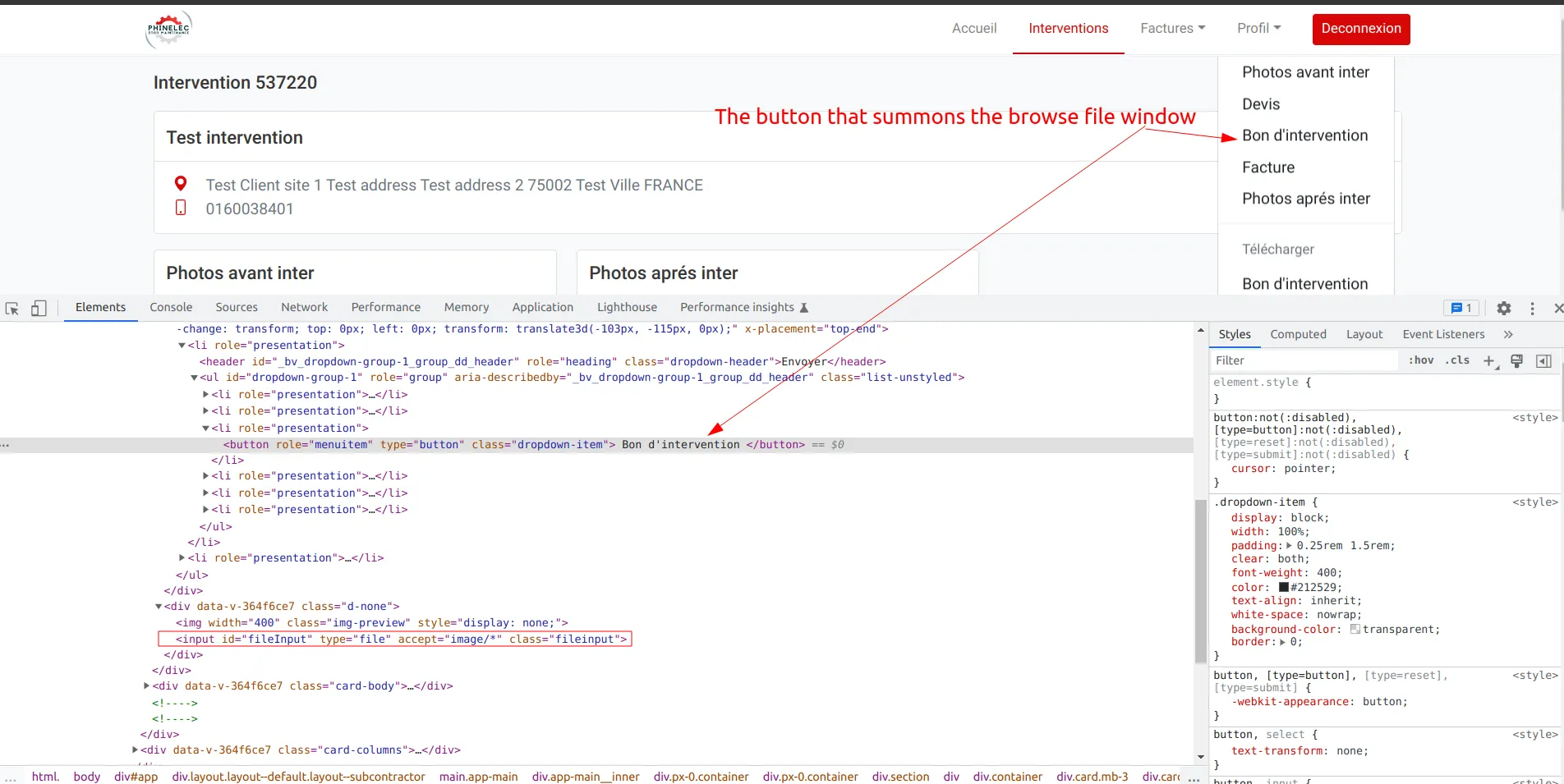
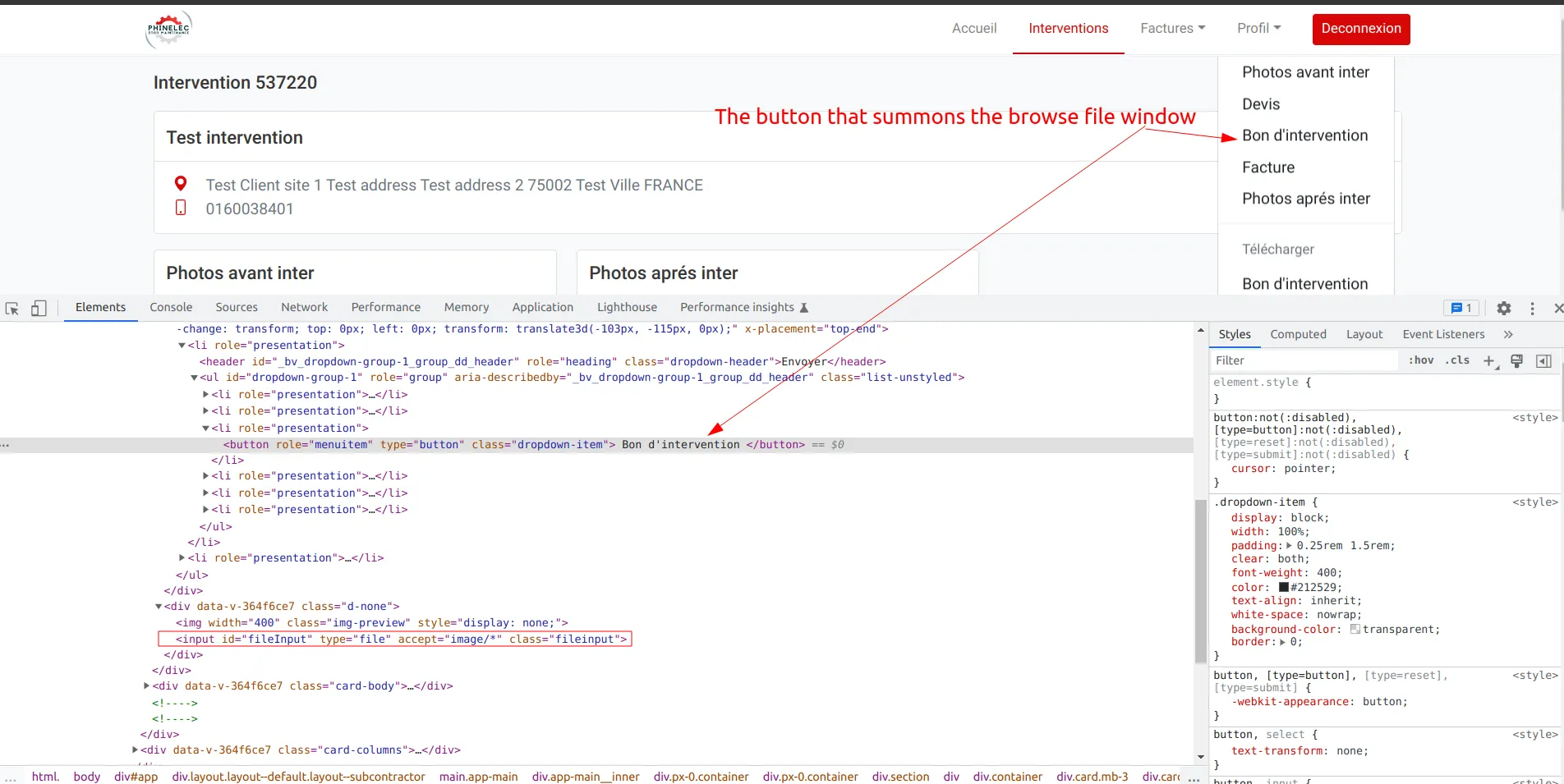
我需要上传一个文件,但问题是该按钮没有input标签和attr type="file"属性。我该如何解决?
DOM: 我尝试了:
我尝试了:
DOM:
 我尝试了:
我尝试了:cy.contains('div#dropdown-grouped', "Bon d'intervention").siblings('div.d-none').find('input[type="file"]')
.selectFile('cypress/fixtures/bon.pdf', {force: true})
但是这会返回一个状态码为422
还尝试了以下方法:
const filePath = 'My reportis.jpg'
cy.contains('#dropdown-group-1', "Bon d'intervention").attachFile(filepath)
但这显然没有任何作用。
如果我将按钮的标记从 button 更改为 input,并添加一个属性类型为 "file",那会起作用吗?如果是,我该如何使用 cypress 更改标记呢?
非常感谢!
解决方案:
cy.contains('#dropdown-group-1', "Bon d'intervention").click()
cy.get('input[type="file"]').selectFile('cypress/fixtures/bon.pdf', {force: true})
.click()按钮 - 用户会看到什么动作?显然他面前有一个菜单,他是否点击一个选项然后选择一个文件?这将是 Cypress 需要执行的操作顺序。 - Fodyclick()导致在 POST 调用中添加了额外的标头。 - Fody