我希望能够收集我的投资组合站点上的响应,并将它们保存在Google电子表格中。我很久以前就设置了表格和脚本,如下所示,可以很好地工作:
...
<form id="form" target="_self" onsubmit="return postToGoogle();" action="" autocomplete="off">
<input id="nameField" name="entry.2008660880" placeholder="Enter your name" type="text" required>
<input id="emailField" name="entry.1460631936" placeholder="Enter your email" type="email" required>
<input id="mobField" name="entry.904964149" placeholder="Enter your 10 Digit Phone Number" type="text" pattern="^\d{10}$" required>
<button id="send" type="submit" class="common_btn">Send message</button>
</form>
...
<script>
function postToGoogle() {
var field1 = $("#nameField").val();
var field2 = $("#emailField").val();
var field3 = $("#mobField").val();
if(field1 == ""){
alert('Please Fill Your Name');
document.getElementById("nameField").focus();
return false;
}
if(field2 == ""){
alert('Please Fill Your Email');
document.getElementById("emailField").focus();
return false;
}
if(field3 == "" || field3.length > 10 || field3.length < 10){
alert('Please Fill Your Mobile Number');
document.getElementById("mobField").focus();
return false;
}
$.ajax({
url: "<googleformURL>",
data: {"entry.2008660880": field1, "entry.1460631936": field2, "entry.904964149": field3, "entry.1878256062": field4},
type: "POST",
dataType: "xml",
success: function(d)
{
},
error: function(x, y, z)
{
$('#success-msg').show();
$('#form').hide();
}
});
return false;
}
</script>
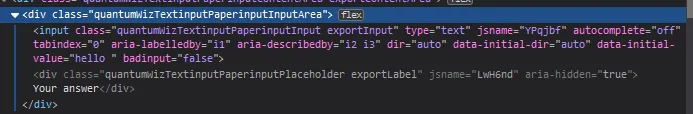
但现在我想尝试类似的事情,发现Google表单输入没有名称或ID属性。
有什么解决办法吗?这将是一个很大的帮助。