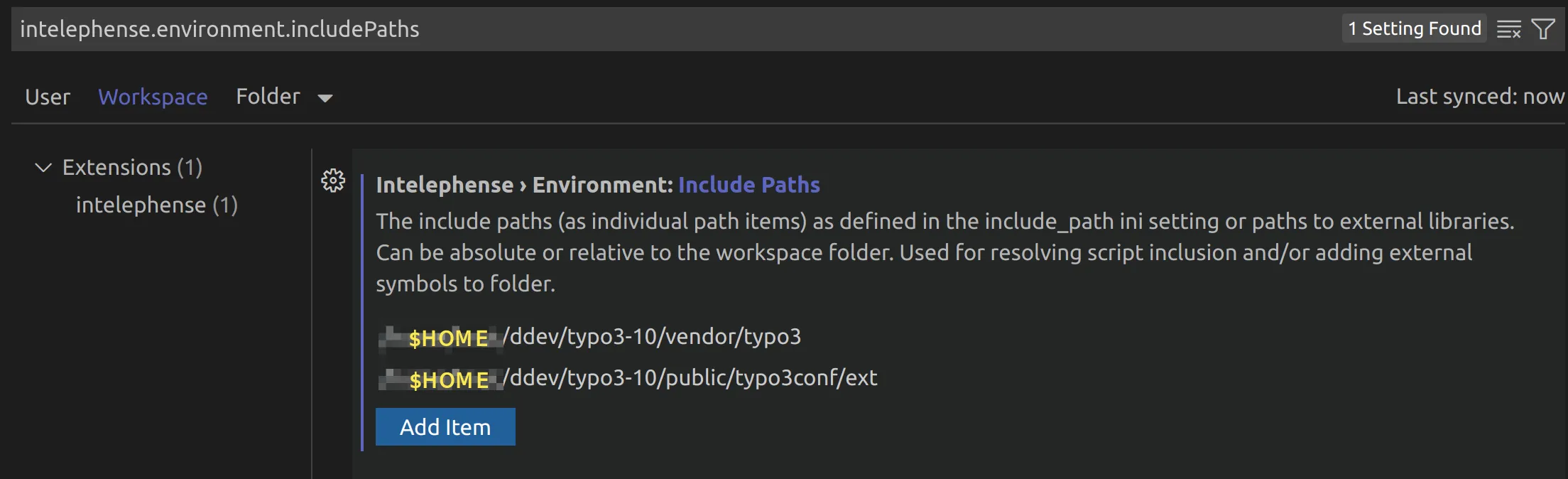
我已阅读所有Intelephense选项,并尝试设置以下选项:
但它仍然不起作用。
转到定义等时。我正在开发一个TYPO3项目,使用composer。因此,嵌套项目的结构如下:
path-to-html/
path-to-html/public/typo3conf/ext/{extension1, extension2, etc.}
我已经安装了VSCode PHP Intelephense扩展,并根据其说明进行了配置。但是,正如我所说的,我只能获取当前存储库的符号完成,而不能获取TYPO3项目所有库的符号完成。我应该如何配置呢?
我已阅读所有Intelephense选项,并尝试设置以下选项:
"settings": {
...
"intelephense.environment.documentRoot": "/path-to-html",
"intelephense.environment.includePaths": [
"/path-to-html/public/typo3conf/ext/extension_1",
...
]
}
但它仍然不起作用。

html文件夹)。我还尝试了再次运行composer install,但没有成功。 - DidacC